
How to Lazy Load Images in WordPress (Default Feature+Plugin+Coding)
Is your WordPress site loading slowly? Are your visitors getting bored and leaving? It's time to make your website faster!
The good news is there's an easy fix – lazy loading.
Lazy loading can make a big difference for anyone with a WordPress site. If you are a blogger, a photographer, or running an online store, you need your site to be quick. And lazy loading can really help you in this regard.
Wondering about what is image lazy loading in WordPress?
In this comprehensive guide, we are going to discuss what is image lazy loading, why you should use it, and how to use it following a few easy steps. So, keep reading!
What is WordPress Lazy Load?
WordPress Lazy Load is a smart way to make your website faster. Normally, when someone visits your site, all images load at once, which can make the page load slowly.
With lazy loading, images only load when they are about to appear on the screen. This means that images further down the page won’t load until the visitor scrolls down to them.
This way, your website loads faster because it’s not trying to load all the images at once. Faster loading times can improve user experience and even boost your search engine rankings!
How WordPress Lazy Load Images Work?
WordPress lazy loading works by delaying the loading of images until they're needed.
When someone visits your page, only the images at the top of the page load first. As the visitor scrolls down, the rest of the images load just before they come into view.
This is usually done with a bit of code or a plugin that adds a “lazy” attribute to your images. This tells the browser, “Hey, don’t load this image yet; wait until it’s needed.”
Here's a simplified breakdown:
- Placeholder Image: When a page loads, WordPress initially displays placeholder images instead of full-sized images.
- Scrolling: As you scroll down the page, WordPress detects which images are now visible.
- Image Loading: WordPress then starts loading the actual images for those visible areas.
- Replacement: Once the image is loaded, it replaces the placeholder, giving you the full picture.
Behind the scenes, WordPress is using JavaScript to track your scrolling. When you get close to an image, it sends a signal to the server to load the full-size image. This way, you only see the image when you need it, and your website loads faster.
Why Image Lazy Load in WordPress is Important
Now you know what is image lazy loading and how it works. If you are wondering why you should implement this feature on your site, let us show you the reasons.
Here is why you should implement WordPress image lazy loading:
- Faster Page Load Times: By only loading images when you need them, your website loads much faster, especially on slower internet connections.
- Improved User Experience: Faster load times mean happier visitors. They're more likely to stay on your site and explore more.
- Better Search Engine Rankings: Search engines like fast websites. Lazy Load can help improve your website's ranking in search results.
- Mobile-Friendly Websites: Lazy Load is especially important for mobile devices, where slower internet speeds and smaller screens can impact user experience.
Convinced to implement image lazy loading? Let's check how you can do it easily!
How to Lazy Load Images in WordPress – 3 Methods for You

Now you know what is image lazy loading in WordPress and how it works. Excited to implement this feature on your website?
Well, let's do it together!
In this part, we are going to show you how to lazy load images in WordPress in 3 easy ways:
- Upgrade to WordPress 5.4 or Higher
- WordPress Lazy Load Images Using a Plugin
- WordPress Lazy Load Images Manually (Coading)
Let's get started with the first method-
Method 01: Upgrade to WordPress 5.4 or Higher
The latest WordPress versions (5.4 or higher) include the feature of lazy-load images by default. This means you can enable lazy loading by updating your WordPress site.
