
How to Customize WooCommerce Product Page (3 Simple Ways)
A well-designed product page is significant to ensure a smooth customer shopping experience. It helps increase conversions, reduce customer complaints and even increase your average order value. The default product page in WooCommerce is pretty basic, it is nothing special to look at.
That is why you need to customize the WooCommerce product page.
Customizing the default WooCommerce product page will help you create a unique shopping experience for your customers and it goes a long way to make you stand out from the rest. So, re-design your product page is essential for your store to strive and survive.
Today we are going to demonstrate three ways to re-design your WooCommerce default product page. You can use these methods not only for your online store but for your multivendor marketplace as well.
Read each one carefully and choose the one best suits you-
- Including Small Line of Codes
- Using WooCommerce & Dokan Extensions
- Customize WooComerce Product Page using Elementor Page Builder
1. How to Customize WooCommerce Product Page Using Small Lines of Codes

If you have some basic knowledge of CSS, then you could easily customize the WooCommerce product page by adding some CSS codes.
The positive side of coding is you are not putting your site at any potential security risk. Also, you can make small changes easily and quickly instead of adding a plugin or extension. Moreover, you can add these codes right from the WordPress dashboard.
You can add CSS codes using WordPress Theme Customizer. Navigate to Appearance > Customize in your WordPress dashboard. Scroll down and click “additional CSS” in the menu. You will find a text field to add your CSS codes.
Note: Applying style rules to “.woocommerce div. product h2” will change the appearance of all h2 headers on the product pages only.
Here are some CSS codes and steps to use them to modify WooCommerce product page design:
How to Change the Color & Weight of the Product Title
The product title is an important part of the product page. It is important that the users notice the product title clearly. The default product title of WooCommerce is not easily noticeable. But with a few lines of code, you can change the product title to bold.
.woocommerce div.product .product_title {
color: #f54251;
font-weight: bold;
} 
How to Customize the Add to Cart Button
You know you can turn the normal Add to Cart button into an Amazon-style Add to Cart button! Yes, if you add this piece of code into the text area, you can change the default button style.
.woocommerce div.product .button
{
box-shadow: 0px 1px 0px 0px #fff6af;
background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%);
background-color:#ffec64;
border-radius:6px;
border:1px solid #ffaa22;
color:#333333;
text-decoration:none;
text-shadow:0px 1px 0px #ffee66;
} 
How to Remove/ Add New Elements from WooCommerce Product Page
It is easy to change the appearance of the product page using CSS codes. However, when you want to change the elements of the product page, then it might be a little difficult. If you don't have any basic knowledge of coding or WordPress development, then we suggest you use plugins or extensions to customize the WooCommerce product page.
But if you are up for a challenge then you can try out the methods we are about to show you.
WooCommerce uses two template files to build product pages:
- single-product.php – this builds the structure of the page template.
- content-single-product-php – this fills the template with the content for each product.
So, you can easily use WooCommerce hooks to add or remove elements from the product page. You need to create a WordPress Child Theme and add your codes to the functions.php file to make the changes.
The functions to add and remove elements on the product page are:
- remove_action()
- add_action()
You can these lines of codes to remove elements like the “Title of the product, Product ratings, Meta Description, Product Description, Product images, Additional tabs, etc”.
