
How to Create a Stylish Dropdown Menu in WordPress
Your website navigation is an essential part of the user experience. A menu is a must-have element for any website. Its only purpose is to help your users easily find the content of their interest and enable them to get quickly to the site location that they want. But, having too many menu items can cause confusion and hurt your website design.
That is why a well-designed dropdown menu can go a long way to improve UX and decrease bounce rates.
A dropdown menu shows a list of links when you hover the mouse over an item on the menu.

It may look like a complicated task to create a navigation bar. But fortunately, WordPress makes it easy to create a dropdown menu. You can easily create a custom menu that fits the need of your site.
We are going to show how to create a dropdown menu in WordPress without using any code. But first, let's start with the basics.
When Do You Need a Dropdown Menu Instead of a Regular Menu?
We already answered why you need a menu on every website. Menu ensures you provide better navigation to your users and help them find the right content with ease. And frankly, people don't have the patience to come to your website and search for content without proper navigation.
But why we are talking about adding a dropdown menu instead of a conventional menu where you can see all the menu items side by side?
The answer is simple, to make the website more readable and improve user experience. Think about it. You are running an online store and you have several pages like-
- product pages
- contact pages
- store pages
- account pages
- cart pages and more.
Would showing all the pages in the regular menu style be wise?
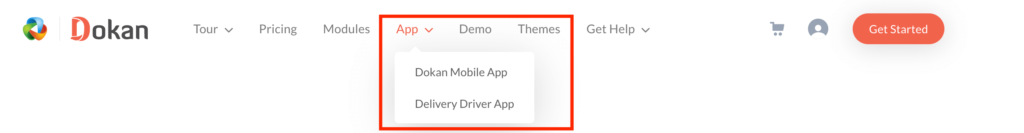
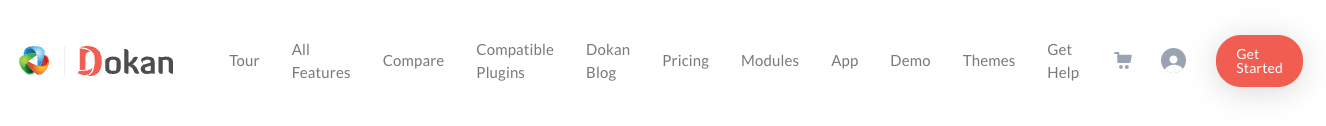
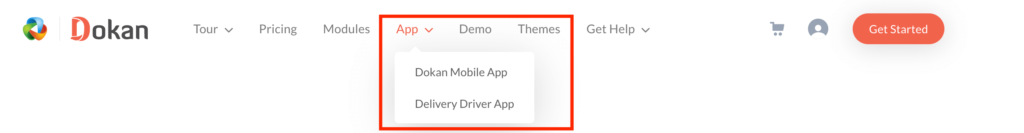
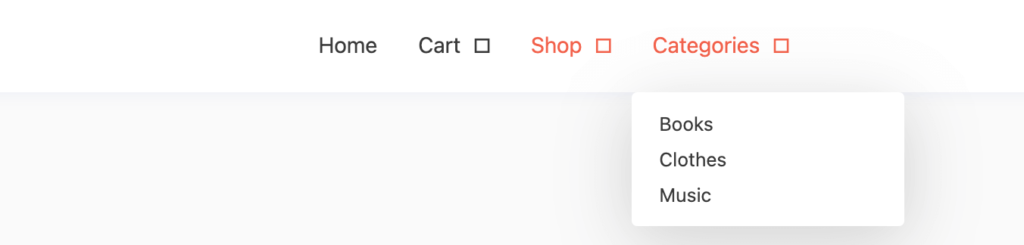
See the two images below-
- Here is image one with a regular menu

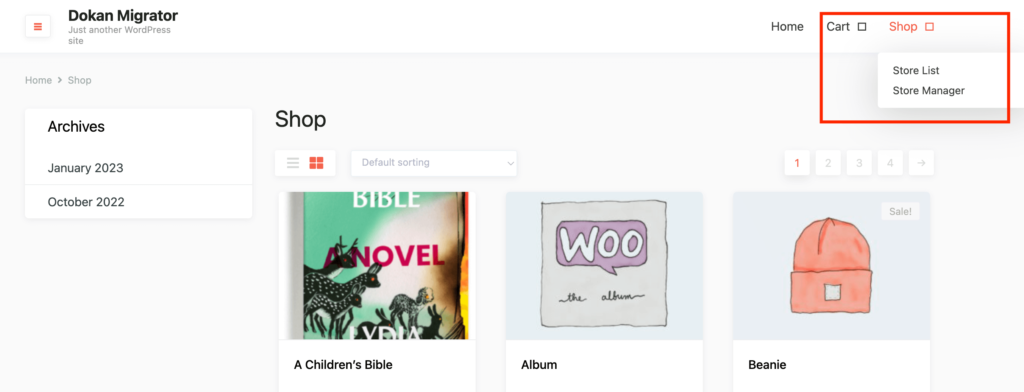
- Here is image two with a dropdown menu

