WooCommerce Product Image Gallery With WP User Frontend PRO
**Important Note**
If you are using the latest version of WPUF, then you don't have to go through all the coding outlined below in this document.
The latest version of WPUF has a built-in feature for uploading WooCommerce product image gallery. Your users can now easily select to upload multiple images for their products from the frontend!
Check this link on how you can Add a WooCommerce product image gallery using WPUF!
How to manually create WooCommerce Product Image Gallery using WPUF
If you want to insert WooCommerce product image gallery via WP User Frontend PRO, you'll see only 1 image shows in the gallery. WooCommerce uses _product_image_gallery custom field to store the image gallery. It stores those images/attachments IDs separated by comma. Ex: 32,34,3874 in that single custom field. WP User Frontend PRO stores also the images/attachments IDs, but in the same meta key, but separately. For example:
'_image_gallery' => 383'_image_gallery' => 345
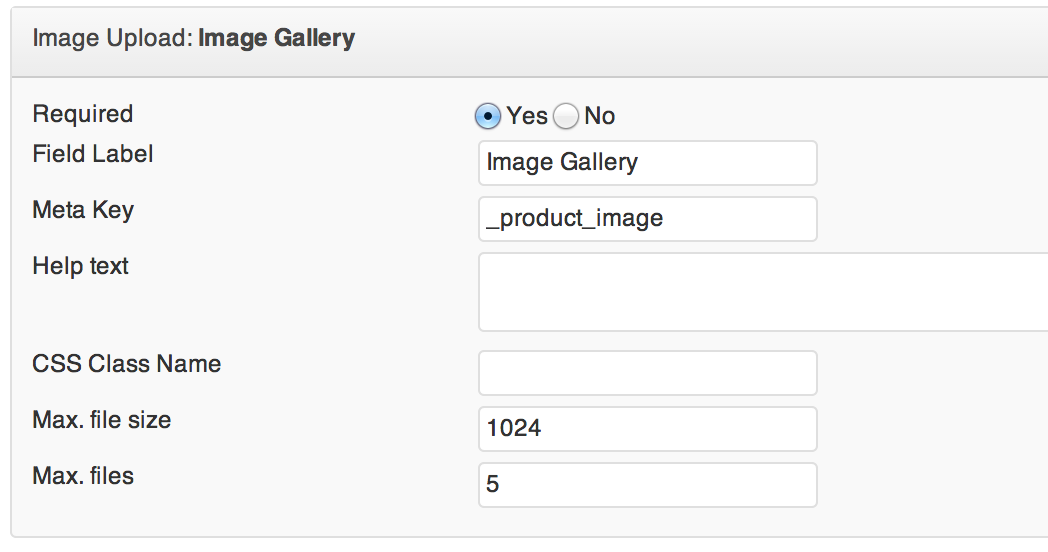
To solve this issue, we'll be adding a image upload field in the form editor with a different name (that woocommerce doesn't uses).
Here we are using _product_image meta key to store the image for product gallery. The trick is, we'll save the image IDs to the WooCommerce's _product_image_gallery meta key when we hit submit/update button in our form.
* Update the custom field when the form submits
*
* @param type $post_id
*/
function wpuf_woo_product_gallery( $post_id ) {
if ( isset( $_POST[‘wpuf_files'][‘_product_image'] ) ) {
$images = get_post_meta($post_id, ‘_product_image' );
update_post_meta( $post_id, ‘_product_image_gallery', implode(‘,', $images) );
}
}
add_action( ‘wpuf_add_post_after_insert', ‘wpuf_woo_product_gallery' );
add_action( ‘wpuf_edit_post_after_update', ‘wpuf_woo_product_gallery' );
[/php]
Paste the code in your themes functions.php and your product gallery will be showing perfectly.