
How to Create a High School Reunion Website using WordPress
Are you planning to create a website for your high school reunion? Wondering what is the easiest and most hassle-free way to do so? Then you have come to the right place.
Creating a website for a high school reunion is the best way to let everyone know and register for the event easily.
However, it can actually get either tricky or expensive if you are not a techie. So people often search for a way that is easy and affordable. And there is one simple solution to create a high school reunion website with ease. Yes, we are talking about WordPress, the most popular CMS in the world.
As you can guess, today we will let you know about how you can quickly and easily create a high school reunion website using WordPress. So without wasting any more of your time, let's get right into it.
Why Do You Need a Website for Your High School Reunion?

First thing first, do you actually need a website for your high school reunion? After all, it takes time to build a website, and if you are not an expert, then you might also have to hire one to do so. So is it all worth it?
The answer is, absolutely! The times of calling out each and every mate, let them know about the details of the reunion, and collecting reunion fees are long gone. With a website for the event, you can show your event details and even let your batchmate register for the event by paying a specific fee.
So there are no reasons that you should not have a website for your high school reunion.
How You Can Build a High School Reunion Website?
There are many ways you can build a website for your high school reunion website. But if you are like one of us, you might be seeking what is the way to do that without much effort and cost, and that is what we will be showing you today.
Now before we start building our website, let's get to know what you will need to get started with the website.
Pre Requisites to Build a High School Reunion Website

We are now off to build our reunion website. In order to build your website, first, you need to have the following –
To make our site look good and eye-catching, we will also use the following free plugins –
WordPress is the CMS that we will use for our website and we will use WP User Frontend Pro to build the Registration Page, User Profile and to take payment from the users. Below are the steps to create a High School Reunion Website –
- Step 1 – Install and Activate WP User Frontend
- Step 2 – Activate the WP User Frontend Pro Version
- Step 3 – Activate the User Directory and Paid Membership Pro Integration
- Step 4 – Install all WPUF Pages
- Step 5 – Create a Registration Form
- Step 6 – Turning on Payment for Registering
- Step 7 – Creating a Page to Display Registered Users and their Payment Status
- Step 8 – Creating a Navigation Menu
- Step 9 – Create a Homepage for your High School Reunion Website
- Step 10 – Edit the Homepage with Elementor and HappyAddons
- Step 11 – Set the Homepage as Your Default Homepage
Step 1 – Install and Activate WP User Frontend
Once your WordPress site is ready, log in to your WordPress Admin Dashboard. Now to install the WP User Frontend Pro plugin, navigate to Plugins > Add New, and search for WP User Frontend. Once you find it, install and activate the plugin.
Step 2 – Activate the WP User Frontend Pro Version
Some of the features of WP User Frontend that are required for building our High School Reunion website are pro features. So you need to purchase and activate the WP User Frontend Pro version for these.
Here is how you can purchase and install the WP User Frontend Pro version.
Step 3 – Activate the User Directory and Paid Membership Pro Integration
When you are done installing the pro version of WP User Frontend, you will find the Modules option in the WP Admin Dashboard > User Frontend.
From the Modules, toggle the Paid Membership Pro Integrations and User Directory to turn the features on. Now we will be able to add Paid membership option and create a Registered User List to know the people that are coming to the event.
You can also turn on Stripe Payment if you want to add the credit card payment option.
Step 4 – Install all WP UF Pages
Every reunion websites need a set of pages, such as registration, login, and profile pages. Apart from that, a payment page and a page to display all the registered users are also needed for an ideal reunion website.
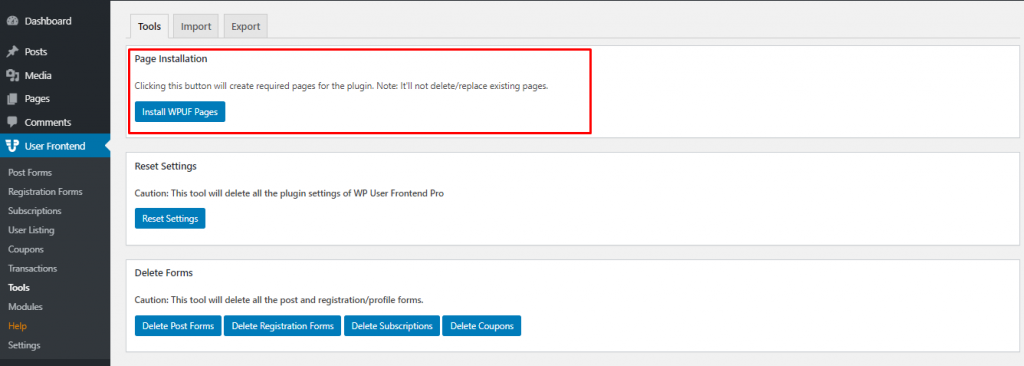
However, with WP User Frontend Pro, you don’t have to create all these pages by yourself. Instead, WP User Frontend Pro will automatically create these pages for you. All you need to do is navigate to WP Admin Dashboard > User Frontend > Tools and click on Install WP UF Pages.

