
How to Hide Shipping Methods & Coupon Field in Dokan
Looking to hide flat rate when free shipping WooCommerce feature is available? You have come to the right place.
Fortunately, WooCommerce and Dokan both have amazing shipping features. And if you are familiar with these two then you already know that vendors can configure their own shipping methods. Admins just have to select the shipping zones.
Vendors will be able to offer flat rate shipping, table rate shipping, distance-based shipping, and free shipping using Dokan.
However, we got some requests from our users that they want to offer free shipping to customers depending on their purchase amount and hide the flat rate shipping method. Today we'll show you the process step by step.
As an added bonus, you'll also learn how to hide the coupon field from everywhere (cart/checkout). Meanwhile if you haven't checked yet, do read our guide on- Easily Set Up WooCommerce Shipping On Your MultiVendor Marketplace.
Let's see how to do that, shall we?
How to Configure Different Shipping Methods for WooCommerce

Shipping is a key aspect of the eCommerce marketplace business. Because it's the point where customers finally experience your product in person. No matter how much effort you put into marketing, designing, emails, etc, all will go in vain if your shipping strategy is not on point.
Let us paint you a picture so that you can understand the problem clearly. Suppose you are running a marketplace and you have many customers who spend over $100 on a regular basis. Now you want to offer them free shipping.
Normally you can just select the free shipping and remove the flat rate shipping method. But here is the catch. What you want is-
- If a customer makes a purchase under $120, then they will see the flat rate shipping method.
- However, if the customer makes purchase over $120, then they will only the free shipping method, the flat rate shipping method will be hidden.
When you use the default WooCommerce feature to set free shipping for the minimum order, it shows both flat rate shipping and free shipping options in the checkout.
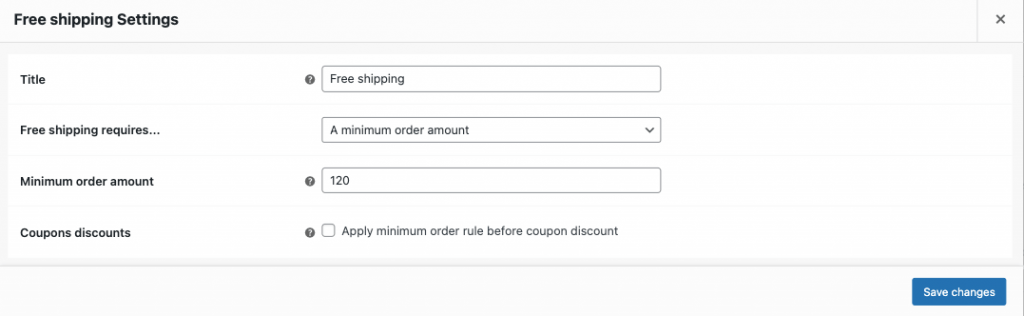
For example, go to WooCommerce–> Settings–> Shipping. Select the shipping zone and choose the free shipping method. Now, choose free shipping for a minimum order amount. We will set that to $120. That means when the order amount is over $120, it will show the free shipping method.

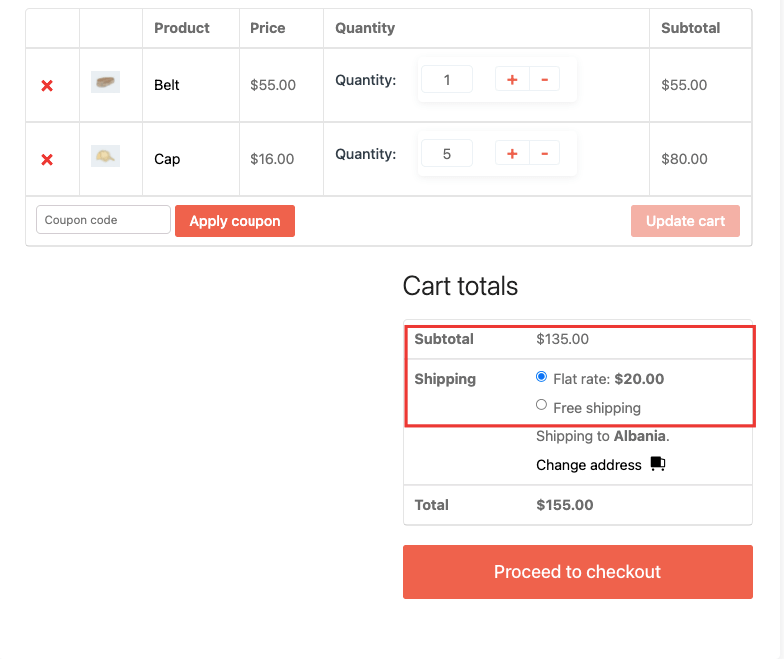
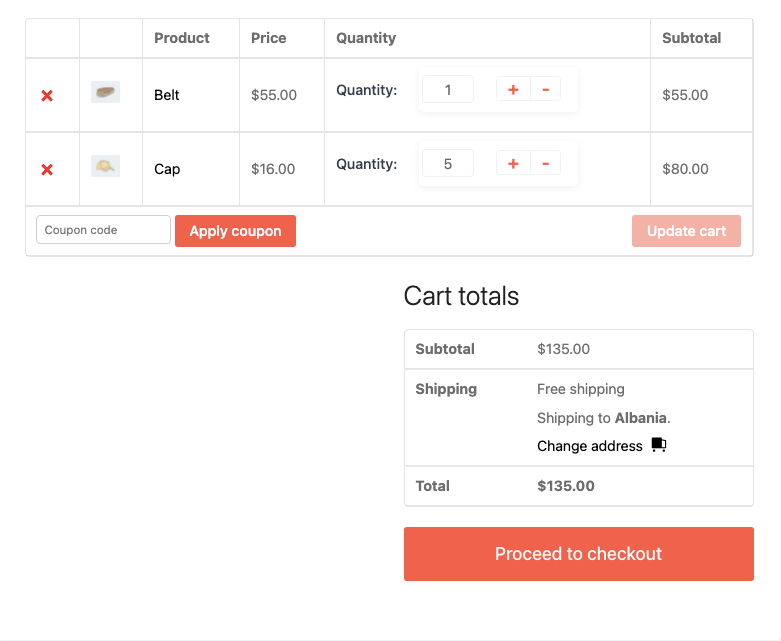
So, on the cart page when the order amount is over (or equal to) $120, it will offer the free shipping method.