// remove title of the product
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove product description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);And to add elements,
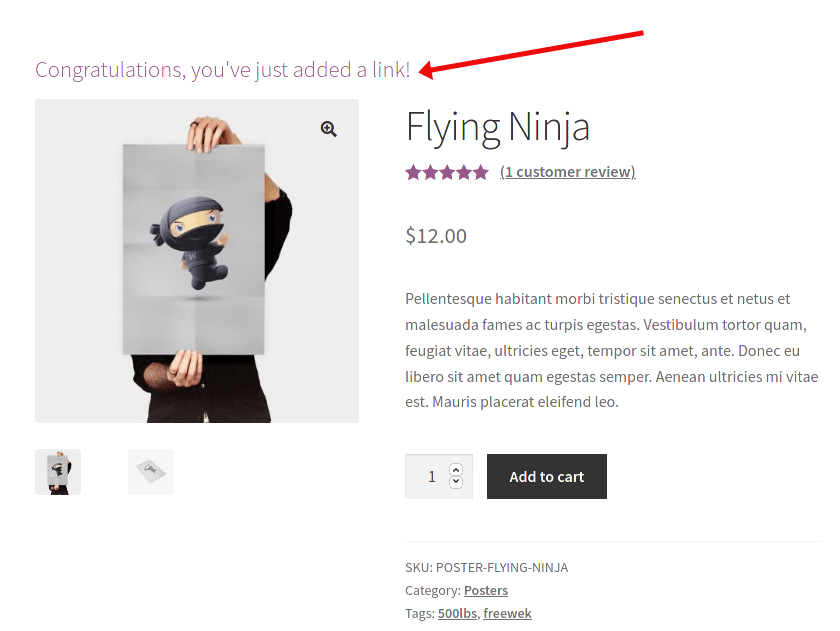
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>');
}
);
How to Add/Edit New Product Tabs on the Product Page
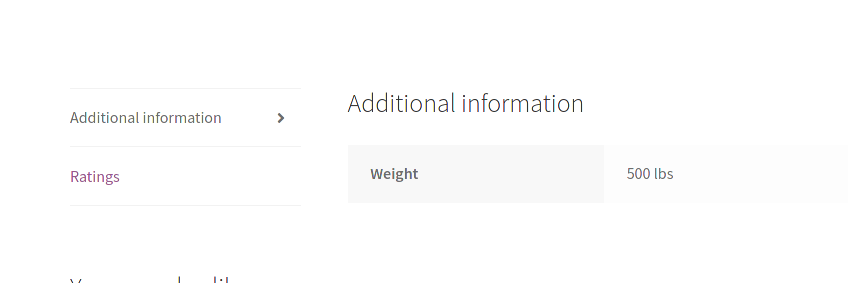
You can use the woocommerce_product_tabs filter hook to remove, add, edit or reorder the tabs in the Additional Information section. The following script will remove the Description tab and its content, rename