
Essential WooCommerce Shortcodes to Customize Your Online Store on WordPress
If you want to unlock the full potential of your WooCommerce store, then having a firm idea about WooCommerce shortcodes is important.
Shortcodes are tiny pieces of code that perform specific actions on your site.
WooCommerce shortcodes are small snippets of code that you can place in your Woocommerce pages and templates to show certain values from the database. There are hundreds of use cases using shortcodes. They are WordPress-wide features and have the same format.
“[shortcode]”
Many users assume that it is a technical concept and can only be used by experienced WordPress developers. Or, sometimes they use shortcodes without even realizing it. Today we are going to list the necessary shortcodes you will need to customize your WooCommerce multivendor marketplace. And show you how to use those shortcodes efficiently.
Let's start with-
Types of WooCommerce Shortcodes for Your Online Store

Before diving into the WooCommerce shortcodes list, you need to know the types of shortcodes WooCommerce provides. WooCommerce has 5 types of shortcodes:
- Shortcode for the My Account page
- Shortcode for the Cart page
- Shortcode for the Checkout page
- Shortcode for Order Tracking
- Shortcode for Products.
We will go through them one by one and help you understand where, when, and how these shortcodes work:
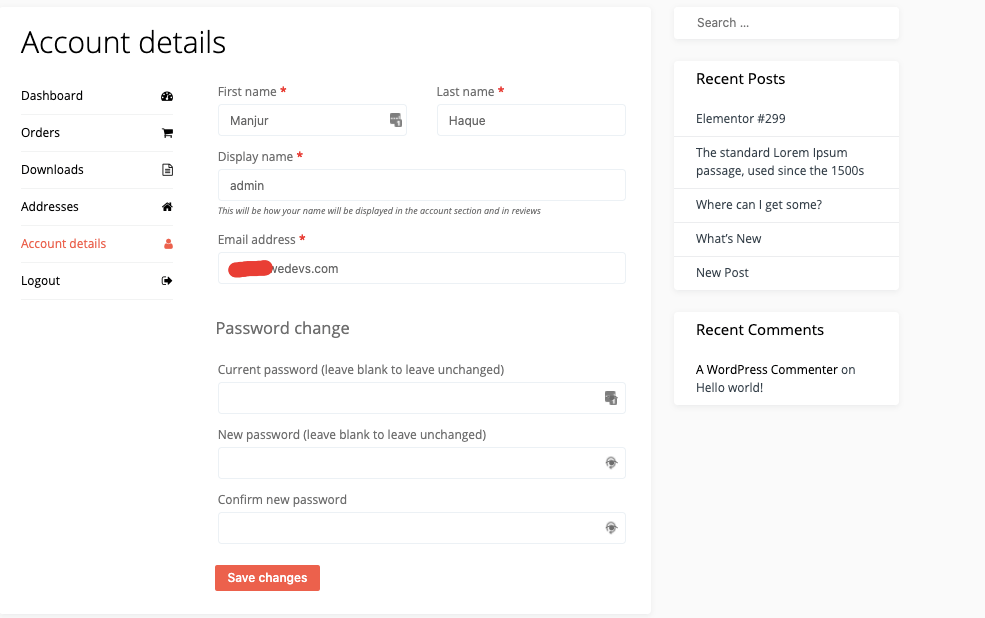
1. WooCommerce Shortcode for the My Account Page
"[woocommerce_my_account]"This shortcode adds the account page for every user. Users can view their information, orders list, and previews orders from other shops.

