
How to Get a Low First Contentful Paint Score to Improve Site Speed
Are you willing to wait if any website takes more than 2 seconds to load? Probably not. In fact, 42% of people have said that they would leave a poorly functioning website ( a study by Top Design Firms). Site performance is very important for any site and First Contentful Paint (FCP) is one of the factors that Google considers when evaluating page load speed.
The loading speed and time vary from one website to another. Complex sites take more time compared to simple websites. You can use various metrics to measure speed and use the data to improve the site's performance and user experience.
But to get more accurate data, you need to consider First Contentful Paint (FCP), and also you need to know about the Largest Contentful Paint (LCP) as well. These two terms are the user's perception of your page loading speed. And, definitely, Google emphasizes its priority.
So, how do FCP and LCP help you to understand how your website is performing? In this blog, we will cover the whole thing step by step.
After reading our blog you will understand both LCP and FCP and how you can use them to improve your site's performance. Here's what we are going to cover-
- What is First Contentful Paint?
- Ways To Measure First Contentful Paint
- What Causes A Poor First Contentful Paint Score?
- Why Should You Consider First Contentful Paint as an SEO Matter?
- How To Improve First Contentful Paint?
- Example of First Contentful Paint
- First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – Why You Can’t Ignore Them in 2026
- What Is the Largest Contentful Paint?
- How To Measure the Largest Contentful Paint?
- What Causes A Poor Largest Contentful Paint Score?
- Why Should You Consider Largest Contentful Paint AS A SEO Matter?
- How To Improve the Largest Contentful Paint?
- How Do Images Impact Largest Contentful Paint?
- Example of the Largest Contentful Paint
- FAQs
Let's get started-
What is First Contentful Paint?