the Reviews tab, and change the priority of Additional information to the first place.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
How to Reorder Elements on the WooCommerce Product Page
You can put the product description below the title. You can use this code,
// move product description below title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );At first, we removed the description from the priority (20) and again added the description back in priority (5). That's because the title element has a priority value of 5. So if we put the description in priority 6, then it will display right below the product title.
2. How to Use WooCommerce & Dokan Extensions to Customize Product Page

WooCommerce has extensions of its own that will help give your product page a new look. However, if you are running a multivendor marketplace using Dokan, then you will have some more modules that will help you to customize the WooCommerce product page.
Read: How to Create a Multivendor Marketplace Using Dokan
We will go through each one and explain how you can use these modules and extensions to re-design the product page.
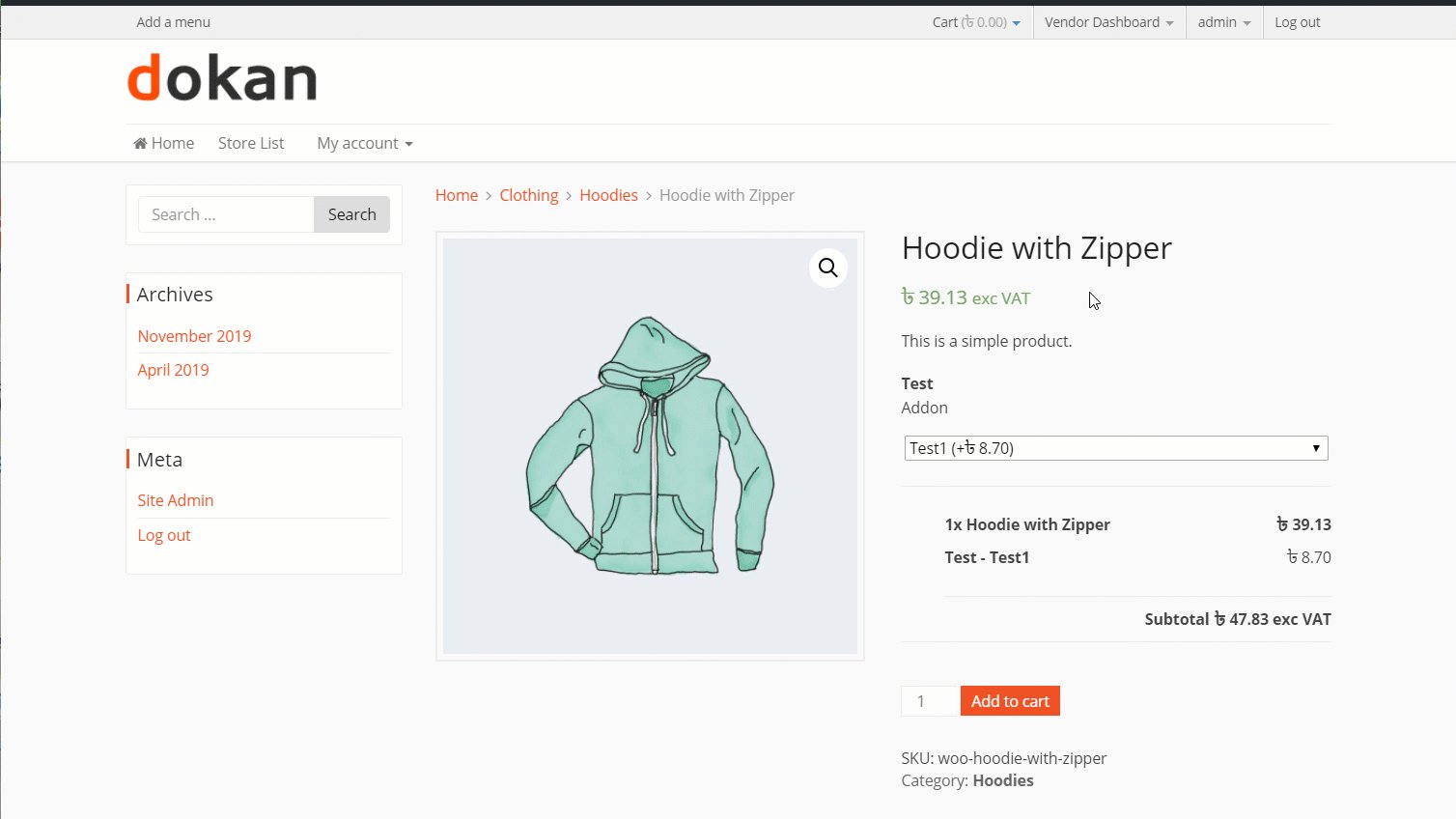