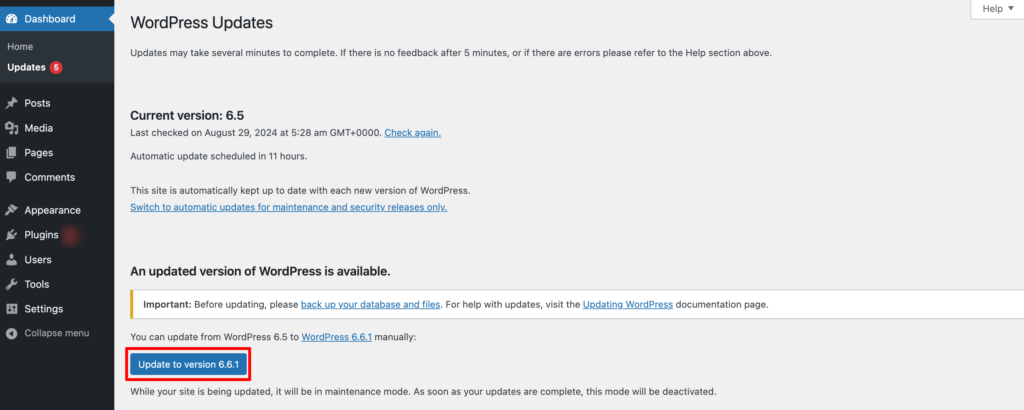
So if you’re using a WordPress version older than 5.4, upgrade it now. To do that,
- Go to your WordPress Dashboard -> Update
- If you’re on the older version, you’ll get a prompt to upgrade to a newer version.

While this method is the easiest, it gives you the least control over what images to lazy-load. So the developers might not consider it a reliable option.
Now let's jump into the next method!
Method 02: WordPress Lazy Load Images Using a Plugin
There are several lazy load plugins available on the WordPress repository. Among them, we have chosen the a3 Lazy Load plugin for creating this tutorial.
Why?
Because this plugin seems us the easiest plugin to use in this category. Plus, you will get all the required features that you need for image lazy loading in the free version. So, you can rely on this plugin to get your job done.
Now let's move forward!
Step 01: Install and Activate the a3 Lazy Load Plugin
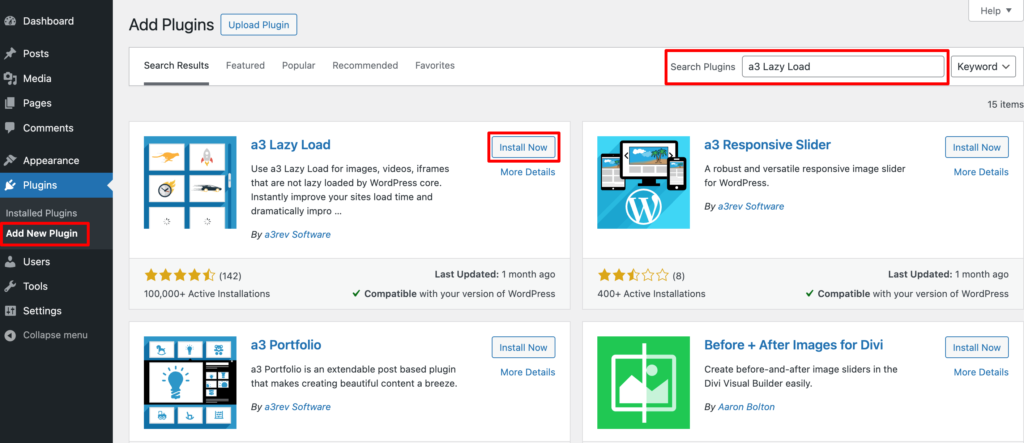
To install the plugin, log in to your WordPress dashboard and then navigate to Plugins -> Add New Plugin.
There you'll find a search box to search the plugin that you are looking for. Then install and activate the plugin.