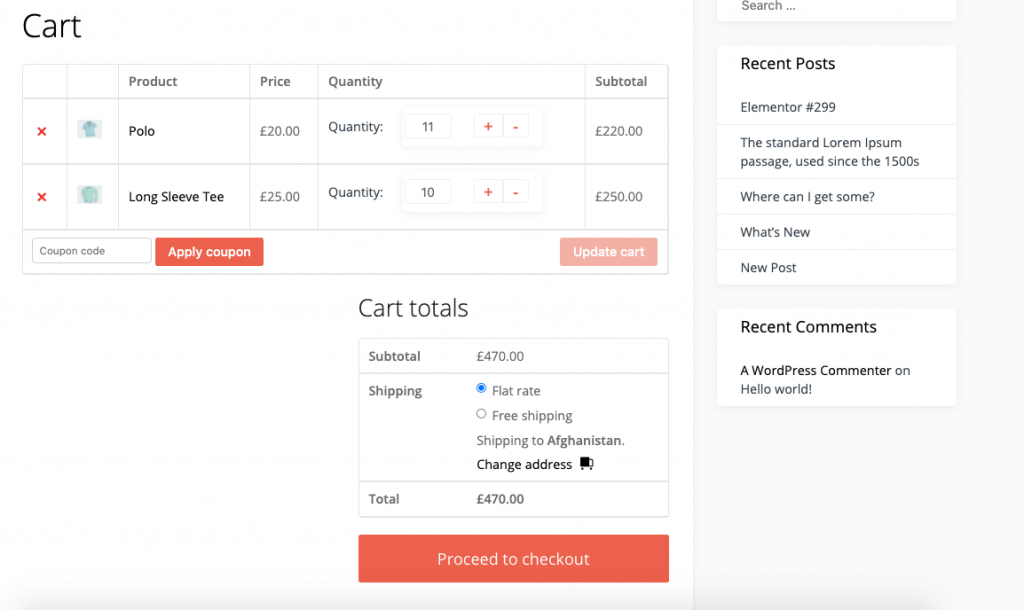
2. Shortcode for theWooCommerce Cart Page
"[woocommerce_cart]"Using this WooCommerce shortcode above, the cart functionality is added to the WooCommerce page. This will display all the products the users have added to their cart.

3. Shortcode for the WooCommerce Checkout Page
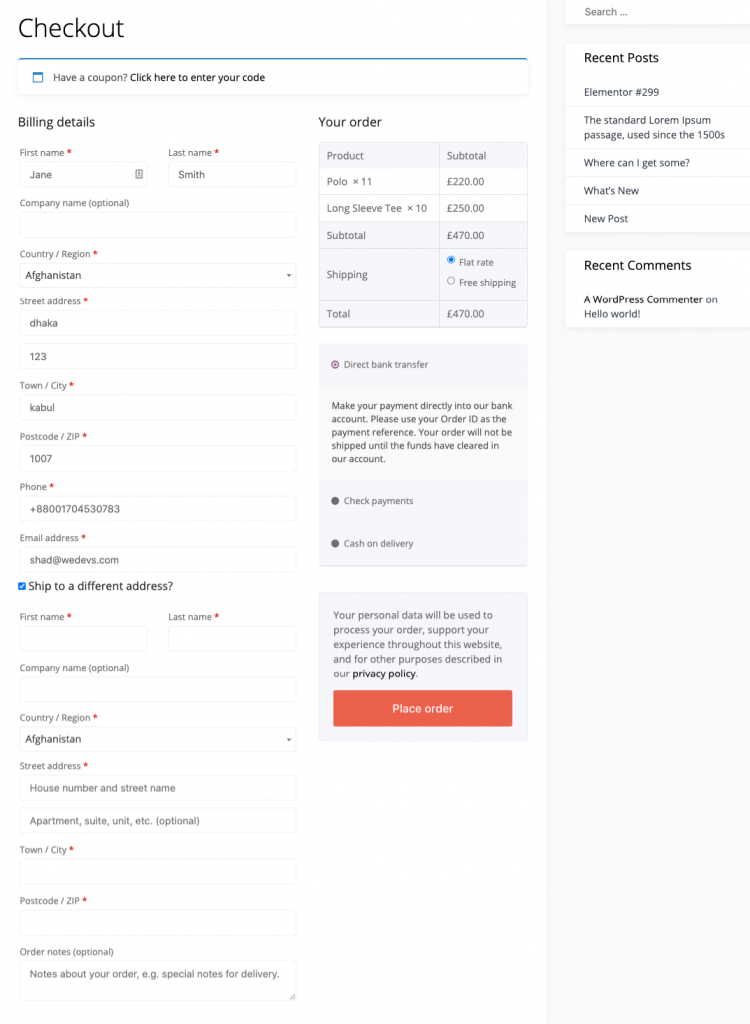
"[woocommerce_checkout]"This is the most critical aspect of any business. Because, without the checkout page, customers can't complete their purchase process. Here is what the front end will look like after using the WooCommerce checkout shortcode.

