How To Fix WordPress Image Not Loading Issue: 9 Proven Ways
Images are incredibly important. It has a lot to do with user experience. A perfectly shown image can enhance the user experience to a significant extent. In the same way, a broken or misplaced image can ruin a user's motivation to come back to your site again.
A study shows that-
Visual information is processed in the brain at a speed 60,000 times faster than text.
So, if you are seeing “WordPress image not loading” on your site, you should immediately take steps to solve this problem. While it might seem like a major problem, there are simple solutions to handle this issue.
In this blog, we are going to show you 9 proven ways to fix WordPress image not loading issues for you. Keep reading!
Why WordPress Image Not Loading Issue Happens
Seeing the WordPress image not loading issue is frustrating.
Before showing the ways to solve this problem, here are some common reasons why your WordPress images might not be showing up:
- File Permissions: Incorrect file permissions can prevent WordPress from accessing and displaying images properly. If the permissions are set incorrectly, the server may not be able to serve the images to visitors.
- Image File Errors: Sometimes, image files may have errors or inconsistencies that prevent them from loading. This could be due to issues during the upload process or problems with the image file itself.
- Cache Problems: Cached files stored by your browser or WordPress caching plugins can sometimes become corrupted or outdated, leading to images not loading as expected.
- Plugin or Theme Conflicts: Incompatibility between WordPress plugins or themes can cause conflicts that interfere with the proper loading of images.
- Insufficient PHP Memory Limit: If your WordPress site has a low PHP memory limit, it may struggle to load large or numerous images, resulting in some images not loading properly.
- Browser Issues: Occasionally, browser settings or extensions can interfere with the loading of images on WordPress sites. This might happen due to outdated browsers, ad blockers, or other browser-specific issues.
- PHP Version Compatibility: Running an outdated version of PHP on your server can cause compatibility issues with WordPress and its plugins, leading to problems with image loading.
- Hotlinking: Hotlinking occurs when other websites directly link to images hosted on your server. While this can save bandwidth for the other site, it can also lead to images not loading properly on your own site if the hotlinking is improperly configured.
- Lazy Loading: Lazy loading is a technique used to improve page load times by loading images only when they come into view. However, improper implementation of lazy loading can sometimes cause issues with certain images not loading as expected.
Understanding these underlying causes will help you to diagnose and resolve the WordPress image not loading issue effectively. Now let's move on to the solutions to tackle this problem!
9 Ways to Fix WordPress Image Not Loading Issues

In this segment, we will discuss 9 easy ways to tackle WordPress image not showing issues. First, take a quick look at the solutions!
- Rename and Resize the Image
- Clear the Cache
- Change File Permissions
- Deactivate and Activate All Plugins
- Switch Back to the Default Theme
- Increase the PHP Memory Limit
- Switch the Browser
- Update Your PHP to the Latest Version
- Disable Hotlinking
Now we will discuss each of the above-mentioned points in detail with the necessary images so that you can easily understand what you need to do to solve this problem.
Let's get started!
01. Rename and Resize the Image
Sometimes, image files can have names that are too long, contain special characters, or have spaces in them. These naming conventions may not be compatible with certain web servers or browsers, causing the images to fail to load.
So, rename your image following these tips:
- Use descriptive names that reflect the image content.
- Avoid special characters and spaces (replace them with hyphens or underscores).
- Consider incorporating relevant keywords for SEO benefits.
Large image file sizes can significantly impact website performance, leading to slow loading times or even image loading failures. Resizing images to appropriate dimensions and optimizing their file size can help alleviate these issues.
When resizing your images, follow these tips:
- Use an image editing tool like Photoshop, GIMP, or online tools like TinyPNG.
- Resize images based on their specific location and purpose on your website. For example, a blog post featured image might require a different size than a product image in your online store.
- Utilize plugins like Smush or WP Super Cache that automatically resize and optimize images during upload.
If you still face the WordPress image not loading issue, let's jump into the next solution!
02. Clear the Cache
Clearing the cache is an essential step in troubleshooting the WordPress image not loading issue, especially if the problem is related to cached files being served to visitors.
Here's how clearing the cache works and why it's effective:
What is Cache?
Caching is a technique used to store copies of web pages, images, and other resources temporarily. This helps speed up website loading times by serving cached content to visitors instead of fetching it from the server every time.