Which one looks better?… Obviously the second one, right?
When you are creating a website with few pages then it makes sense to menu items in a single row. But to do that for a large website will overwhelm the visitors and your website will look messy and complicated. That is where a well-designed drop-down menu will-
- Organize topics into categories, groups
- Help visitors find what they are looking for
- Boost your conversion rate
- Decrease your bounce rate
- Make your website look clean and organized.
So if you are running a large online website, you need to add a dropdown menu on your site. Now, let's learn how to make a dropdown menu in WordPress.
How to Create a Dropdown Menu in WordPress with Default Features

Creating a dropdown menu in WordPress is very easy. You don't need to add any extra code or anything. Just drag and drop the menu items in an organized way and you will have yourself a dropdown menu.
Note: We are preparing this tutorial using the WordPress default features. However, you can add a dropdown menu using the theme you are using. But first, you need to find out if that theme allows you to add a dropdown menu. You need to read their features and documentation as many themes allow only their premium users to add a dropdown menu.
Here are the steps you need to follow to create a dropdown menu in WordPress.
Step 1: Create an Empty Menu
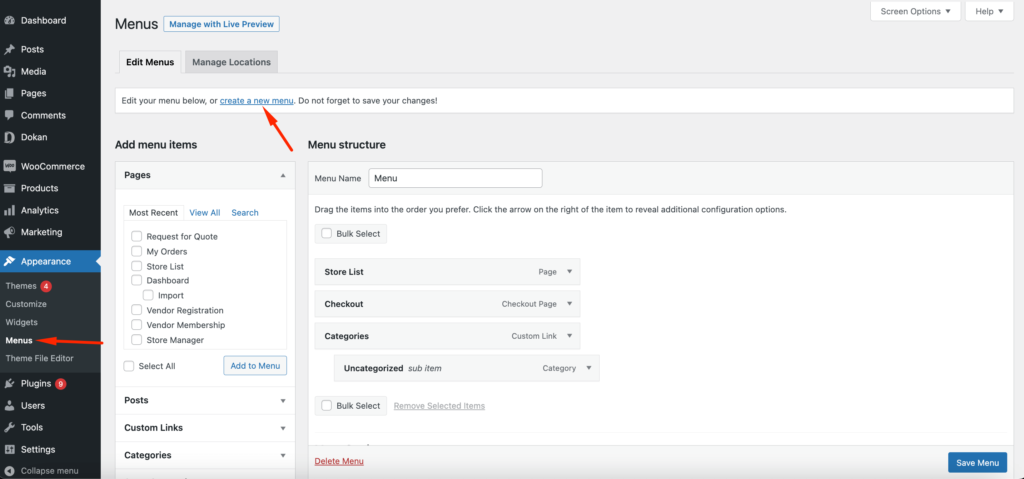
First of all, you need to create an empty menu. For that, log in to your WordPress dashboard and go to Appearance–> Menu. Then click on the Create a New Menu option.

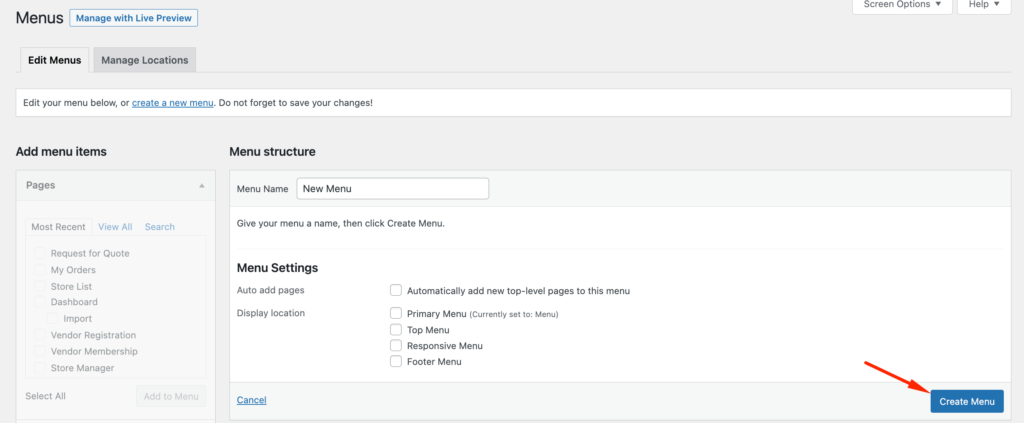
After that, you need to give your menu a proper name and click on the Create Menu button to finish.