Step 02: Configure the Lazy Load Settings
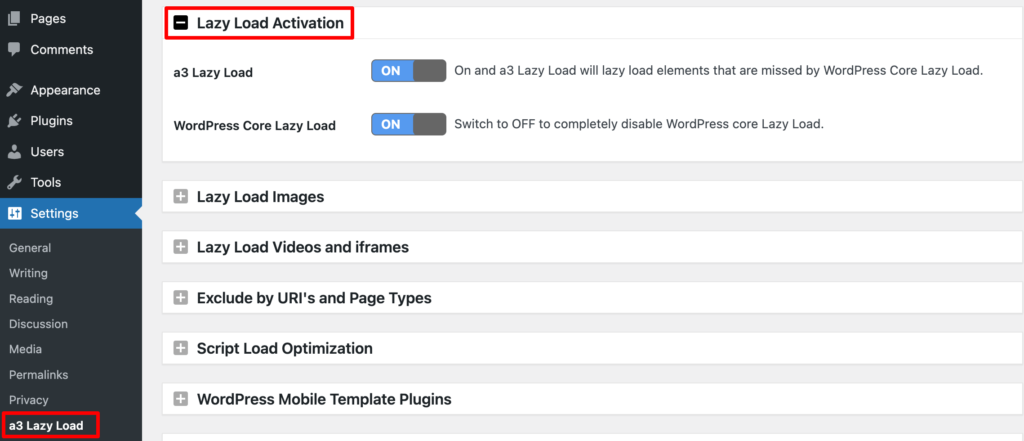
To access the settings of this plugin, click on the a3 Lazy Load under the Settings option. Then click on the Lazy Load Activation tab. Here you will find 2 options:
- a3 Lazy Load: Keep it on if you want to lazy load elements that are missed by WordPress Core Lazy Load.
- WordPress Core Lazy Load: You can on or off the WordPress Core Lazy Load settings from this option.

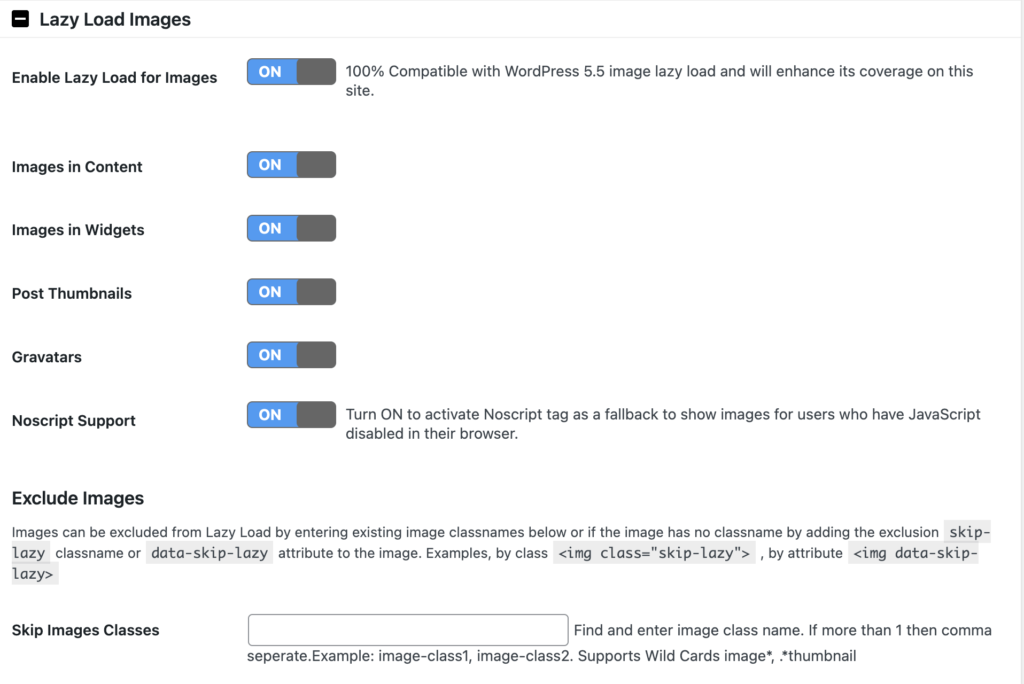
Step 03: Configure the Image Lazy Load Settings
By default, all the Lazy Load Images options are on, which we recommend maintaining. Or, you can also enable or disable each option as per your requirements.
The Skip Images Classes is an interesting one. This allows you to exclude specific images from being lazy loaded by assigning a class to them.

