Advanced Search Widget
The default search engine of WordPress searches through all the post types title and content. This is not a big deal if you have a personal blog or a site with less than 200 posts. But if you have an online store or magazine sites with more than thousands of visits each day, then the database queries might be a big deal for you.
If your customers are on a category page that only lists the custom post types video, then they do not need to search through other post types like audio or images. So you can use this widget to let them only search for the post type video. This will reduce your database queries and serve the users need.
Installation
The installation is simple like any other plugin. Just navigate to wp-admin → Plugins → Add New → Upload plugin then upload the .zip file you downloaded from our site and activate.
Configuration
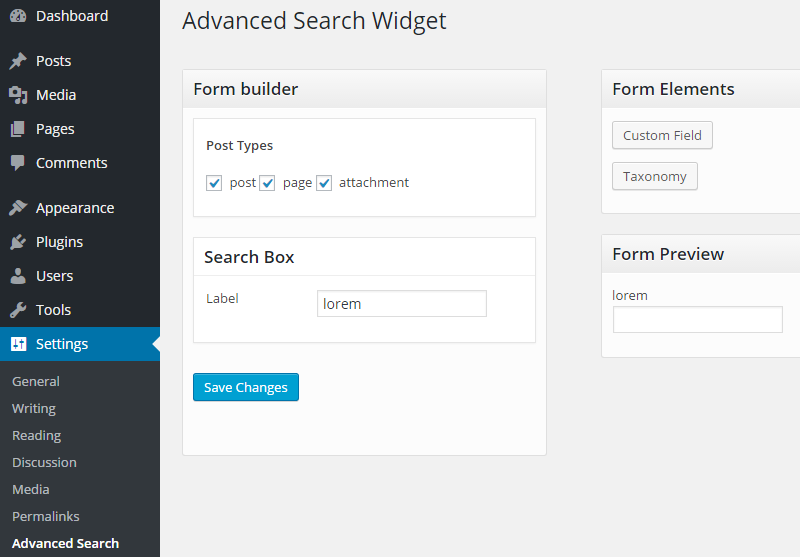
After successfully installing and activating the plugin, you will be able to see a new submenu item on settings. Please click on the menu item on wp-admin → Settings → Advanced Search.
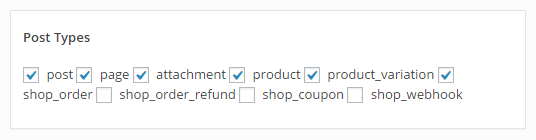
You will see all the available post type in the form builder section. Even the custom post types registered by other plugins and your theme. If we install WooCommerce, then we can see custom post types created by WooCommerce.
You can select the post types you want to appear in search results. If you want to allow meta keys like price or weight, you can do that too. You have to use the custom field button on the right for that.
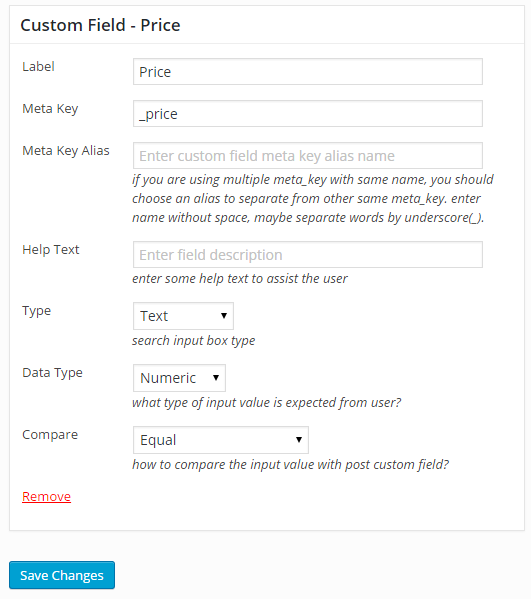
Custom field
If you want to enable your users to search through your custom fields or post meta, then this element is for you. There are 7 fields in total.
- Label – This is a static text field. What ever you write here, the user can see the text written here.
- Meta Key – The value of this field is used in the search query. The system takes this meta key value while searching and uses as a parameter.
- Meta Key Alias – If you are using a single meta key more than once, then this field is required. Like if you are making a search widget to search jobs with a minimum and maximum salary range. In this case, the searching system will take more than 1 value and will show search results depending on that range only.
- Help Text – This too is a static text field and will be shown to the users. If you want to provide the users any special instructions to use your searching form, you can write those here.
- Type – You can select an input type to improve the user experience of your site. Currently, there is two option- text and dropdown.
- Data Type – You can apply data validation on the search fields. Just select any type from the dropdown – text, numeric, binary, date, datetime, decimal, signed, unsigned, time.
- Compare – Value from this field is used to compare the search results. You can select any value from EqualNot Equal, Greater Than, Greater Than or Equa, Less Than, Less Than or Equal, Like, In, Not In.
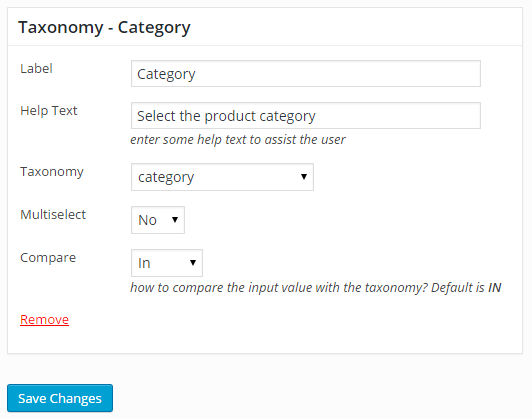
Taxonomy
This element is really simple and does not have many options like custom fields. It has 5 fields in total.
- Label – This is a static text field. What ever you write here, the user can see the text written here.
- Help Text – This too is a static text field and will be shown to the users. If you want to provide the users any special instructions to use your searching form, you can write those here.
- Taxonomy – You will see all the available taxonomy here. Like categories, tags or any other taxonomy from any plugin. Like if you have WooCommerce installed, then you can see the taxonomies of WooCommerce – product type, prooduct cat etc.
- Multi Select – The name says it all. You can enable selecting multiple options from here.
- Compare – If you want to compare the search result against the value from the search field, then you can modify the value from here.
Usage
After configuring your widget, move on to wp-admin → Appearance → Widgets. You will find a new widget named Advanced Search Widget there. Now you can place this widget as any other widget on your theme.
While placing it, you will find some options in the widget, like Background color and width. Nowadays most of the themes are responsive and re-size the elements on their own. So you can leave them in the default condition.
Embed the widget in your theme
You may want to embed the widget anywhere in your theme template. To call the widget on your desired place, you can copy paste the below code block to your template.
[php]<?php if ( function_exists( ‘asw_search_form()' ) ) { asw_search_form(); } ?>[/php]