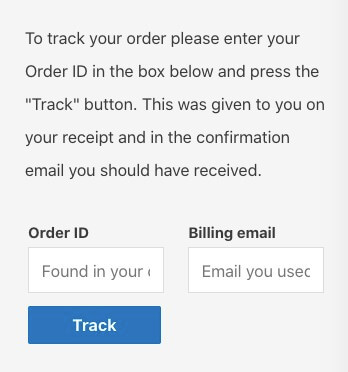
4. Shortcode for the WooCommerce Order Tracking Page
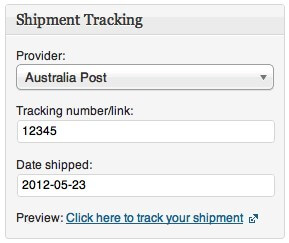
"[woocommerce_order_tracking]"This shortcode helps to create an order tracking page for the customers. So, they can view the current status of their orders.

5. WooCommerce Product Shortcode
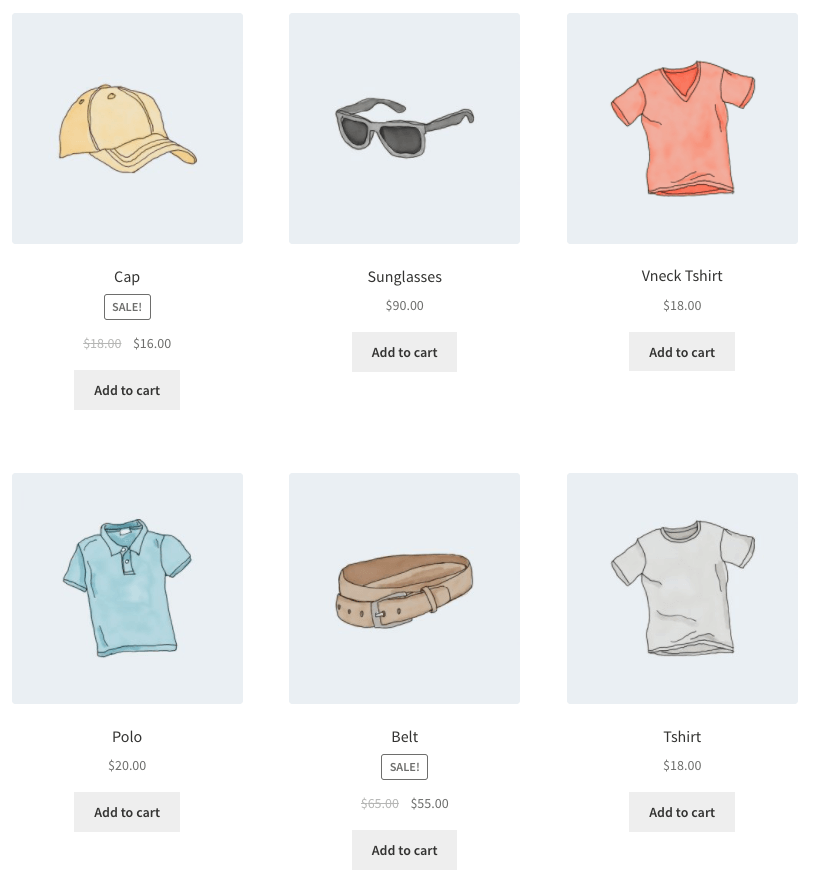
"[products]"This is one of the most widely used shortcodes for the WooCommerce store. It displays all the products. You will find various parameters to control and display your products on your eCommerce website. Simply write its name, followed by the equals sign and the desired value inside quotation marks to add a parameter.

List of Essential WooCommerce Shortcodes for Your Online Store
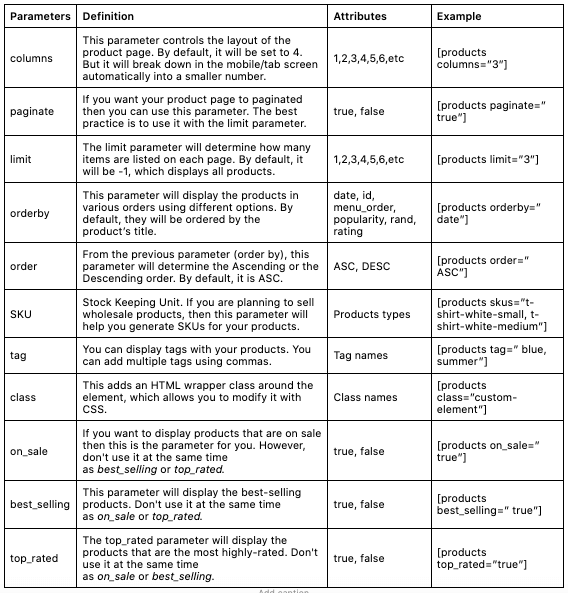
We have made a list of parameters you can use with the product's shortcode. Here is the list:

Product Attributes
You can use these shortcodes to display products based on their attributes. They are elements that are shared across multiple products. For example, size or color.
Attribute
This will display products with a certain attribute.
Terms
This must be used with attributes. It will display products with certain terms that are linked to the attribute. For example, the attribute may be the size and the Terms are small, medium, or large.
Term operator
These allow you to perform simple calculations to determine which terms will be included. Likewise, they must be used with attributes and terms.
- AND: Display products with all of the attributes listed
- IN: Show the selected terms. This is the default.
- NOT IN: Will display items that aren’t in the selected terms (i.e. all of those other than the ones you select)
Example:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]Tag operator
The same as the term operator above, except for tags.
- AND: Display products with all of the tags listed
- IN: Will display items with the selected tags. This is the default
- NOT IN: Show items that aren’t in the selected tags (i.e. all of those other than the ones you select)
Visibility
This displays products depending on their visibility on your site.
- Visible: Shows products that are visible in searches and on your website. This is set by default
- Catalog: Displays products that are visible in the shop, but not in search results
- Search: Shows products that are visible in search results, but not on the shop
- Hidden: This displays products that are hidden from both search results and on the shop, but are only accessible via direct URL
- Featured: Shows products that are marked as featured
Example:
[products limit="4" columns="2" visibility="featured" ]cat_operator
Cat stands for category. This allows you to perform simple calculations to determine which products will be included.
- AND: Displays products in all of the categories
- IN: Shows products in the selected category/categories
- NOT IN: Displays products that are not in the selected category
Example:
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Product Categories
Under the category option, you will find two shortcodes,
"[products _categories]"This will display all the categories on one single page. This shortcode is helpful to add more than one category.
"[products _category]"This shortcode will display a particular category. You need to add a parameter in order to view the products of that particular category.
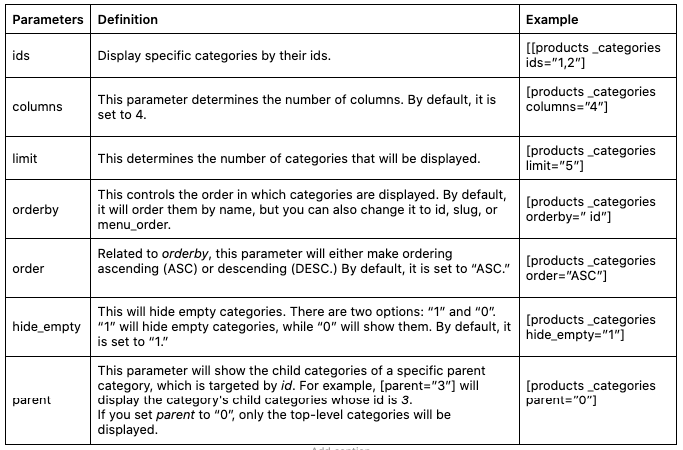
The product_category shortcode has some parameters to display one or more categories. We have listed them out for you.
Product_Category Parameters