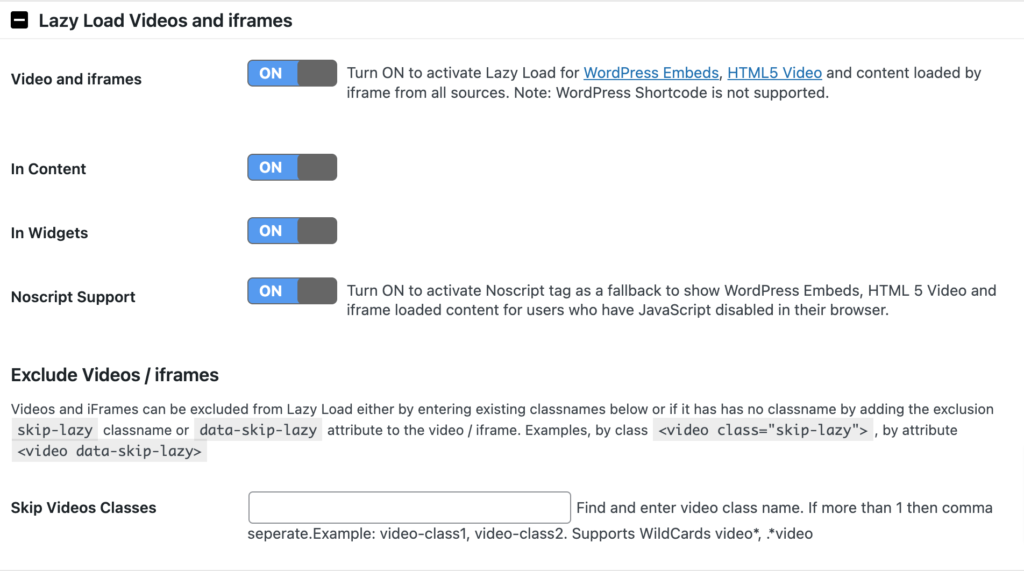
Step 04: Adjust the Videos and iFrames Settings
Next, move on to the Lazy Load Videos and iFrames tab. Just as with images, a3 Lazy Load enables you to choose delayed loading for specific clips.
The plugin supports videos in content and widgets, and it offers a fallback feature for browsers that block JavaScript.
The video settings enable you to specify a CSS class that excludes specific videos from deferred loading. For easier configuration, you can use the same class you chose in the images section.

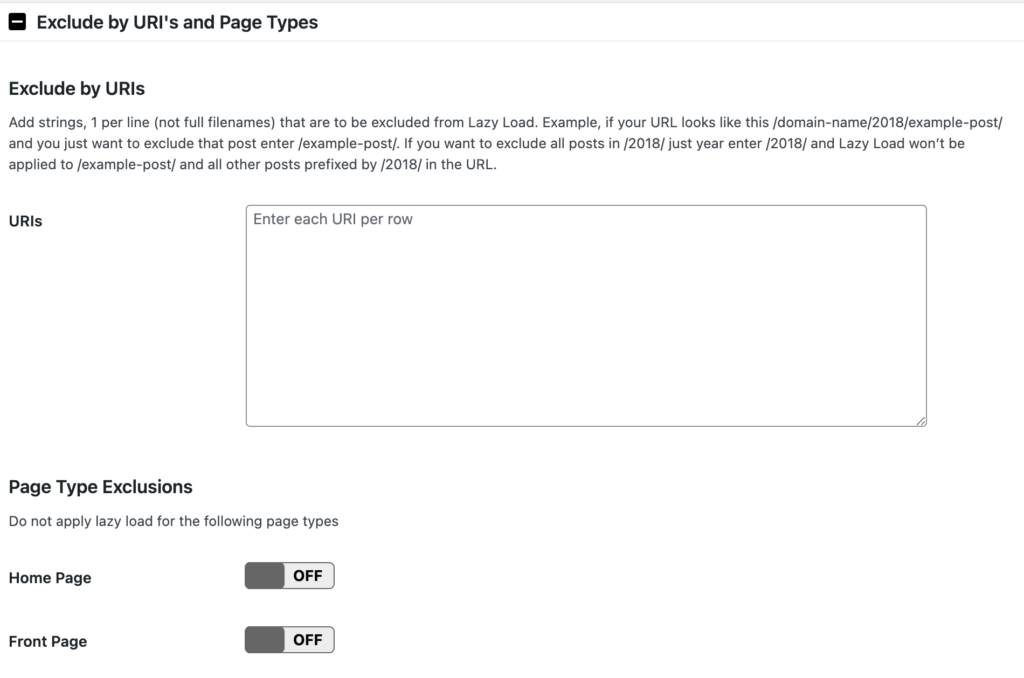
Step 05: Exclude Lazy Load by Specific URL and Page Type
This setting allows you to exclude specific pages or posts, or specific page types, from lazy loading. For example, you can choose to not have your home page lazy loaded.