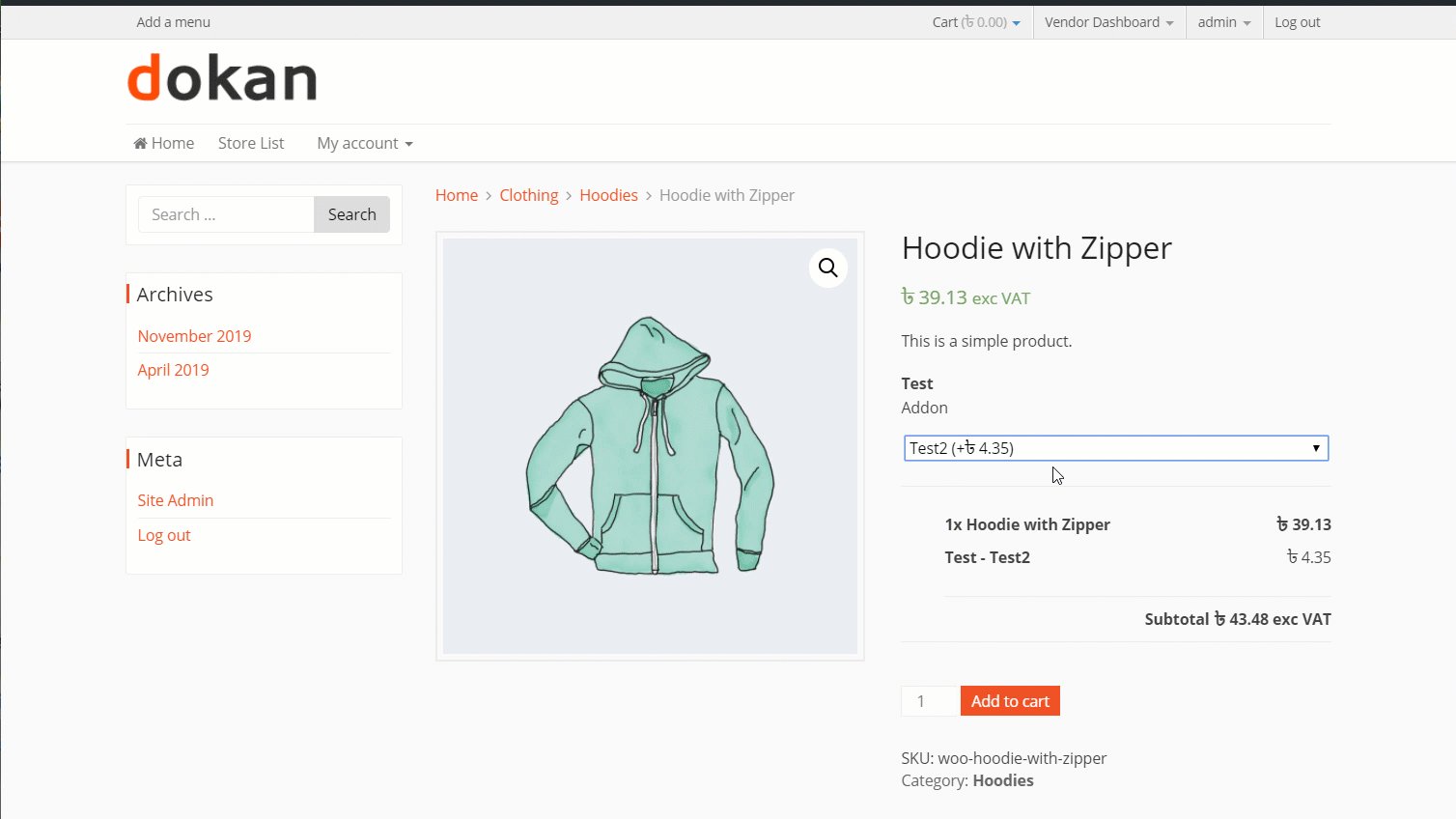
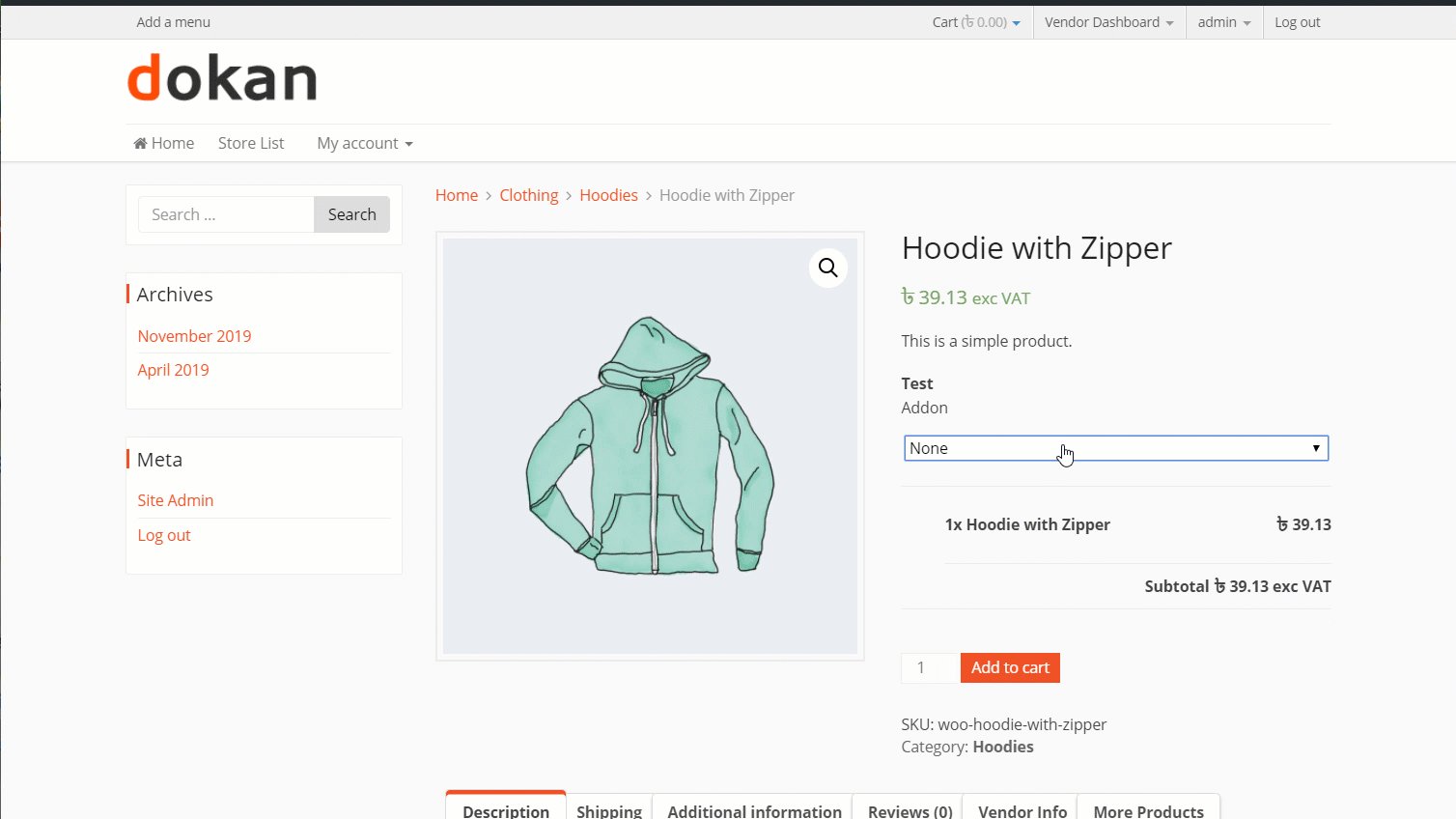
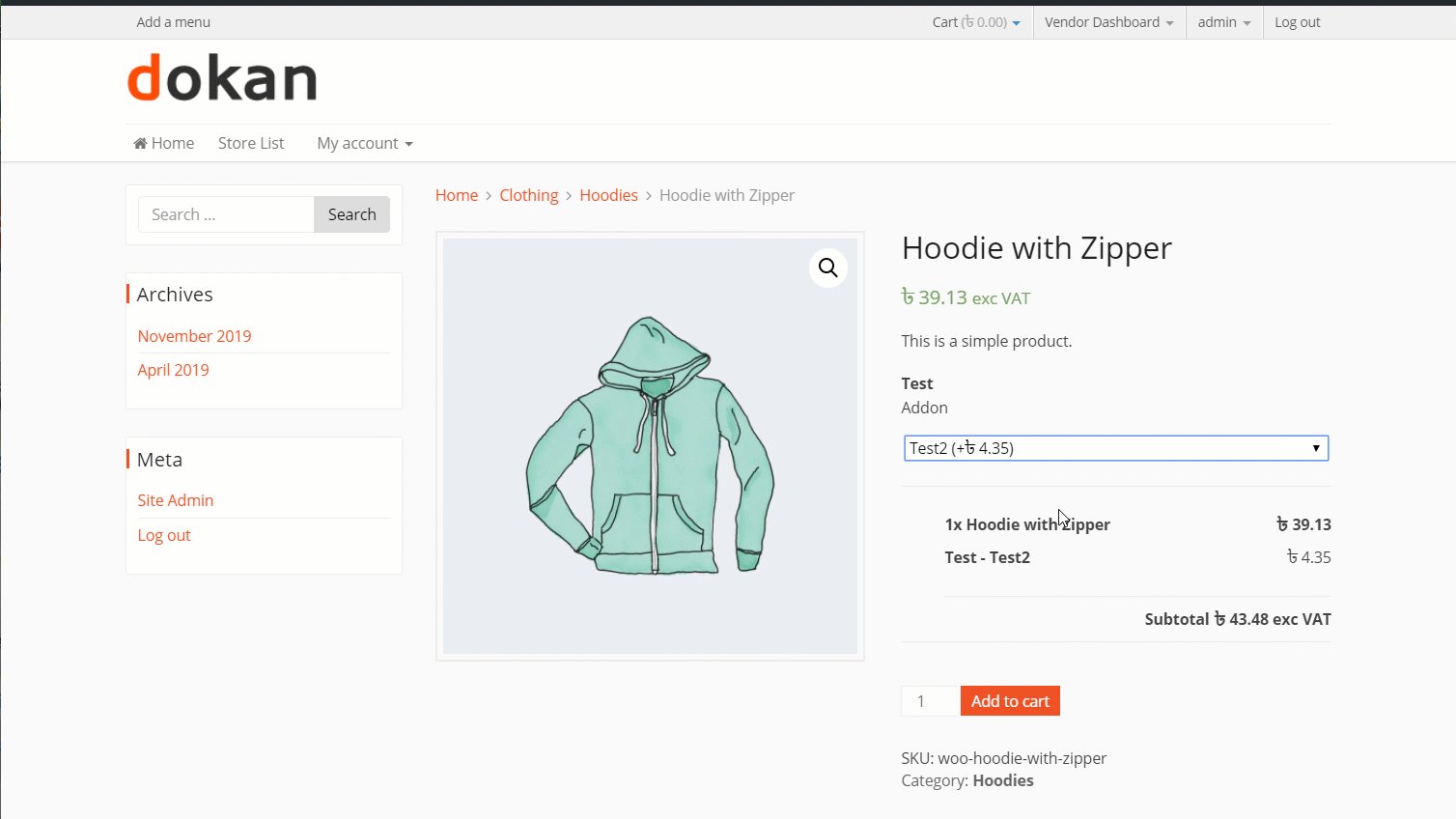
Product Addons
This is one of the significant modules/extensions you can use to design your product page. You can add more options to your products in the form of a dropdown box, checkbox, text box, etc. For example, you can offer a warranty on your electronic products or you can offer different colors for your t-shirts.
Dokan also has the Product Addon module. With that module, vendors can also create product add-ons right from the vendor dashboard.