However, if the cached files become corrupted or outdated, they can prevent updated content, including images, from loading properly.
Types of Caches
Different types of caches may need to be cleared:
- Browser Cache: Web browsers store copies of website files locally to improve performance. Clearing the browser cache removes these stored files, forcing the browser to fetch fresh content from the server.
- WordPress Cache: WordPress caching plugins store cached copies of web pages and resources to improve site speed. Clearing the WordPress cache ensures that the latest versions of images and other content are served to visitors.
- Server Cache: Some web hosting servers implement server-side caching mechanisms to improve performance. Clearing the server cache may require accessing your hosting control panel or contacting your hosting provider for assistance.
How to Clear Browser Cache?
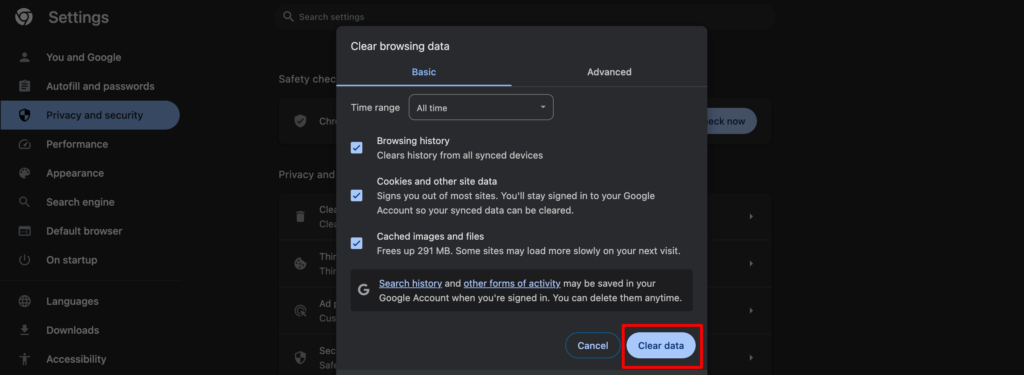
To clear your browser cache, press Ctrl + Shift + Delete (Windows) or Command + Shift + Delete (Mac) in most browsers. Then, select “Cached images and files” and hit “Clear data“.

It will clear all the stored data, and when you revisit your website, your browser will fetch fresh content from the server.
How to Clear WordPress Cache?
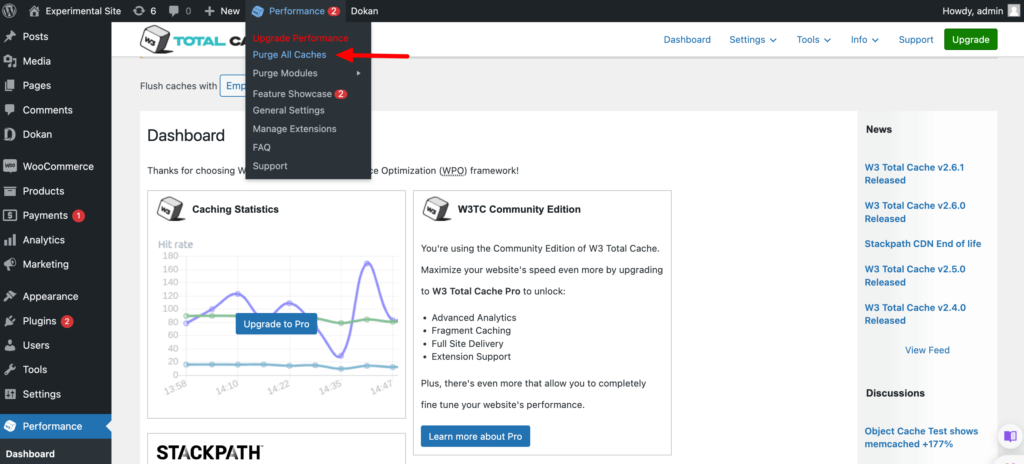
If you're using a popular caching plugin like WP Super Cache, W3 Total Cache, or WP Rocket, you can clear the cache from the plugin settings in your WordPress dashboard. Look for options like “Delete Cache“, “Clear Cache“, or “Purge Cache” and follow the prompts to delete cached files.

After clearing the cache, check if the images load properly on your site.
Also Read: WordPress Object Caching: Improve Your Website Performance With Ease.