When you are done with all these configurations, don't forget to save these changes by clicking the “Save changes” button.
That's how you can lazy load your WordPress images by using the a3 Image Lazy Load plugin. Now let's move on to the last method.
Method 03: WordPress Lazy Load Images Manually
If you aren't satisfied with the limited feature of the WordPress Core Lazy Load settings and don't want to use any extra plugin to extend the functionality, there is another way open for you. That is doing it manually with coding.
As we mentioned earlier, WordPress, by default, enables lazy loading for all images that have set dimensions. You don’t need to turn anything on or add any code to do this. However, there may be times when you want to customize how this functionality works.
For example, let’s say that you don’t want template images to be included. You would add this code to your functions.php file:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) {
if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) {
return false;
}
return $default;
}
add_filter(
'wp_lazy_loading_enabled',
'disable_template_image_lazy_loading',
10,
3
);Or, you want to turn off lazy loading for specific images. You can do this by assigning an extra image class to each image when added to a page or post and then adding that class to the following code in your functions.php file:
function skip_loading_lazy_image_48_large( $value, $image, $context ) {
if ( 'the_content' === $context ) {
$image_url = wp_get_attachment_image_url( 48, ‘medium’ );
if ( false !== strpos( $image, ' src="' . $image_url . '"' )) {
return false;
}
}
return $value;
}
add_filter(
'wp_img_tag_add_loading_attr',
'skip_loading_lazy_image_48_large',
10,
3
);To add the image class skip-lazy in the above example to an image:
- Add the image to the page or post via the Media Library.
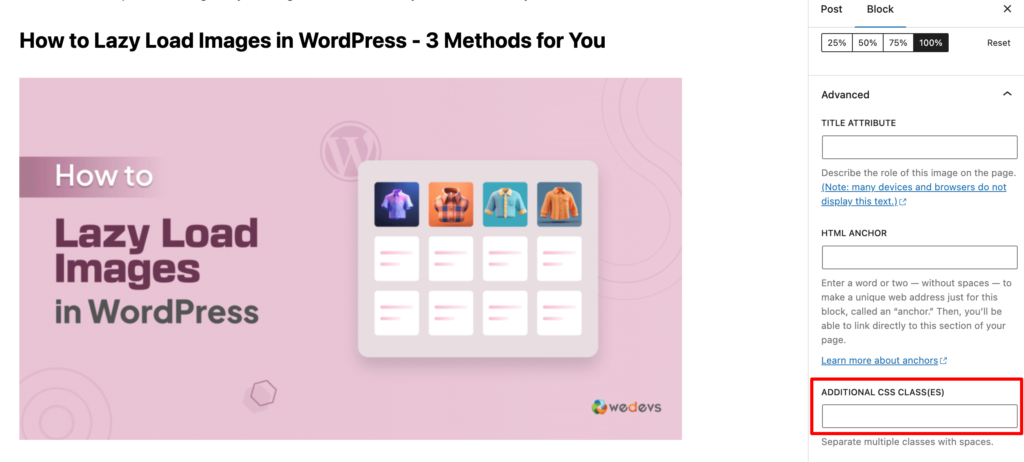
- After you’ve added the image, find your image settings. The ability to add a new CSS class is usually found in the Advanced settings area.