Step 2: Add Menu Items to Your Newly Created Menu
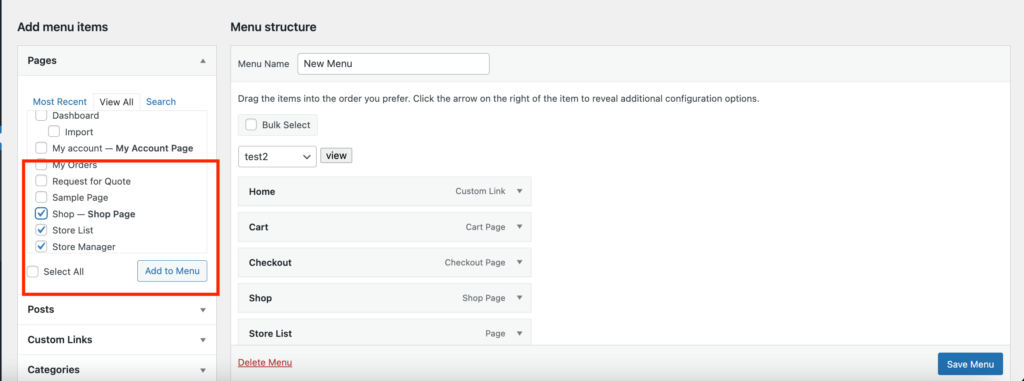
After creating your menu, you need to add menu items. On the left-hand side, you will see that all the posts and pages are listed one by one. Check the menu items you want to add, click on the Add to Menu button and the items will be added to the menu.

This will add the menu items in one row.
Step 3: Create the Dropdown Menu
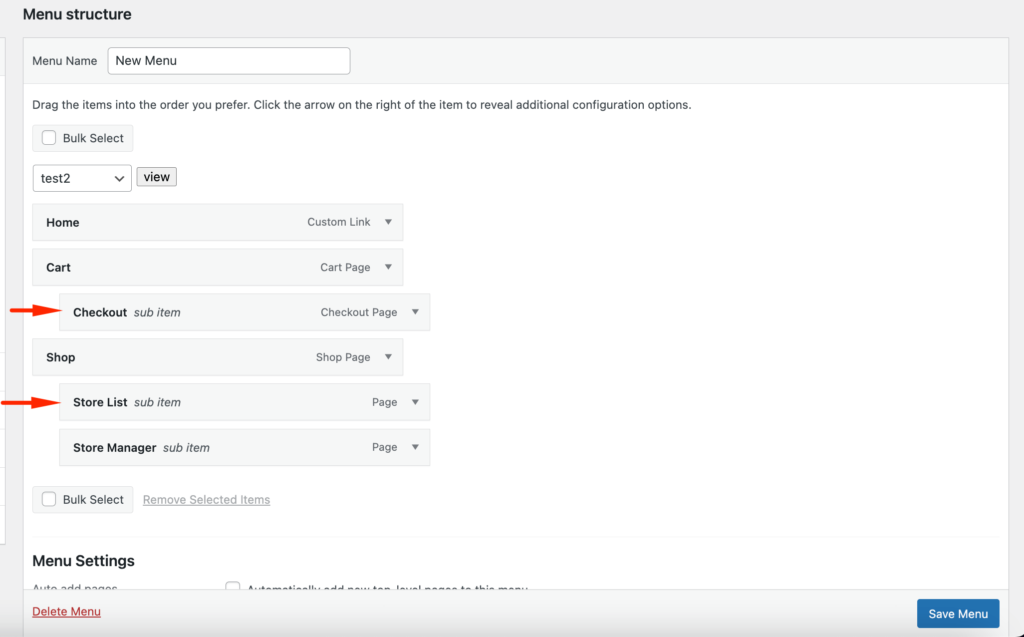
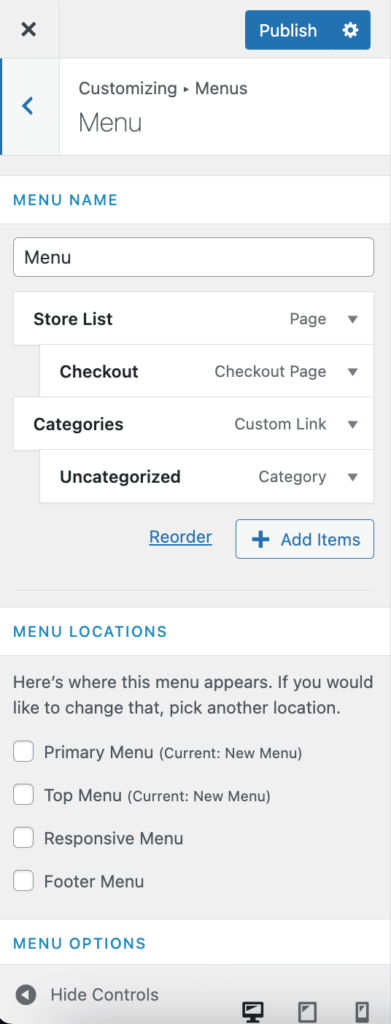
After creating the menu, now it is time to create the dropdown menu. But first, you need to choose the parent menu. In our case, we are choosing Store List as the parent menu item while Shop and Store Manager as the sub-menu item.
All you need to do is drag and drop the menu items under the Store List and simply move it slightly to the right. It will become a Sub-item.