Step 5 – Create a Registration Form
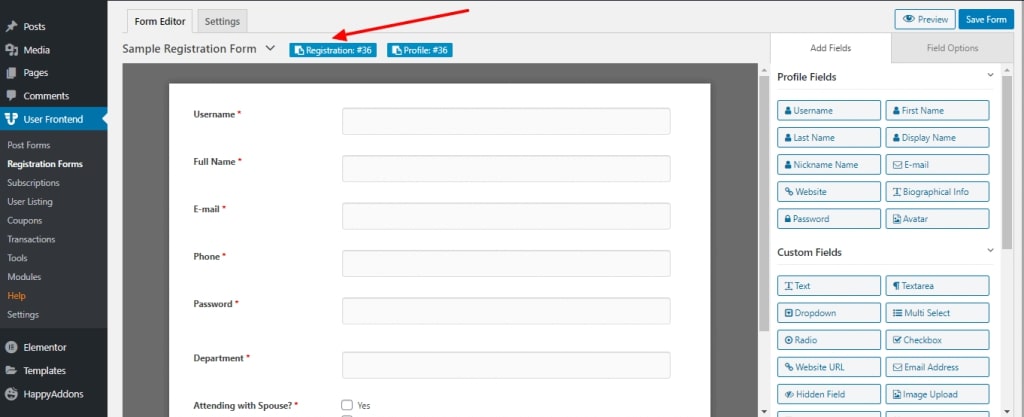
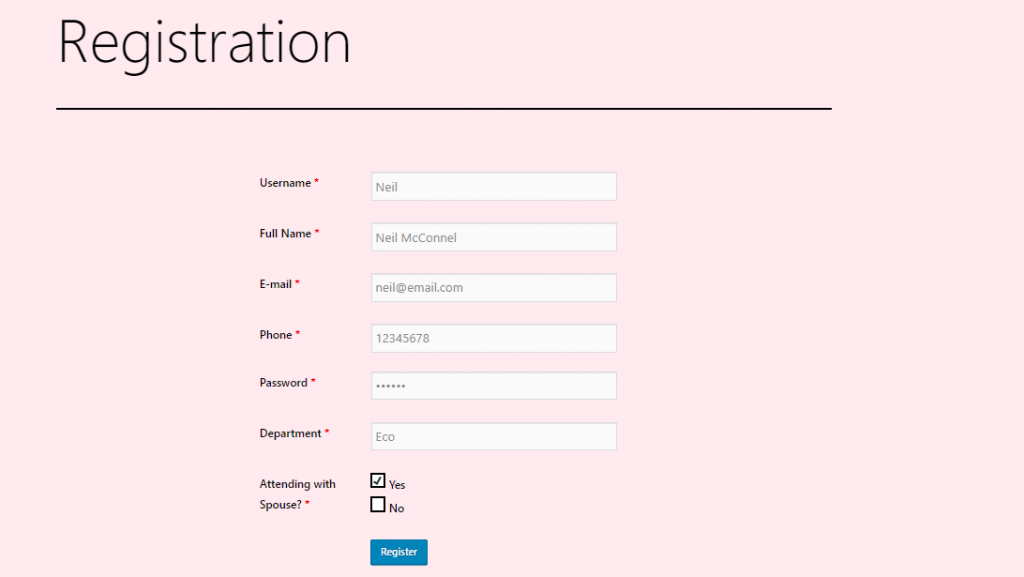
Now we need to create a Registration Form for the students to register for the event. In order to do that, go to WP Admin Dashboard > WP User Frontend > Registration Form > Add Form.
From here, You can add the fields by simply dragging and dropping them into the form. Below is our form –