- Add the class skip-lazy to the image and save your update.
That's it! That's how you can implement lazy loading in your WordPress website with coding.
When You Should Not Lazy Load Your WordPress Images
Lazy Load is generally a good idea for most WordPress websites. However, there are a few situations where you might want to be cautious:
- Small Images: If your images are very small, the time it takes to load them might not significantly impact your website's speed. In these cases, Lazy Load might not provide a noticeable benefit.
- Above-the-Fold Images: Images that are visible immediately when a page loads (above-the-fold) are typically loaded immediately anyway. Lazy Loading them might not make a significant difference.
- Critical Images: If there are images that are essential for the functionality of your website, you might want to load them immediately instead of using Lazy Load.
You can use the WordPress image lazy load feature for your site except in these scenarios.
Example of Popular Sites Using Lazy Loading
Many popular websites are using the image lazy loading feature for their site. Here we are going to show you 3 examples of the most popular sites for your inspiration.
01. YouTube
YouTube is a massive video platform that uses Lazy Load to optimize its performance. As you scroll through the homepage or search results, videos only load when they come into view, reducing initial load times and improving the overall user experience.
02. Pinterest
Pinterest, a visual discovery platform, heavily relies on images. By using Lazy Load, Pinterest ensures that only the images you're currently viewing are loaded, saving bandwidth and improving page speed, especially on mobile devices.
03. Amazon
Amazon, one of the world's largest online retailers, uses Lazy Load to optimize its product pages. When you visit a product page, only the main image is initially loaded. As you scroll down, additional product images are loaded on demand, enhancing performance and reducing the overall page load time.
Most Common FAQ(s) on WordPress Lazy Load
I. Will Lazy Load affect my website's SEO?
Yes, Lazy Load can positively impact your website's SEO. Search engines value fast-loading websites, and Lazy Load can significantly improve your page load times. Faster load times can lead to better user experience and higher search engine rankings.
II. Can I use Lazy Load with all image formats?
Yes, Lazy Load can be used with the most common image formats, including JPEG, PNG, GIF, and WebP. However, some older browsers might not support certain image formats or Lazy Load techniques.
III. Is Lazy Load compatible with all WordPress themes and plugins?
Generally, Lazy Load is compatible with most WordPress themes and plugins. However, if you're using a custom theme or plugin with specific image handling or loading mechanisms, it's always a good idea to test Lazy Load implementation to ensure there are no conflicts.
IV. Will Lazy Load affect the quality of my images?
No, Lazy Load does not affect the quality of your images. The images are still loaded in their original quality, but they are simply delayed until they are needed.
V. Can I use Lazy Load with videos as well?
Yes, you can use Lazy Load with videos to improve your website's performance. There are plugins and techniques specifically designed for Lazy Loading videos in WordPress.
Lazy Load Images to Speed up Your WordPress Site!
Lazy loading images is a simple yet powerful way to boost your WordPress site’s speed and performance. It also has a positive impact on SEO.
We have shown 3 ways to use image lazy loading on your WordPress site. Choose any of the methods and follow the steps shown in this tutorial to easily get your job done.
If you are facing difficulties in enlarging the images to upload on your site, check out our blog on how to enlarge images without choosing the quality.
Want to optimize images for your site? Here is our step-by-step tutorial on optimizing images for you.
We have another blog on creating an image gallery. Check this blog if you want to easily create an image gallery.
Feel like sharing anything related to WordPress lazy load images? We would appreciate your efforts if you share your feedback using the comment box below. Thank you and take care!