This addon/extension is perfect for products that have extensions, extra services ( like a handwritten thank you note for giftable products ), different color variations, sizes ( for clothes ), etc.
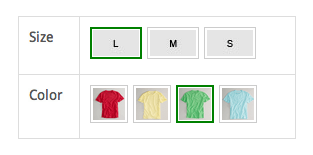
Variation Swatches
This also adds variations to your products. But the Variations Swatch extension replaces the dropdown box, text boxes and displays variations — styles, sizes, patterns, colors, etc. — with an image or color swatch to give customers a better idea of exactly what they’re purchasing and improve the design of your product pages.

It gives your product page a polished, clean look, and you can definitely stand out from the competition.
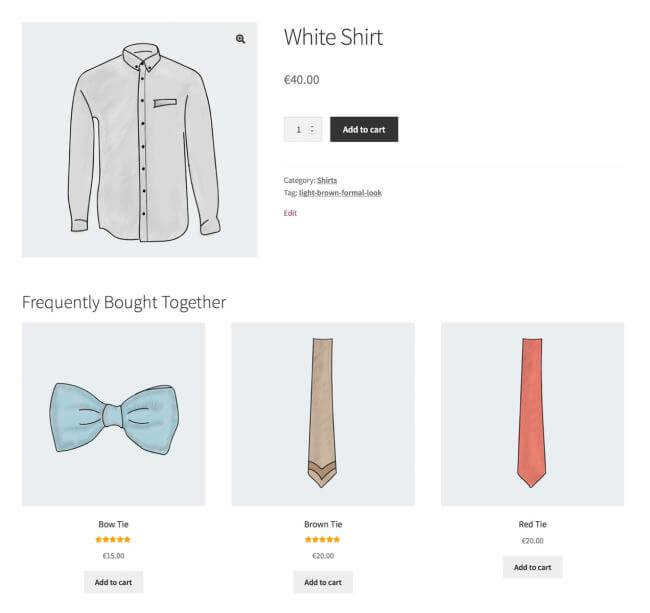
Product Recommendations
This is a very useful extension for WooCommerce product page customization. If you are selling shoes, then you can recommend socks or shoe polishes. Or if you are selling smartphones, you can recommend covers, chargers, etc.

You can add recommended products based on what is popular, what's new, what's on sale, etc.
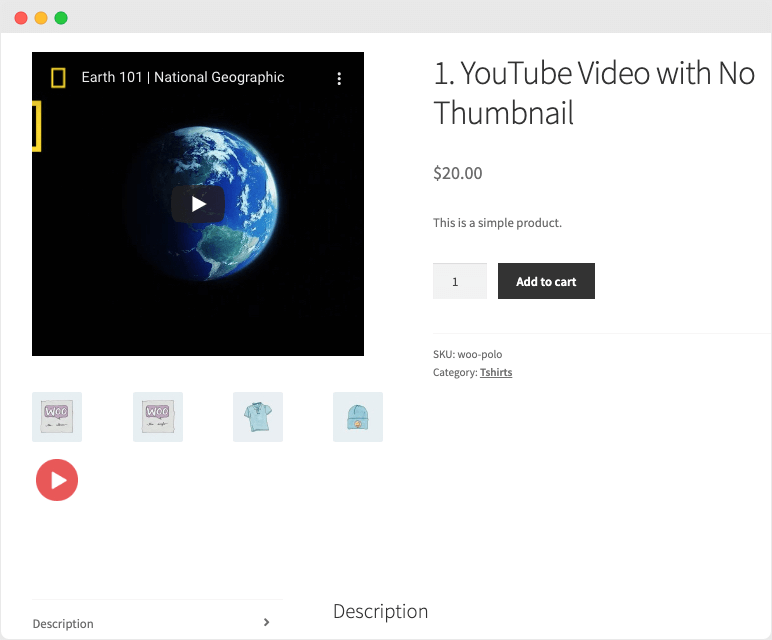
Product Video for WooCommerce
73% more visitors who watch product videos will make a purchase.
A product video is a powerful way to showcase your products. It is easy to explain all the features and users also find it very convincing. You can use this extension to add a video to the image gallery or you can replace the feature image with a video.

Upload the videos to your WordPress media library or embed them from third-party services like Vimeo or YouTube.
You can use the extension Product Video for WooCommerce to add product videos to your WooCommerce product pages.