3. Change File Permissions
When your WordPress images aren't loading, incorrect file permissions can be a culprit. Permissions define who can access, modify, and delete files on your server. In the context of images, they determine if WordPress and web browsers have the necessary authorization to display them.
To change file permissions, you'll need to access your WordPress site's file system. This can usually be done through a file manager provided by your hosting control panel or via FTP (File Transfer Protocol) using an FTP client like FileZilla.
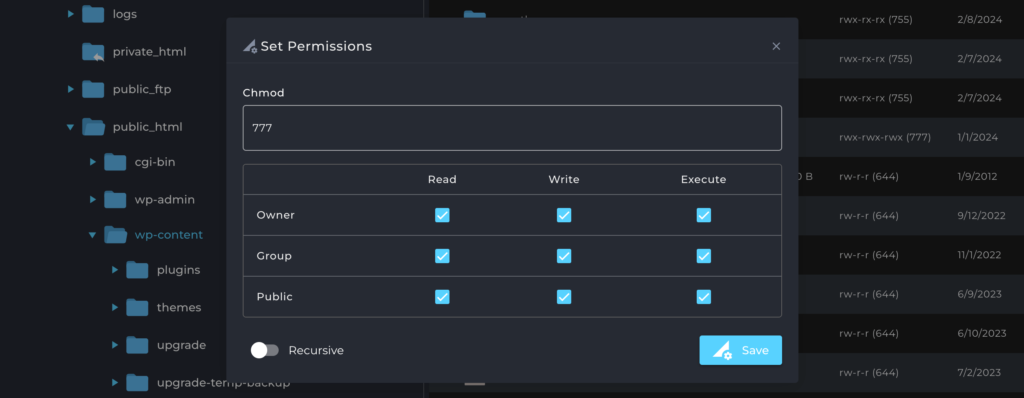
Log in to your control panel then navigate to File Manager -> public_html -> wp-content -> uploads. Here you'll find all your uploaded images.
To fix the image loading issue, you'll likely need to change the permissions of the image files and folders.
The recommended permissions for most image files are typically “644” or “664” and for directories “755” or “777”. This ensures that WordPress and the web server have the necessary permissions to access and serve the images.

If changing the file permissions doesn't resolve the issue or causes other problems, you can revert the permissions back to their original settings. However, be cautious when changing permissions and ensure they are set correctly to maintain the security and integrity of your WordPress site.
04. Deactivate and Activate All Plugins
When you encounter WordPress image loading issues, sometimes the culprit can be a plugin interfering with how images are handled. Deactivating and then reactivating all your plugins systematically can help you identify the problematic one.
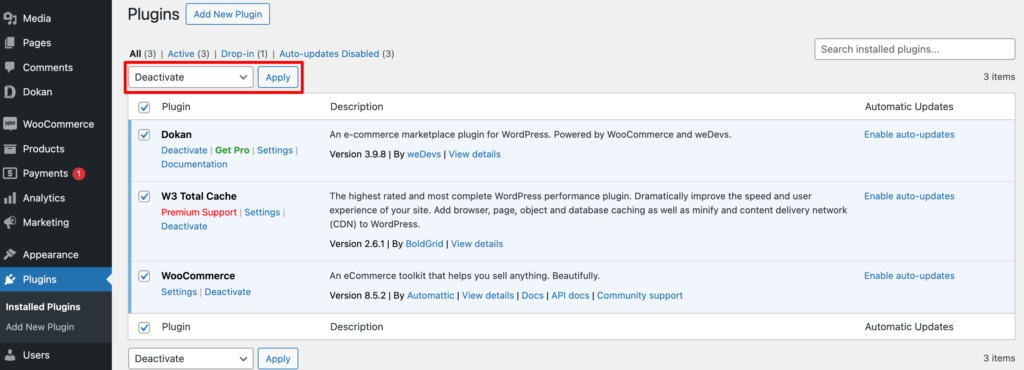
- Deactivate all plugins: Go to your WordPress admin panel, navigate to Plugins, select all plugins, and choose Deactivate from the bulk actions menu. This temporarily disables all your plugins.

- Check if images load: Now visit your website's pages and see if the image issue persists. If images display correctly, it indicates that one of your deactivated plugins was causing the problem.