After that, copy the shortcode, as we will add this code to our registration page.
To view our newly created pages, go to WP Admin Dashboard > Pages > All Pages. From here, find the Registration Page and paste the code inside a shortcode block.
Now you will have to set this page as our default registration page overriding the defaults. We will be able to do that from WP Admin Dashboard > User Frontend > Settings > Login / Registration.
Turn on the Login/Registration override and set the newly created Registration page as your Registration page. However, by default, user registration is turned off in WordPress. So as long as you do not allow everyone to register on the site, no one will be able to register. To allow that, navigate to Settings > General > Membership from the admin dashboard and turn on the Anyone can Register option.
You are now all set to let students register on the site.
Step 6 – Turning on Payment for Registering
If you are charging the students for attending the reunion, WP User Frontend's Subscription feature will allow you to do that easily.To do that, visit WP Admin Dashboard > User Frontend > Subscriptions. From here just add a billing amount. You can also enable the Recurring amount option if needed.
Now go to User Frontend > Settings > Payments and turn on Enable payments on your site option.
After that select the Subscription page and enable Subscription at registration so that people get redirected to the payment page while registering for the event.
Now select the payment page and add your bank and Paypal info, where the students can deposit the amount. Once you are done, click on Save Changes.
Step 7 – Creating a Page to Display Registered Users and their Payment Status
When it comes to reunions, who is coming to the event and who is not, has a big impact on other attendees as well. So a page with all the confirmed attendee’s lists can be an effective way to encourage more students to register.
For that, you will have to use the User Listing feature of WP User Frontend.
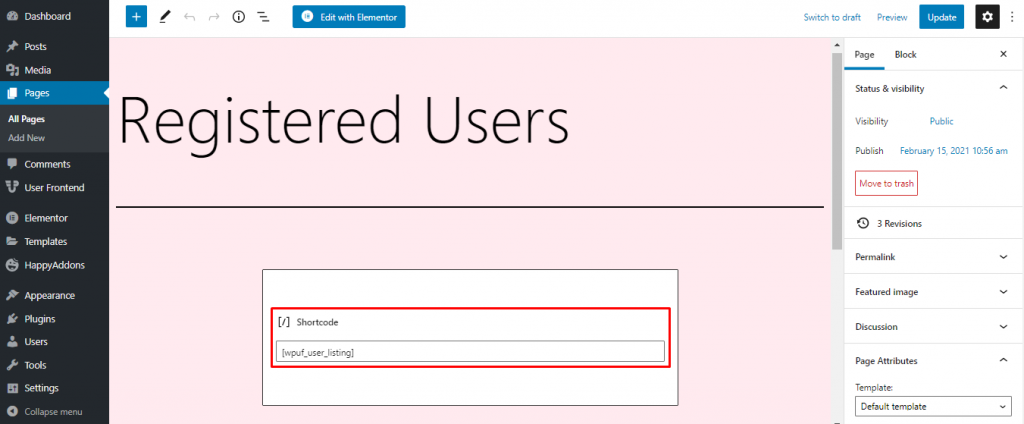
But first, add a new page to your website. You can name it Registered Users, just like us. Now paste the shortcode [wpuf_user_listing] inside the body of the using a shortcode block.

After that, let’s get to the backend of this shortcode to set, exactly what information will be displayed on this newly created page.
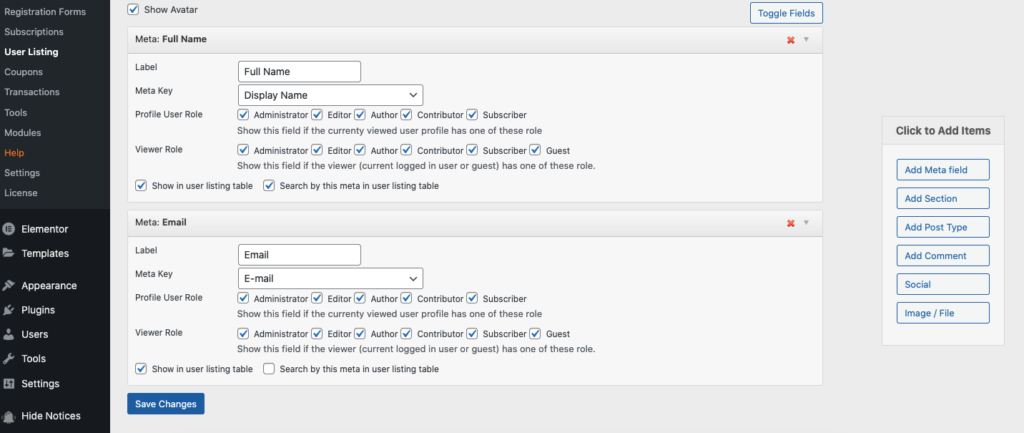
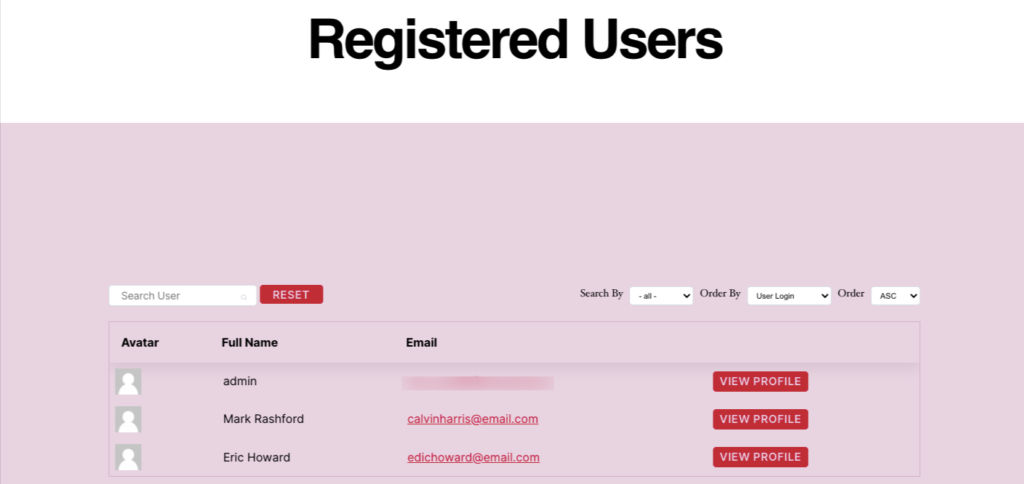
Now navigate to User Frontend > User Listing from the admin dashboard. Here using the meta fields, you can set the information to display on our Registered Users page.
You can add meta fields to show specific data on the page. As we’re planning to display only the Full Name and Email on the page, we will add two meta fields by clicking on the Add Meta Field and setting the meta keys to Display Name and Email.