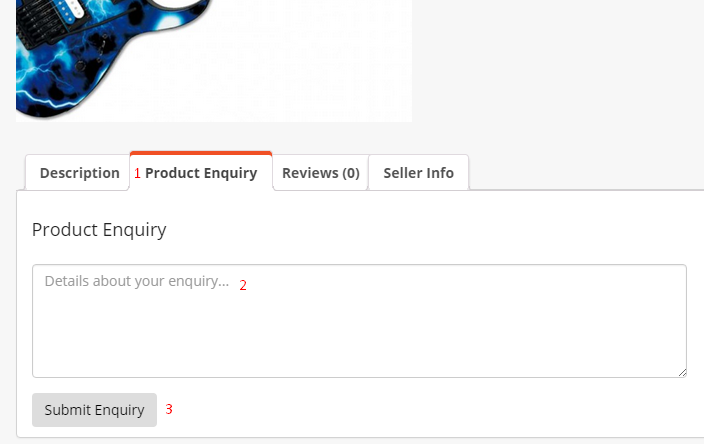
Dokan Product Enquiry Module
This Dokan module will allow visitors and customers to contact the store owners from the product page. They can send a detailed email inquiry about the product or services to the vendors and they can reply to those inquiries via email as well.

The visitor will see a tab in the additional information section and can write their questions there. This module will add an extra dimension to the product page.
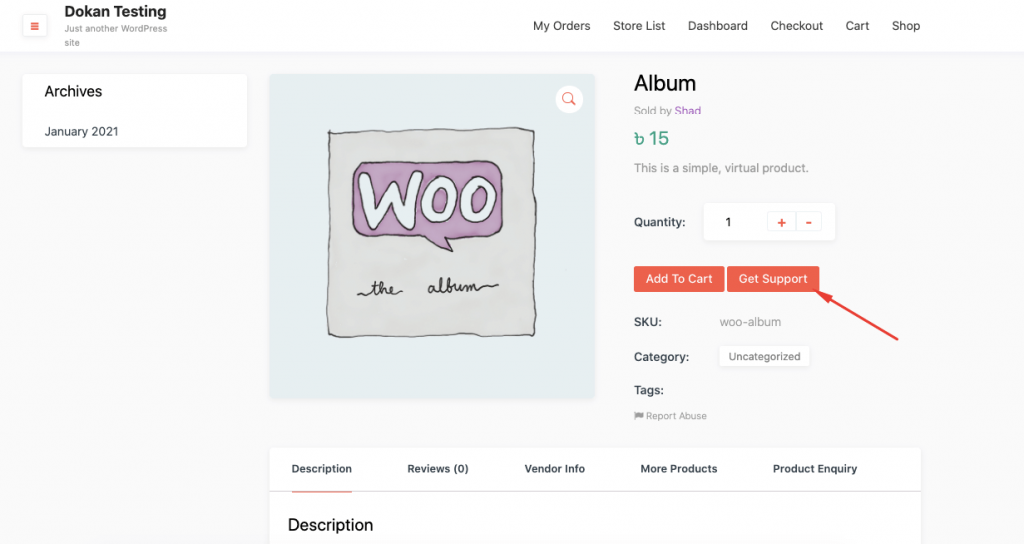
Dokan Store Support
Support is an important part of any eCommerce store. If the support is bad then it will definitely hamper the image of your online store. The Dokan Store Support module can help you close that gap.
You can add a support button on the product page that will help your users to reach you from anywhere. It will give a sense of credibility that you are always available for them from anywhere.

These are the available extensions and modules you can use to give your WooCommerce product page that extra lift. Also, there are extensions and modules available but these are the extensions we felt that you can add without hampering the design too much.
You can also check out this video,
3. How to Customize WooComerce Product Page with Elementor Page Builder
Last, but not least, you can change the WooCommerce product page design using a page builder like Elementor.
Elementor has become one of the leading page-building plugins in WordPress. It already has over 5 million users worldwide. And it has an amazing collection of widgets specially build for WooCommerce customizations. Like,
- Product Title widget
- Woo Breadcrumbs widget
- Product image widget
- Product rating widget
- Short description widget
- Product price widget
- Product related
- Add to cart widget
- Product meta widget
- Product data tabs
- Upsells widget.
Using these widgets you can completely change the dynamic of your product page.
To create a new product page for WooCommerce, navigate to Templates–> Add New–> Landing page. Now select the Single Product Page option and create a new template.
You will find a set of templates that are made for the WooCommerce product page. Select one and use the widgets in the list to design your product page.

And you want to further add some functionalities, you can add third-party add-ons like Happy Addons.
Read: Learn how to customize WooCommerce product page using Elementor
These are the three ways you can learn how to customize the WooCommerce product page. However, don't go overboard when you are re-designing the single product page. You need to keep the design limited and keep some things in mind.