- Reactivate plugins one by one: Start by reactivating a small number of plugins (maybe 2-3 at a time). After reactivating each batch, visit your website and check if the image issue returns.
- Identify the culprit: Once you reactivate a batch that brings back the image issue, you've narrowed down the potential culprit(s) to the plugins in that batch. Continue reactivating individual plugins within that batch to pinpoint the exact problematic plugin.
05. Switch Back to the Default Theme
If you are already using a WordPress default theme, you don’t need to follow this step. You can proceed to the next step. But if you are using any third-party theme, you should check if there is any problem with your theme.
To do that,
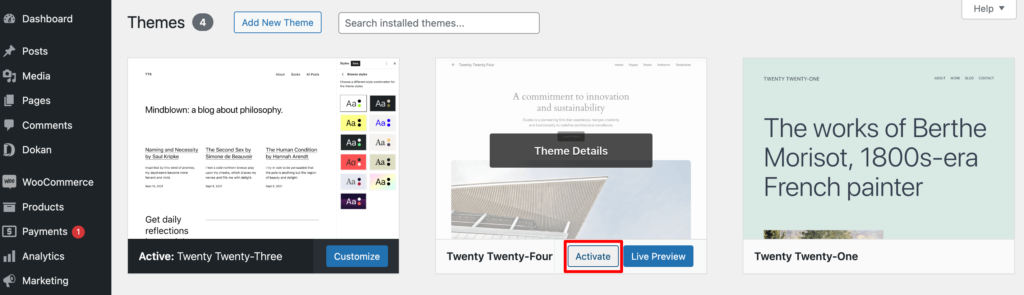
- Navigate to your WordPress dashboard -> Appearance -> Themes.
- There you’ll find the theme that you’re currently using.
- Activate the WordPress default theme which is Twenty Twenty Four while we are writing this article.

Now check whether the WordPress image not loading issue is gone or not. If your image loads without showing any issues, it means your theme is the culprit. So, delete the theme and install another one in case you don’t want to continue with the WordPress default theme.
Or, if the problem is still there, let’s jump to the next solution.
Related: Best WordPress Themes for Blog in 2026 (Free).
06. Increase the PHP Memory Limit
You may already know that by default, WordPress starts with a memory limit of 128 MB. If you haven’t raised the PHP memory limit yet, you should increase that to solve your WordPress image not loading issue.
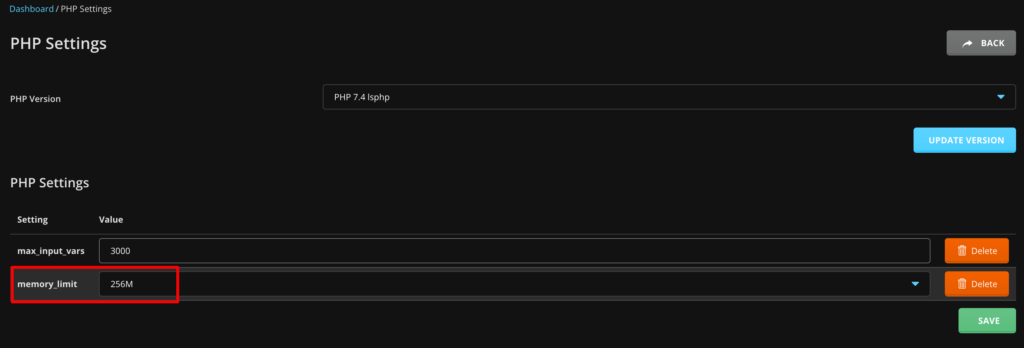
To increase your PHP memory limit, log in to your control panel and find the PHP settings. Click on that and you’ll find the “memory_limit” option.

Now increase the memory limit from the drop-down options and finally hit the Save button to store the change.
If you want to avoid the hassle of increasing the PHP memory limit manually, there is another way to get your job done by writing one line of code. In that case, you need to access your wp-config.php file.
Log in to your control panel and find the “File Manager” option. Click on the File Manager option and you’ll be redirected to a new interface.
Now navigate to the public_html -> wpconfig.php file.
Click on the wp-config.php file to edit the file. Copy the below code and paste it into the file. Then save the file.
define( 'WP_MEMORY_LIMIT', '512M' );Now reload your site and hopefully, your site will load smoothly without encountering any image loading issues.