The meta key Display Name lets us display the name of every registered user on the website, while the Email key will let us show the email of these users.
You can also add other meta fields if needed. When you are done, don’t forget to save the changes.
Step 8 – Creating a Navigation Menu
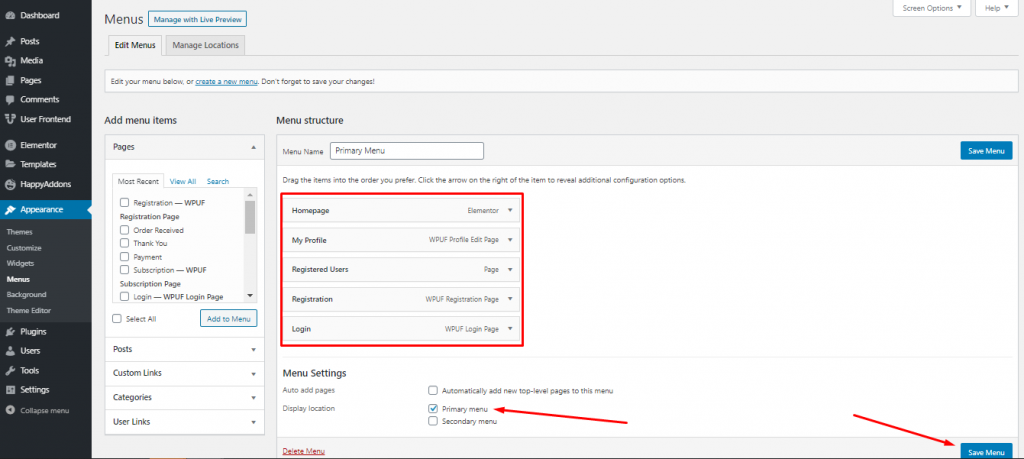
Now it’s time to start decorating your site. The first step to do that is by creating a primary menu. This can be done from WP Admin Dashboard > Appearance > Menu. From here you can select the pages that you want to link on your navigation menu.

Once you are done, set the display location to the Primary Menu and save your menu to confirm.
Step 9 – Create a Homepage for your High School Reunion Website
Finally, we’re all set to create our homepage. For that, we will use Elementor, one of the most popular page builders for WordPress. We will also use Happy Addons, which works as an extension to the Elementor. Here’s a guide on how to edit a page with Elementor, if you don’t have any prior experience with that.
Now let’s start by installing Elementor and Happy Addons. Don’t worry, both are free to install and use!
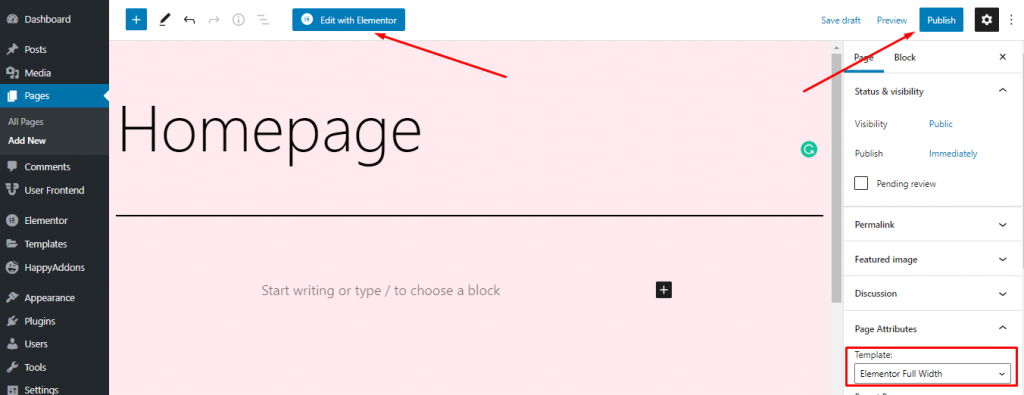
After installing the plugins, create a new page that we will turn into a beautiful homepage. You can add a new page from WP Admin Dashboard > Pages > Add New
Give the page a name and set the page attribute to Elementor Full Width. After that publish the page and click on Edit with Elementor.