Add to Cart Button for Specific Product
"[add_to_cart]"You can easily create an Add to Cart button for any specific product using this shortcode. It will use the product ID as the parameter.
Example:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Add To Cart URL
"[add_to_cart_url]"This shortcode will display the actual URL of a particular product. There are only two parameters. ID and SKU.
Example:
[add_to_cart_url id=”99″]WooCommerce Messages on Non-WooCommerce Pages
"[shop_messages]"This shortcode will allow you to display notifications like “This product has been added to your cart” on any page with it.
Some More Useful WooCommerce Shortcodes for Your Online Store
Here are some WooCommerce shortcodes that can help you customize your eCommerce store.
- [woocommerce_product_search] — displays a live Product Search Field that shows results while the customer types.
- [woocommerce_product_filter] — shows a live Product Search Filter.
- [woocommerce_product_filter_attribute] — displays a live Product Attribute Filter.
- [woocommerce_product_filter_category] — shows a live Product Category Filter.
- [woocommerce_product_filter_price] — displays a live Product Price Filter.
- [woocommerce_product_filter_tag] — shows a live Product Tag Filter.
- [woocommerce_product_filter_rating] – displays a live Product Rating Filter.
- [woocommerce_product_filter_sale] – shows a live filter for Products On Sale.
- [woocommerce_product_filter_stock] – displays a live filter for Available Products.
- [woocommerce_product_filter_reset] – shows a button to clear all live filters.
These are the available shortcodes you can use to redesign your WooCommerce store. Now, let's see the ways you can insert shortcodes into your WordPress eCommerce site.
How to Add WooCommerce Shortcodes (+Use Cases )
Now you know about different types of WooCommerce shortcodes. Let's show you to use those shortcodes. You can use these shortcodes on pages, posts, or widgets.
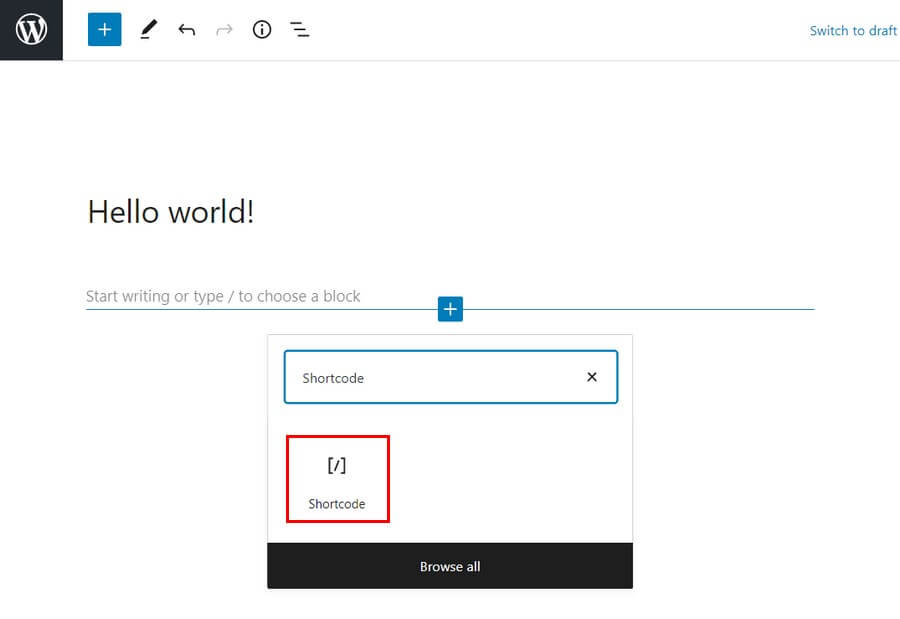
Using the Gutenberg Block Editor
The new Gutenberg editor has made adding a shortcode easy. All you need to do is click on the plus sign and choose shortcodes block type. Then just paste the shortcode there.

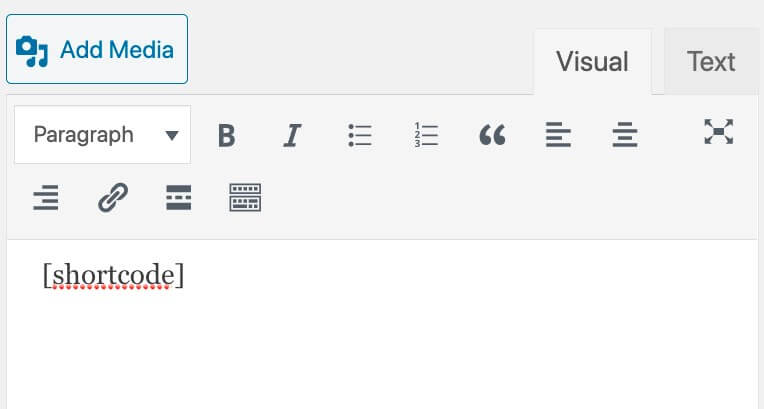
Using the Classic Editor
However, if you are still using the classic editor, you don't have to go through the hassle of using a block. Just copy and paste the shortcode in the editor and your work is done.

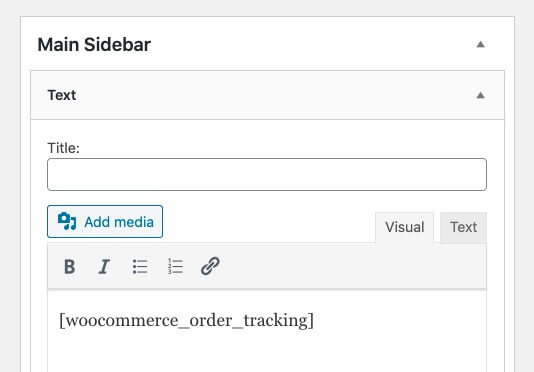
Using Widgets
Next, if you want to use shortcodes in the widget area, just add a Text widget with the shortcode.