07. Switch the Browsers
If you're experiencing image loading problems in one browser, try accessing your WordPress site using alternative browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, or Opera.
Sometimes, the issue might not lie with your website itself, but with the browser you're using. Switching browsers can help you determine if the problem is browser-specific.
After switching to an alternative browser, revisit your WordPress site and check if the images load correctly.
If the image loads without any error, this indicates the issue is specific to your previous browser or its extensions. Investigate browser settings, and extensions, or update your browser to the latest version.
However, if the problem is still there, this suggests the problem lies with your website, not the browser. Continue troubleshooting your WordPress site using other methods.
Also Check: 15 Most Useful Chrome Extensions for WordPress Users & Devs.
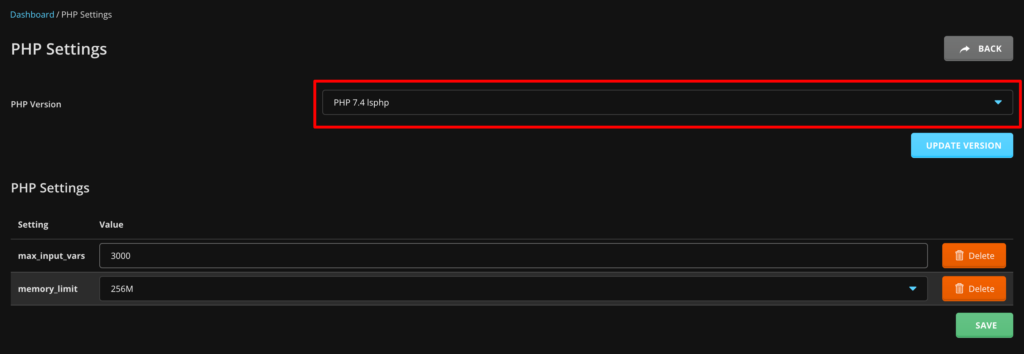
08. Update Your PHP to the Latest Version
Using an outdated PHP version can cause the WordPress image not to load.
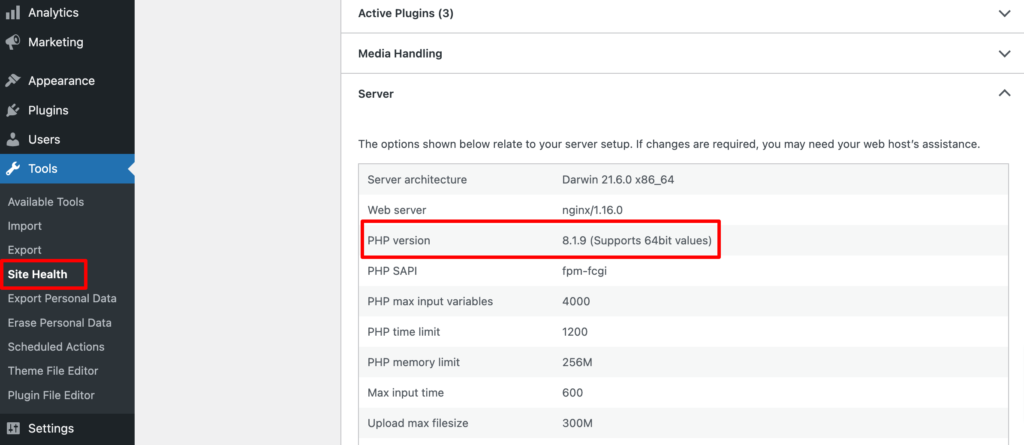
To check which PHP version you’re currently using, go to your WordPress dashboard -> Tools -> Site Health, and click on the Info tab. Now scroll down a bit and you’ll find an option named “Server”. Click on that to check the PHP version of your site.

If it’s a backdated version (just Google it to know the latest version), follow the below steps to update your PHP to the latest version:
- Log in to your control panel
- Find the PHP settings
- Click on the PHP settings and choose the latest PHP version from the drop-down list
- Finally, press the Update Version to save the change.

Again you need to check if the problem has been solved or not by reloading your site.