This way you can create as many dropdown menus as you want.
Step 4: Choose a Location for Your Menu
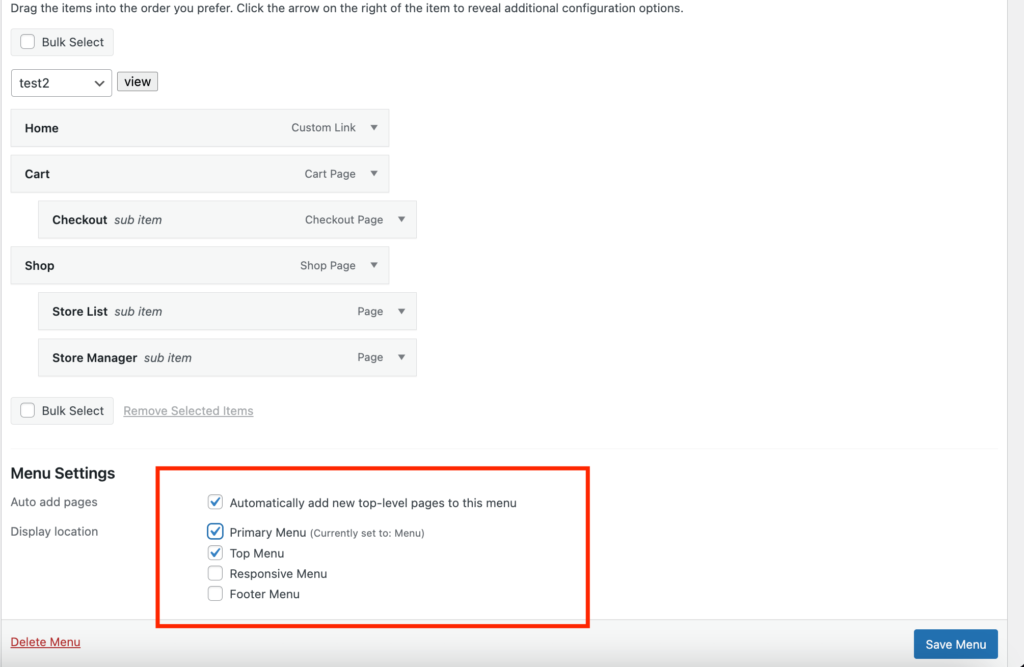
As you are creating a new menu, you need to choose the location of your menu. Each WordPress theme defines its own menu locations, which you’ll see in the right-hand column, under ‘Menu settings.’ Simply check the box next to the location that you want to use and then click on the ‘Save menu.’

Step 5: Publish Your New Dropdown Menu
You are almost done. Now you need to publish your menu. If you are customizing the live menu then your users can already see the changes. But if you are creating a new menu then you need to click the Save Menu button to publish the dropdown menu.