Reload the page to see the redesigned content on the sidebar.

Now, we are going to show you some use cases, so that you get an idea of how these shortcodes can help you redesign your eCommerce store.
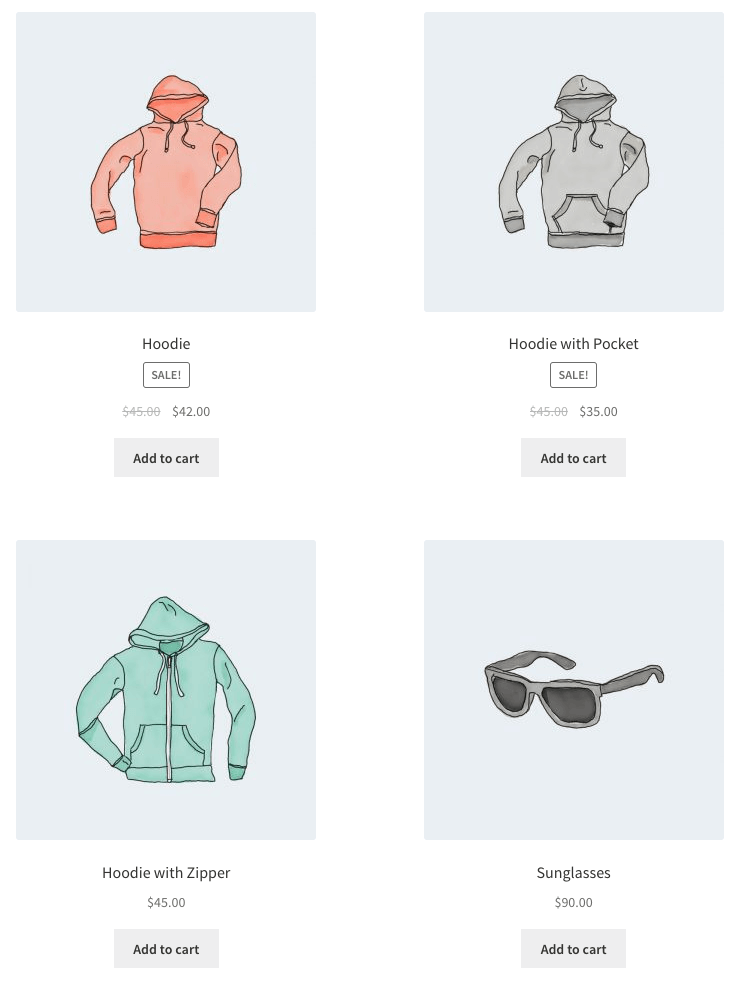
Scenario 1: I want to show my 4 best-selling products in one row
[products limit="4" columns="1" best_selling="true" ]This shortcode will show your 4(the limit parameter) best-selling products in one row. You can change the attribute of “columns” to 2 if you want to show your products in 2 rows.

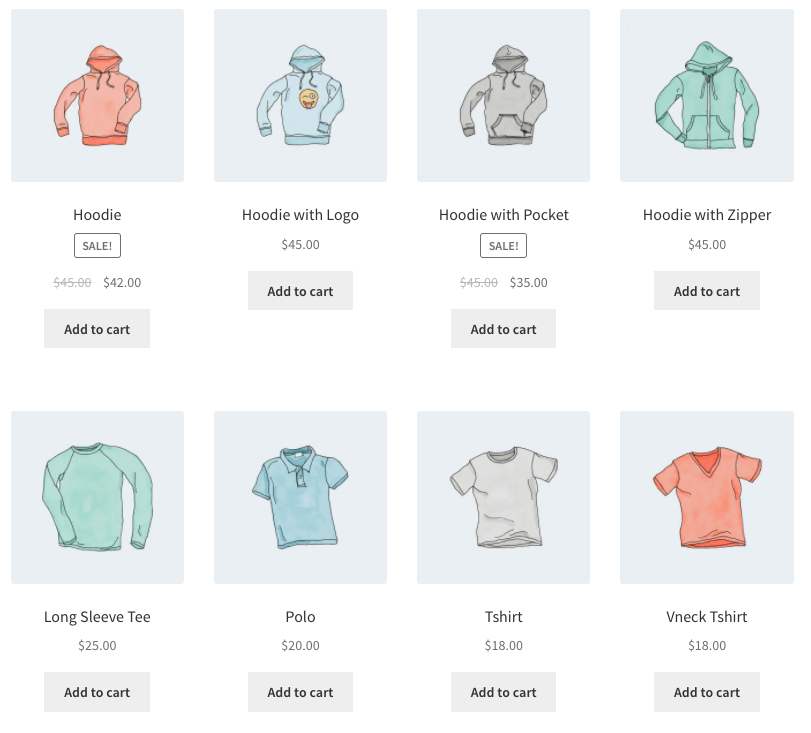
Scenario 2: I want to display products categorized as hoodies and t-shirts, but I want to show them in two rows
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]It will show the products that are under the category “hoodies and t-shirts”. But if you want to show products not in those categories. All I need to change is cat_operator to NOT IN.