Tips to Optimize Your Product Page to Increase Conversion Rate
No matter how well you market your brand or spend on branding or how much traffic you get, you are not likely not to get sales for your poorly optimized product page.
So, when you are redesigning your product page, you need to consider things like,
Add High-end Product Images
If your product images don't reflect what the product represents, then your sales are likely to flatline. To increase sales you need to have clear product images.
You can hire a professional photographer to take photos of your products or you can use a high-quality device to take photos. The more a customer can see the product in those images, the more confident they’ll feel about making the purchase. Also, you need to make sure you are high-resolution photos.
Include Relevant Information, Avoid Anything Unnecessary
Don't write anything that doesn't go with your products or your online store. On a product page, there are various types of information. But you need to be careful what your users are seeing.
Also, arrange your information accordingly so that it makes it easy for your customers to understand more about your products.
Keep the Product Page Clean
We are suggesting that you should re-resign the default Wooommerce product page. But make sure you are not overdoing it. Only add the elements that are necessary and will add value to your product page.
Improve Your Product Description
Your product page should have long and short descriptions. The short description will give your customers a summary whereas the long description will discuss facts and stats.
Also, you can expand the short description and tell an enticing story about your product that goes beyond the basic features. This can help make customers more comfortable when making a purchase.
Show the Right Price in the Right Place
Place your price at the right place when you customize the WooCommerce product page. If you want your customers to understand and see the price quickly then display the price in large font.
The price should be one of the largest elements on the product page. You should set the color contrast in such a way that it makes the price pop out. Highlight any discount or coupon codes, next to the price.
If you follow these tips then you can surely create an optimized WooCommerce product page.
If you want you can check out this video to learn all about customizing the WooCommerce product page-
FAQ(s) Regrading Customizing WooCommerce Product Page
You can use the FAQ plugin to add an FAQ section on your product page. Go to the Plugins–> Add New. Type in the FAQ and you will see that a lot of plugins will appear. Find the one that works for you and add the plugin to your WordPress dashboard.
You can follow these tips to optimize your WooCommerce product page,
1. Use high-end images
2. Make your product description clear
3. Don't write anything unnecessary
4. Keep your product page clean
5. Use the right price placement
You can follow these steps to edit the WooCommerce code,
1. Log into your WordPress site files.
2. Go to /wp-content/, then /plugins/.
3. Open the /Woocommerce/ folder, then open /templates/ and finally /cart/.
4. Select the file called cart.php and open it in your text editor.
To add custom pagination to the WooCommerce product page, you can follow these steps:
1. Create a child theme: If you haven't already created a child theme for your WooCommerce store, it's recommended to do so. This ensures that your modifications won't be overwritten during theme updates.
2. Locate the WooCommerce template file: In your child theme, locate the file responsible for rendering the product page. Typically, the file you need to modify is called archive-product.php or taxonomy-product_cat.php. If these files don't exist, you may need to copy them from the parent theme's WooCommerce folder.
3. Open the template file: Open the template file in a code editor.
4. Find the product loop: Look for the code that begins the product loop. It may look like this:
“<?php if ( have_posts() ) { while ( have_posts() ) { the_post(); // Product content } } else { // No products found } ?>”
5. Add pagination code: Add the following code after the opening if ( have_posts() ) { line:
<?php global $wp_query; $big = 999999999; // A large number $pagination = paginate_links(array( ‘base' => str_replace($big, ‘%#%', esc_url(get_pagenum_link($big))), ‘format' => ‘?paged=%#%', ‘current' => max(1, get_query_var(‘paged')), ‘total' => $wp_query->max_num_pages, ‘type' => ‘array', )); if ($pagination) { echo ‘<div class=”pagination”>'; foreach ($pagination as $page) { echo ‘<span class=”page-numbers”>' . $page . ‘</span>'; } echo ‘</div>'; } ?>
This code retrieves the pagination links and generates HTML for the pagination. It uses the default WordPress pagination function paginate_links().
6. Save the file: Save the modified template file.
7. Upload the file: Upload the modified template file to your child theme's directory, replacing the original file if necessary.
8. Test the pagination: Visit your WooCommerce product page and verify that the custom pagination is now displayed.
Create a Perfect Product Page for Your WooCommerce Store
When you create an eCommerce store with WooComerce, then you can easily customize your store any way you like. Because WooCommerce is all about flexibility and customizability.
Customizing your store is the key to stand out from the rest of the competition. We showed three different ways you can customize the WooCommerce product page. Choose one and start customizing your single product pages.
Hope this guide has been helpful in breaking down the ways to customize your default product pages.