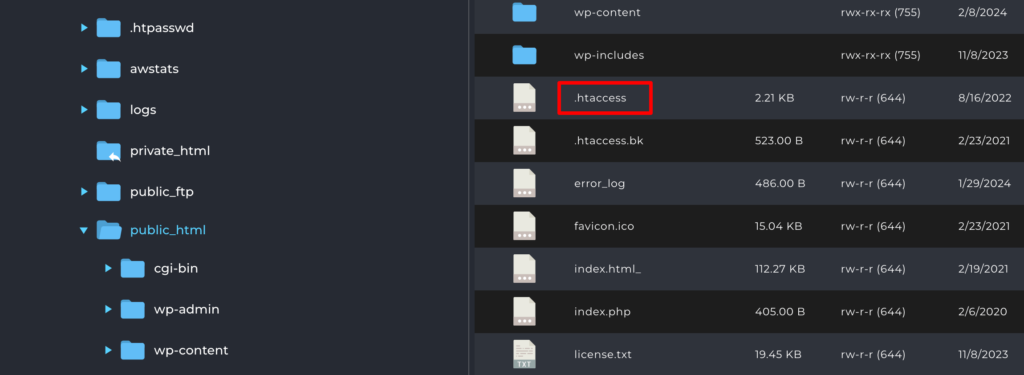
09. Disable Hotlinking
Disabling hotlinking is an effective method to prevent other websites from directly linking to the images hosted on your server. Hotlinking, also known as inline linking or bandwidth theft, occurs when another website embeds images from your site on its pages, using your server's resources without your permission.
This can lead to increased server load, higher bandwidth usage, and ultimately, slow loading times for your own website. Here's how to disable hotlinking to resolve the WordPress image not loading issue:
- Log in to your control panel and navigate to File Manager -> publich_html -> .htaccess.

Now open the .htaccess file and paste this code at the bottom of the file.
# Disable hotlinking of images
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain1.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain2.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]Replace “yourdomain.com” with your actual domain name and add any other external domains (e.g., externaldomain1.com, externaldomain2.com) that you want to allow hotlinking from. This rule set ensures that only requests originating from your own domain or specified external domains are allowed to access image files.
By disabling hotlinking, you can protect your WordPress site's images from unauthorized usage, reduce server load, and improve overall website performance, ultimately resolving the image not loading issue and enhancing the user experience for visitors to your site.
Related: How to Fix the Error Establishing a Database Connection in WordPress.
Best Practices for Avoiding WordPress Image Not Loading Issues in the Future
Proactive measures are always better than reactive troubleshooting. By incorporating these best practices into your WordPress workflow, you can significantly reduce the chances of encountering image-loading issues in the future:
- Optimize Images Before Upload: Always optimize your images before uploading them to WordPress. Large image files can slow your site and sometimes fail to load. Using tools like TinyPNG, ShortPixel, or Smush helps reduce file size without losing quality.
- Use a Reliable Hosting Provider: Cheap or slow servers can cause images to appear broken or load very slowly. Choose a hosting provider with good uptime, fast server response, and sufficient storage and bandwidth for your website’s needs. Reliable hosting ensures your images load smoothly, even when your traffic grows.
- Check and Correct Image URLs: Use relative URLs whenever possible, and utilize tools like Better Search Replace to update outdated links. Avoid moving image files outside WordPress, and always check that media library paths match your website URLs. Correct URLs keep your images properly connected to the site.
- Enable Caching and Use a CDN: Caching plugins and Content Delivery Networks (CDNs) help images load reliably and quickly. This reduces server load and ensures that visitors can see your images even during high traffic periods or server downtime.
- Regularly Update WordPress Core, Themes, and Plugins: Keep your WordPress core, themes, and plugins up to date to ensure compatibility with the latest technologies and security patches. Outdated software can lead to conflicts and vulnerabilities that may result in image-loading issues.
- Protect Images from Hotlinking: Other websites linking directly to your images (hotlinking) can overload your server and cause your images to stop loading. Protecting your images with plugins or .htaccess rules prevents hotlinking and saves bandwidth.
By following these best practices and taking a proactive approach, you can build a strong foundation for your WordPress website. This helps minimize the risk of image loading problems and ensures a smooth, visually appealing experience for your visitors.
WordPress Image Not Loading- Ending Note
After coming this far, we can certainly say that now you know how to fix WordPress images not loading issues all by yourself by following these 9 proven tips.
So, what are you waiting for? Fix the image loading problem on your WordPress site to ensure a better user experience.
If you face any problems while solving this issue for your site, you can let us know through the comment box below. We would love to help you out. Happy fixing!