Congratulations, you have created a dropdown menu on your WordPress site.
How to Customize the DropDown Menu: Custom Links, Live Preview & CSS
If you want a more personalized and customized dropdown menu using the default options, then you can follow these simple hacks-
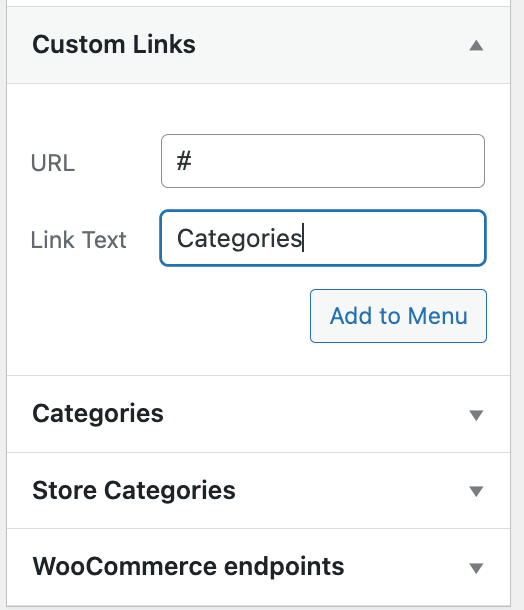
a) Adding Custom Links
If you want a dropdown menu that includes all the categories of your website then you can create a custom link. Just click on the Custom Link tab and use “#” as the URL and “Categories” or something similar for the label.

You can then add the categories as the sub-menu item under the Custom Link. Each category will be clickable but the menu won't be.

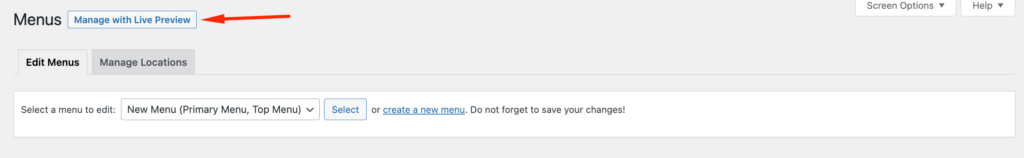
b) Managing Customization with Live Preview
While you are creating your dropdown menu, you will notice a button Manage with Live Preview.

This button will enable you to see the menu changes live. While placing your menu, it will be good to see the changes in the front end.

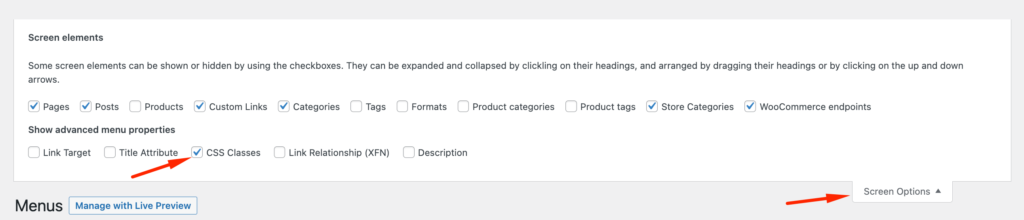
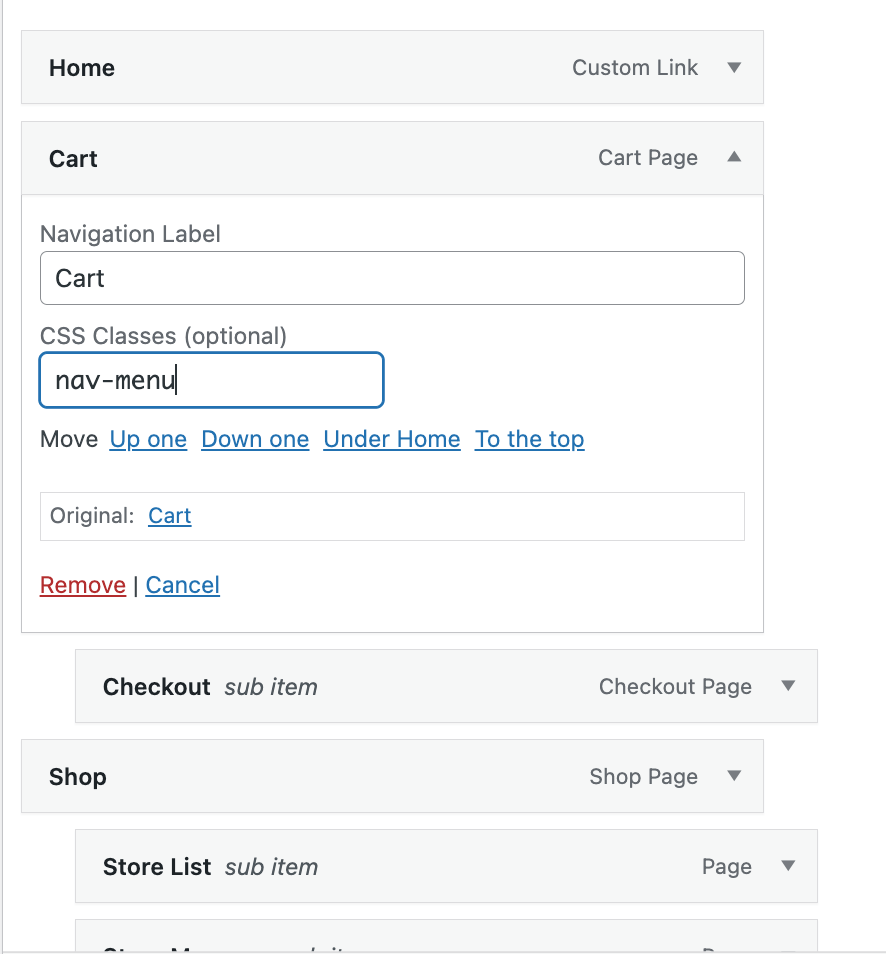
c) Use CSS to Further Customize the Dropdown Menu
This is not for beginners. But if you have coding knowledge, then you can incorporate that knowledge by adding your own customization to the dropdown menu.
You can use CSS to customize the dropdown menu further. Just click on the Screen Options button and choose the CSS class option,