But, you can see the problem right. It is displaying both the “Flat rate” and “Free shipping” methods. We want to hide the Flat rate shipping option altogether when Free shipping is available.
How to do that?
How to Hide Flat Rate Shipping When Free Shipping is Available
You need to follow the below steps in order to hide the Flat rate shipping method when free shipping is available.
- Step 1: Create a child theme
- Step 2: Copy the Code on child theme's function.php file
- Step 3: Refresh and enjoy.
Step 1: Create a Child Theme (if You Haven't)
First of all, you need to create a child theme. Because you will need a child theme to make adjustments to the file, as this enhancement is related to the theme.

Creating a child theme is very easy. You can follow this article to create a child theme. You will also find plugins in the WordPress repository to create a child theme.
Step 2: Copy the Code in the Child Theme's Function.php File
Next, go to finder or folders and navigate to WP-Content–> Themes–> Your Child Theme Name–>Open Functions.php. Copy the below code,
/**
* Hide shipping rates when free shipping is available.
*
* @param array $rates Array of rates found for the package.
* @return array
*/
function dokan_vendor_shipping_hide_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}
add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );Save the code on your editor.
Step 3: Refresh Your Website and Enjoy
Now, refresh your website. When you visit the cart page again, you will see that the flat rate shipping method is hidden when the order amount is over $120.

So, this is how you can easily hide the flat rate shipping when the free shipping WooCommerce method is available.
Or you can check out this video as well.
Now, if you are also looking to hide the coupon field from your marketplace, then follow the next part of the article.
How to Hide Coupon Field from WooCommerce Checkout & Cart Page
Usually, coupons are used on special occasions. Otherwise, there is no point in showing the coupon field throughout the year. WooCommerce has a default coupon field that is shown on the Cart page and Checkout page.
Many marketplace owners don't want to show the fields and want to activate only if there's any coupon available. A simple customization can solve this problem. So, let's see how to hide coupon fields from the cart and checkout page.
You need to make the customizations in the child theme. That way you will be safe and you won't lose any customizations during plugin updates.
We are going to use the filter- “woocommerce_coupons_enabled”. It will create a new function and we will write the condition as well.
Open the functions.php file of your child theme and paste the below code,
<?php
// hide coupon field on cart page
function hide_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' );
// hide coupon field on checkout page
function hide_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );Save the code and reload your website. You will see that the coupon field is gone. When you need the coupon field, just remove the code and it will appear again.
So simple isn't it?
Read More: How to Create Coupons for Vendors
Make the Necessary Customizations to Elevate Customer Experience
Running a marketplace is never an easy job. You have to take care of a lot of factors and you will not find every feature in the solution. So, these simple little tweaks will help your cause.
Rather than showing both shipping methods, hiding one depending on the purchased amount will improve customer experience. They will not get confused and you will get a loyal customers base. In addition, hiding the coupon field when there are no coupon codes available will not send any wrong ideas to the customer.
And if you follow our tutorial word for word, then hopefully you will be able to-
- How to hide flat rate shipping when free shipping is available
- How to hide the coupon field from the checkout and cart page.
And if you have any confusion, do leave a comment.