Step 10 – Edit the Homepage with Elementor and HappyAddons
Once you click on the Edit with Elementor, a new page will appear. This is the Elementor editor interface. As you can see, apart from the menu bar, we don’t have anything on the homepage up until now.
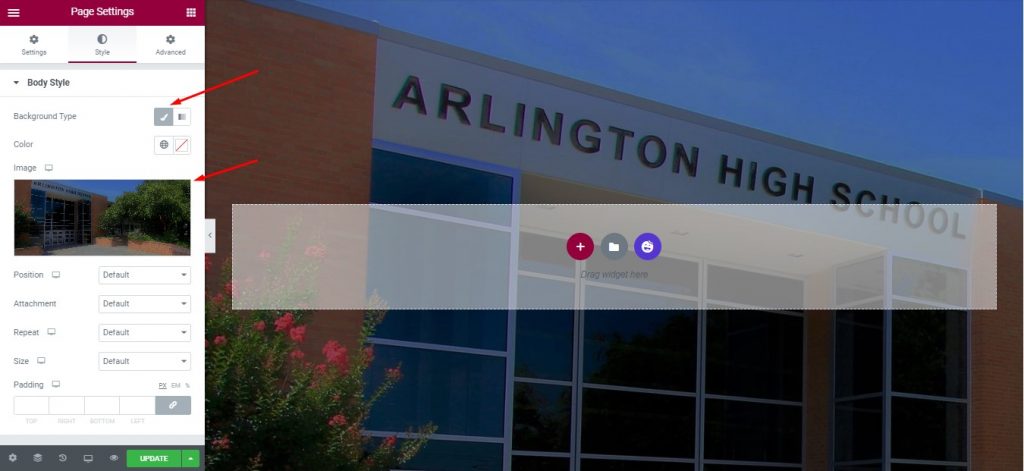
Let’s start by adding a background image to our website. To do that,
- Click on the Settings button, which is located on the bottom left of the page.
- Click on Style and set the background type to Classic.
- Now you will find the option to upload the background image.

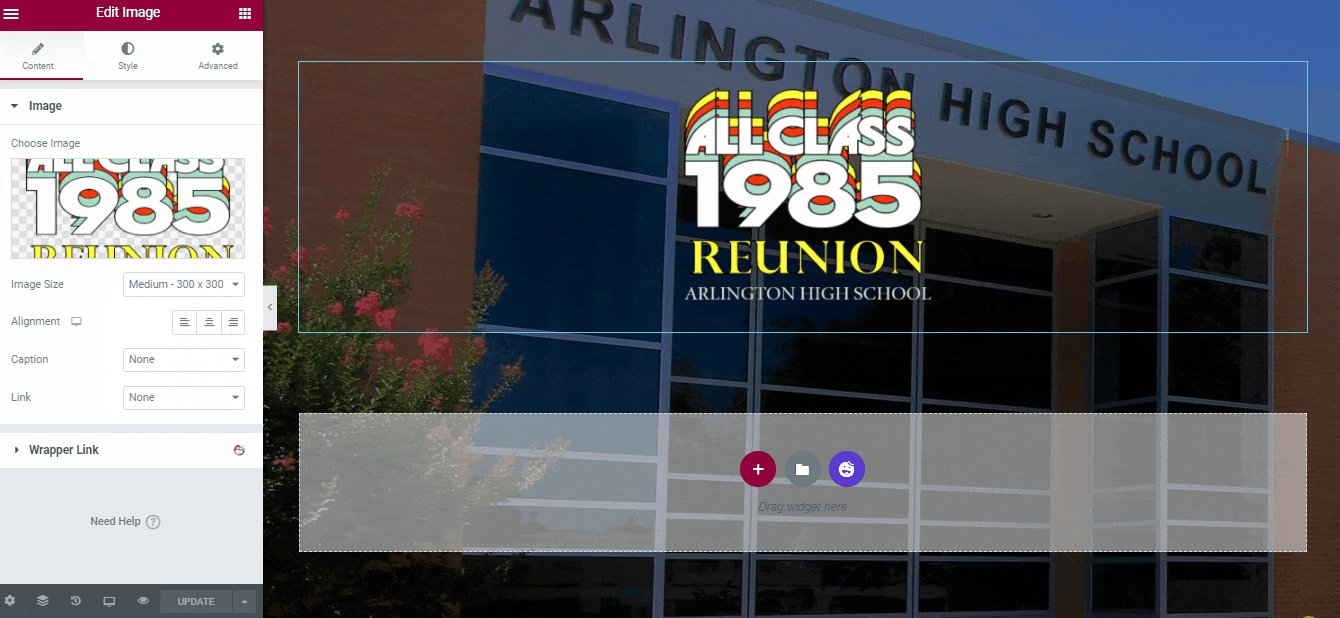
How does our homepage look like up until now? A bit empty? Let’s add a logo to our page then!
Here’s how we can add an image to the page.