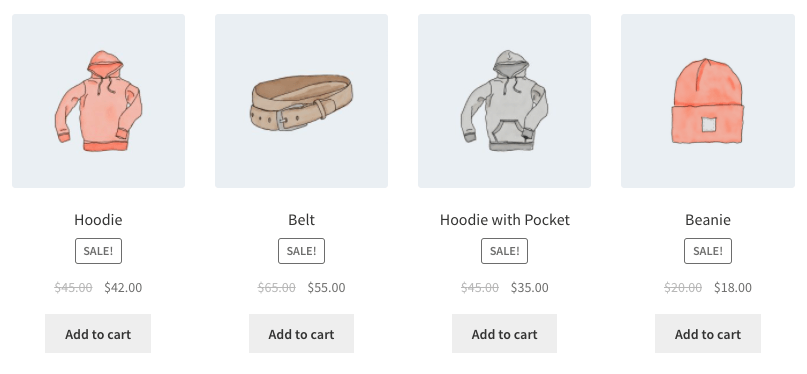
Scenario 3: I want to display my featured products, two per row, with a maximum of four items
[products limit="4" columns="2" visibility="featured" ]This shortcode says up to four products will load in two columns, and that they must be featured. It uses sorting by title (A to Z).

Bonus: List of All Dokan Shortcodes to Customize Your Multivendor Marketplace Powered by WooCommerce
However, if you want to turn your WooCommerce store into a multivendor marketplace, Dokan is the best choice. Not only it has the best features that will help you create the perfect multi-vendor marketplace but also it has all the necessary and unique modules that will make managing a marketplace smooth.
No wonder that 60000+ marketplaces worldwide have put their faith in Dokan.
Dokan offers some shortcodes that will help you redesign and control your marketplace with ease. We have made a list of available shortcodes for you below:
Dokan Shortcodes
| Name | Shortcode | Description |
| Dashboard | [dokan-dashboard] | Display vendor dashboard and all the elements for the vendor |
| Best Selling Products | [dokan-best-selling-product no_of_product="5" seller_id=""] | Display 5 best selling products of vendors |
| Top Rated Products | [dokan-top-rated-product] | Lists all the top-rated products |
| Custom Migration Form [Pro version only] | [dokan-customer-migration] | Creates Vendor Registration Form |
| Geo Location Filter Form | [dokan-geolocation-filter-form] | Gives you easy navigation to find products through filtering products |
| Store List | [dokan-stores] | Lists all the stores available on the site on a single page |
| Store Category wise | [dokan-stores category=”clothing”] | You can easily list the stores based on store category |
| Store Order wise | [dokan-stores order=”ASC”] | Rearrange your orders in Ascending or Descending formations |
| Store Orderby wise | [dokan-stores orderby=”registered”] | Categorize the order based on the vendor registration date |
| Store_id wise | [dokan-stores store_id=”1, 2, 3″] | List the stores according to their store id |
| Featured Store wise | [dokan-stores featured=”yes”] | To show featured vendor |
| Show Store with Products | [dokan-stores with_products_only='yes'] | This shortcode will show the stores that have products |
| My Orders | [dokan-my-orders] | Lists all the orders for the customer |
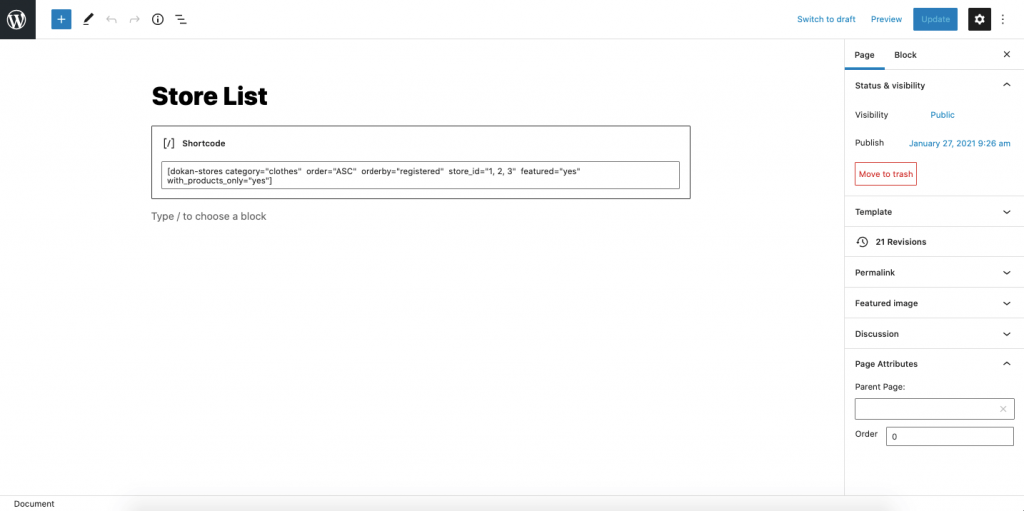
Example:
[dokan-stores category="clothes" order="ASC" orderby="registered" store_id="1, 2, 3" featured="yes" with_products_only="yes"]Here we will show only the clothing stores which are registered and ids are 1, 2,3 in Ascending order. Also, those stores will be featured and have products.