This will add a CSS class to menu items. You can add your CSS class here and it will customize the menu.

Bonus: How to Use Code to Add a Dropdown Menu
If you want to use code to create a dropdown menu in WordPress, then you can add the below code in your Theme's function.php file.
To show all your posts, leave the “-1” in place. To show ten posts, for example, replace the “-1” with the number “10.”
$args = array( 'numberposts' => -1);?>
<form action="<? bloginfo('url'); ?>" method="get">
<select name="page_id" id="page_id">
<?php
global $post;
$args = array( 'numberposts' => -1);
$posts = get_posts($args);
foreach( $posts as $post ) : setup_postdata($post); ?>
<option value="<? echo $post->ID; ?>"><?php the_title(); ?></option>
<?php endforeach; ?>
</select>
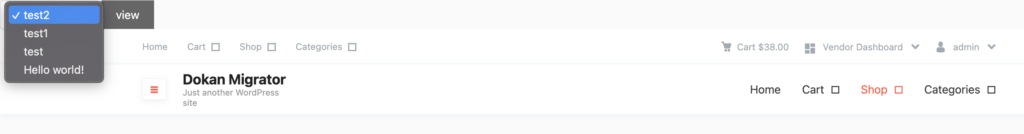
<input type="submit" name="submit" value="view" />
</form>Here's what the menu will look like-

FAQs on How to Create a Dropdown Menu in WordPress
Go to WooCommerce → Settings → Products → Product Tables. Enter your license key and choose the default options for your product tables. Make sure you include the add-to-cart column in the ‘Columns' section, and select the variations dropdown option under ‘Variations'.
You will need a plugin for that. Go to your WordPress dashboard and go to Popup Maker » Add Popup, and you'll see the popup editing screen appear. On this screen, you'll want to enter a name for your popup. Plus, you can also enter an optional display title as we did in this example. Your visitors will be able to see this optional display title.
To customize the default menu of your website, you have to enter the WordPress dashboard, click on Appearance, and then on Menus. The first thing you need to do is to give the menu a name, and then click the Create Menu button. After creating it, you may start adding your menu items.
In the WordPress Admin, go to Appearance > Menus so that you can edit your navigation menu. If you haven't already created a navigation menu, create one now and make sure you've ticked the checkbox in the menus screen so that it's in the ‘Primary Navigation' slot in your theme.
Create a Dropdown Menu the Right Way!
After reading our article we are sure that you have become an expert in creating a dropdown menu for your WordPress site.
Creating a menu is necessary for every website. But if you don't do it carefully then it will ruin your website. WordPress makes it easy to manage websites. It gives you the option to create your own menu.
We have tried to explain the simple way of creating a dropdown menu in WordPress. Follow the steps carefully and create your own customized dropdown menu for your site.