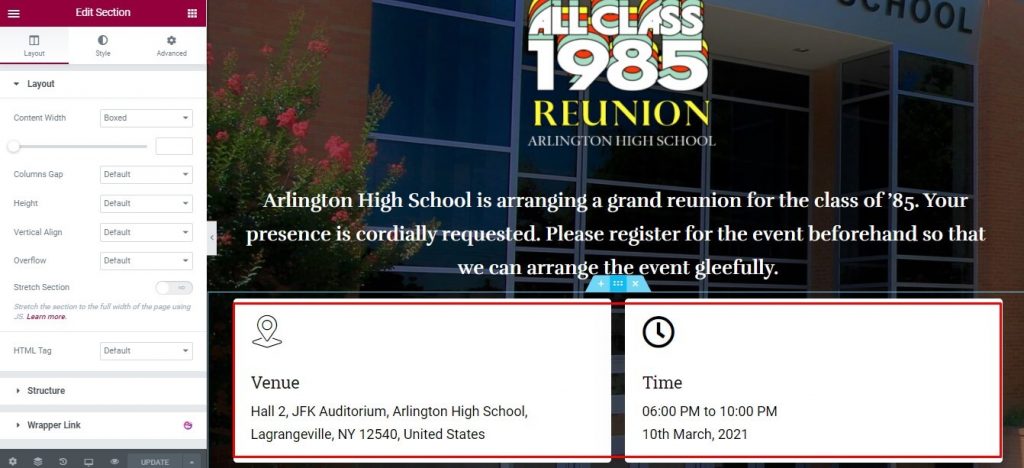
Next up, we will add some text as event details, in the same way.

Now we will add a couple of Info Boxes. Info Box is a HappyAddons widget, that you can use for free. We will then customize both the infobox and use them to show the venue and time of the event.

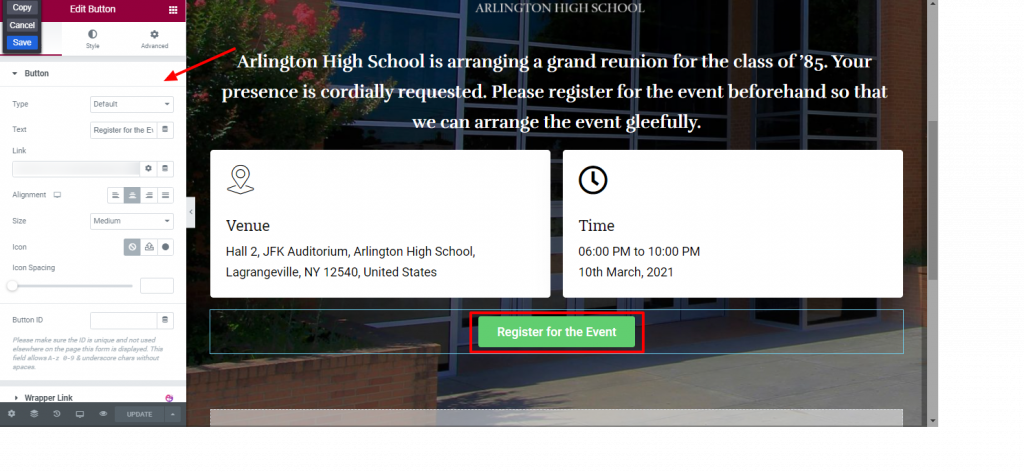
Yes, we are almost done. Under the Info Boxes, we will just add a button with a link to the registration page to finish it up. You can search for the button widget from the Elementor elements list.