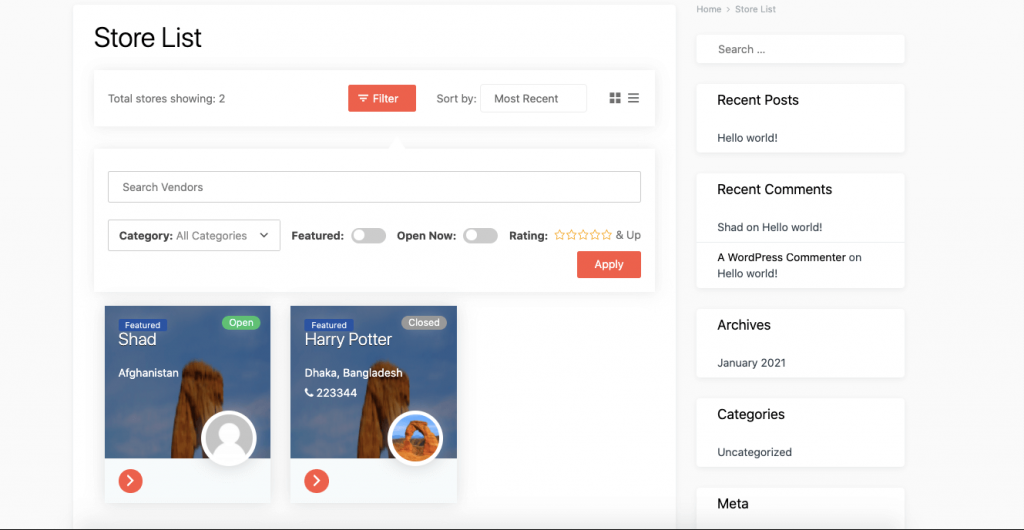
Your Store page will look like this:

You can experiment with other shortcodes and redesign your multivendor marketplace with ease using Dokan.
Check all the Dokan shortcodes here.
Common FAQ(s) About WooCommerce Shortcodes
You need to play with the parameters that are available for the shortcodes in order to edit or update the shortcodes.
You can either visit the official documentation page of WooCommerce or you can go through the lists we have provided above.
Redesign Your eCommerce Store Using WooCommerce Shortcodes!
As you can see that the list is very big for WooCommerce shortcodes. You need to be smart and decisive in order to use these shortcodes to your advantage.
At first glance, these shortcodes might seem technical and complex. But, if you follow our guide attentively, then we guarantee that you can become an expert in using these WooCommerce shortcodes.
And if you have any doubts or having difficulty using any of those shortcodes, do let us know.