Once you are all done, save the page exit from the Elementor editor.
Step 11 – Set the Homepage as Your Default Homepage
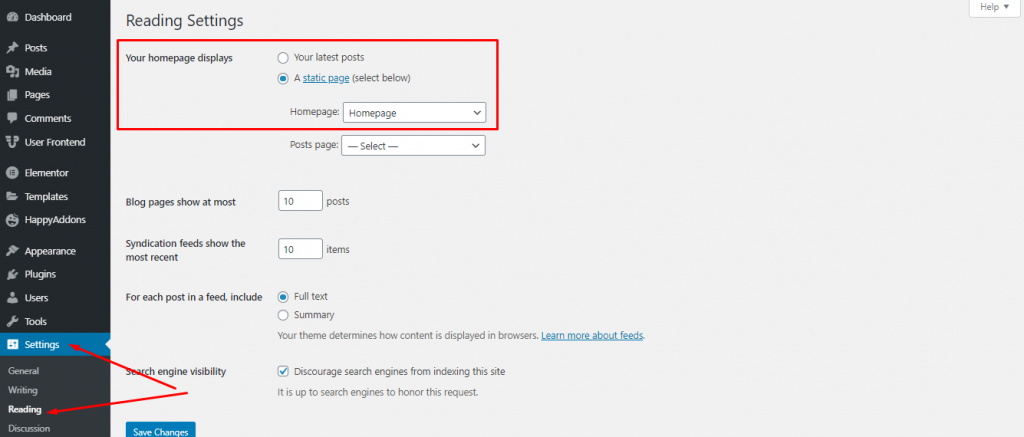
The next step is to make the newly created homepage your default homepage. The process is very easy. Just head over to Settings > Reading from the admin dashboard. Here, you can find the Your homepage displays option, set it to show a static page. Next, select the page you just created and designed, save the changes and we’re done!

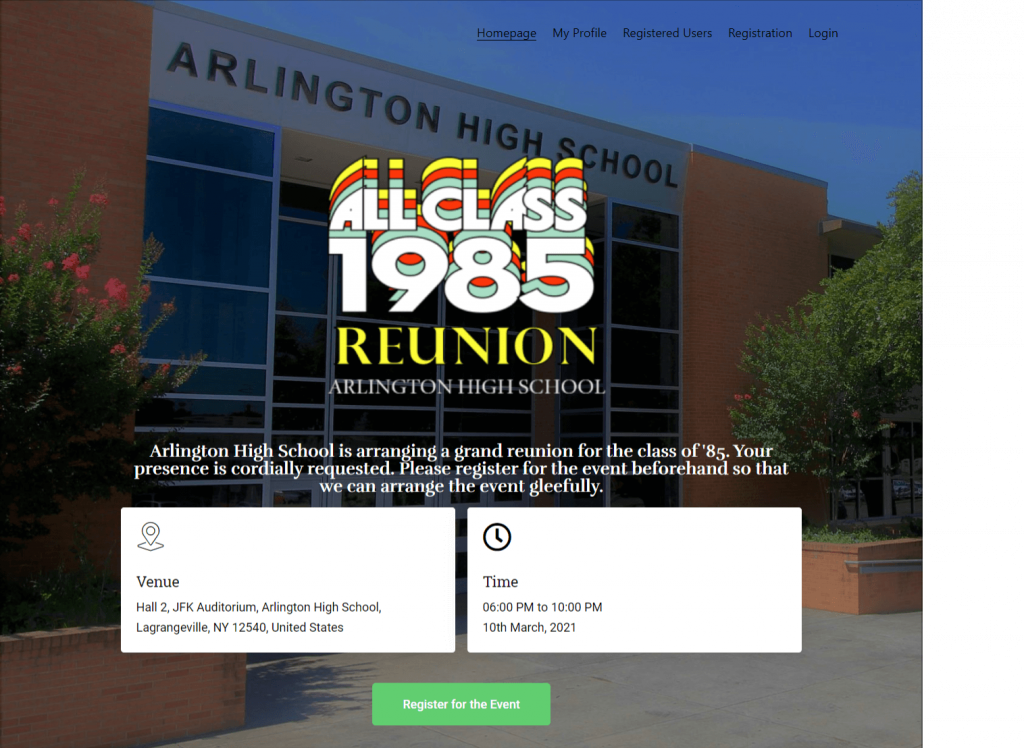
How our High School Reunion Website Turned Out
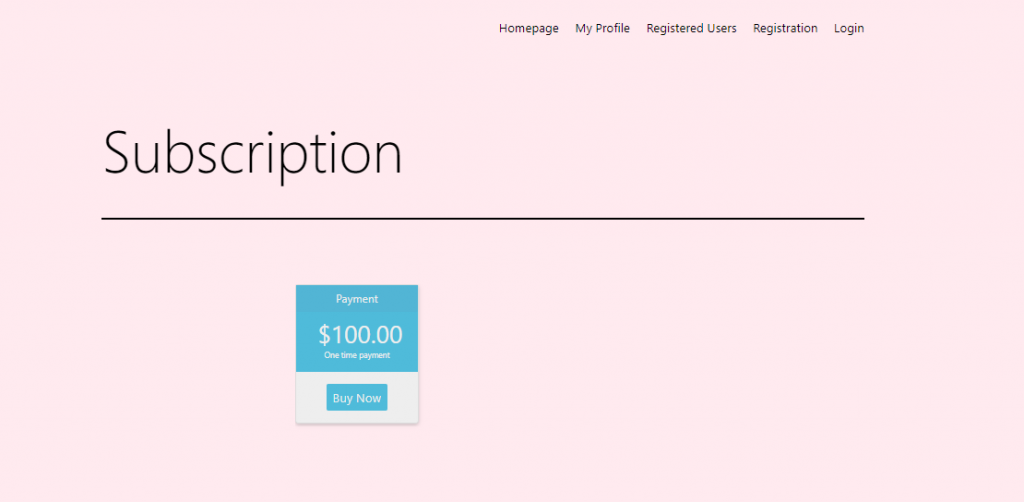
If you follow the exact steps that we showed you, your homepage should look something like this.

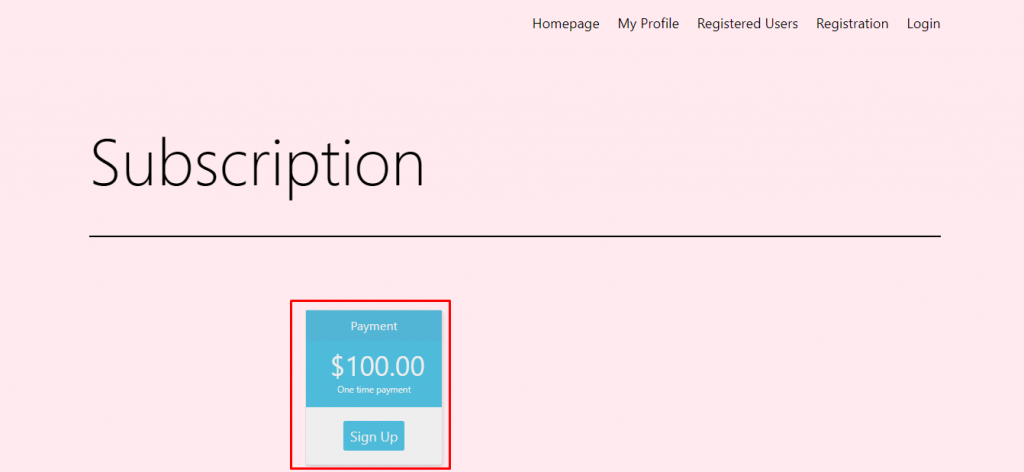
From here, users (students) can go to the registration page by clicking on the “Register for the Event” button.

They will be asked to make the payment needed for attending the event. And only then they will be able to register for the event.

After successful registration and login, they will once again be redirected to the payment page.

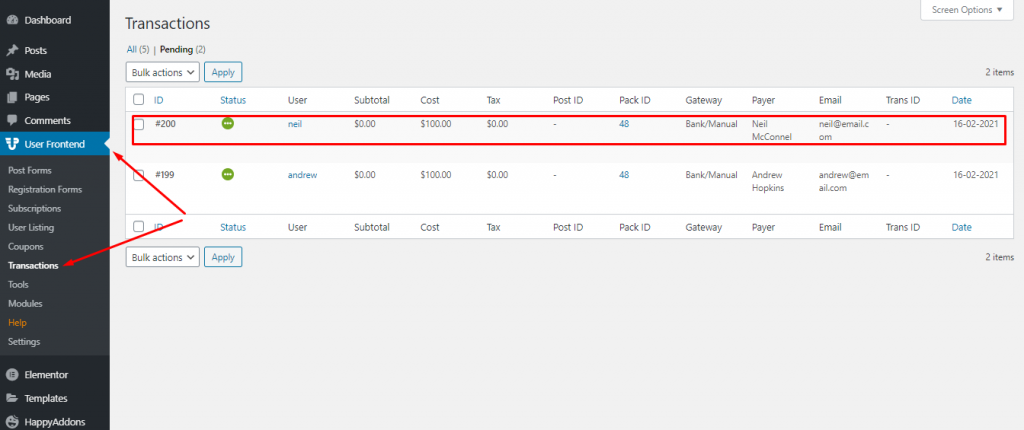
Once the payment is completed, you can then approve the pending payments from WP Admin Dashboard, by navigating to User Frontend > Transactions.

Anyone can now see the registered users and users with completed payments.

Finishing Up
Your high school reunion should be a special one. And if a website can bring more students together for the reunion, then that is the way to go, right?
Moreover, as you can see from the tutorial, creating a high school reunion website using WordPress is very easy. WP User Frontend Pro plugin will let you create a registration page and a payment process for your reunion website, so you will not have to worry about collecting the reunion fees from each and every one individually.
We hope now you can easily create a website for your high school reunion after reading this guide. However, we are here if you need any support while doing that. Just leave us a comment and we will get back with the solution.
If you have any prior experience of building a high school reunion website using WordPress, don't forget to share your knowledge with us.