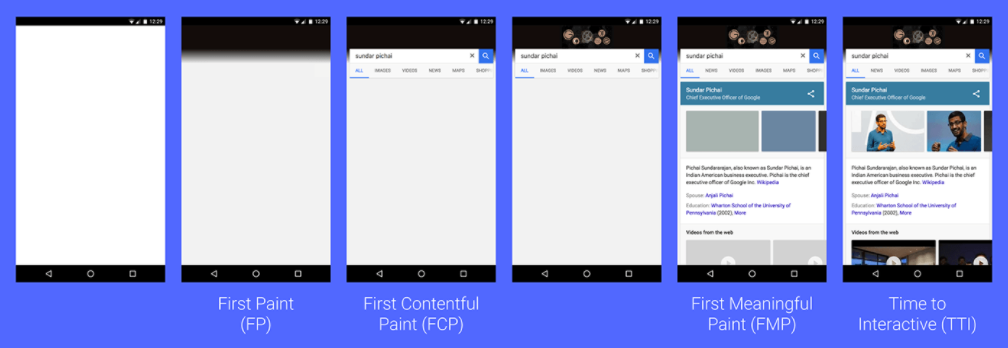
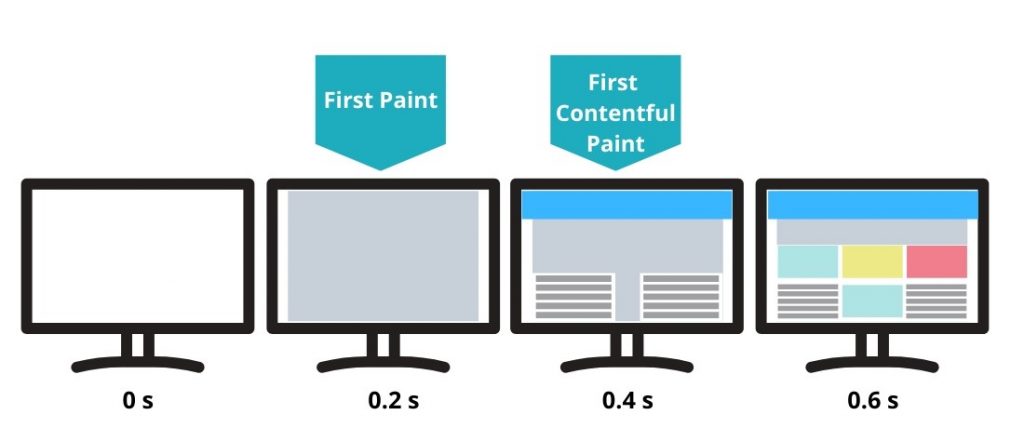
The First Contentful Paint is the total time it takes a page to load. The above image defines the term more simply. It is a user-friendly metric that helps to measure page load speed. The browser will need to render some content for FCP.
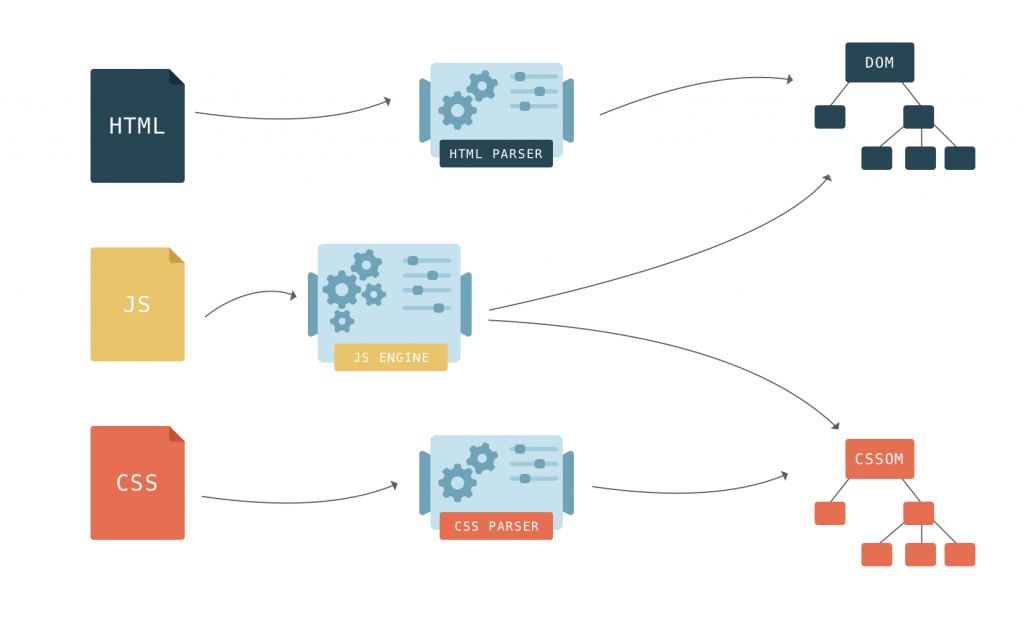
First Contentful Paint (FCP) is when the browser renders the first bit of content from the DOM (Document Object Model), providing the first feedback to the user that the page is actually loading. The question “Is it happening?” is “yes” when the first contentful paint completes.
Mozilla
But how is it different from the traditional tools?
It measures how long it takes the browser to show the first bit of Document Object Model (DOM) content, such as images, text, SVGs, and non-white elements after the user navigates your website.
The higher the FCP score, the slower the content loads.
Tools to Measure First Contentful Paint for Any Website
You can measure it through both lab tests and field tools. Various tools are there to help with measuring the First Contentful Paint. Some of these tools are:
- WebPage Tests
- Lighthouse
- PageSpeed Insight
- Search Console
- Chrome user experience report
- Chrome DevTools.
Additionally, you can use Paint-Timing API for measuring FCP in Javascript.
What Causes A Poor First Contentful Paint Score?

There are a variety of reasons which can affect the FCP score. If you know how they affect your score, you can avoid them to tweak the overall performance. Some of these reasons are listed below.
1. Render Blocking Scripts And External Stylesheet
Render Blocking is when something causes an issue in the Document Object Model (DOM) rendering. The browser has to process these certain code obstacles before carrying out any further operations. Even though many of these are crucial, you can delay them to improve the score.
To enhance the user experience, you need to move the JavaScript files from the website header if these files are not required to render the Document Object Model (DOM). Also, you can load them afterward. Or, if you want your site to give its best, you can get rid of the render-blocking resources completely.
2. JavaScript Files Can Cause Low First Contentful Paint Score

JavaScript is one of the main culprits that slows down your website. It takes a lot of resources when processing compared to others, and it also ends up taking a lot of time in the process. Also, large JavaScript files can cause more issues by downgrading the performance.
3. Large Text-Based Assets Can Cause Low Score
You cannot completely delete important text-based files such as HTML and JavaScript. All you can do is always reduce them to upgrade the performance. The best way to do so is to compress these files.
Another way is to remove irrelevant characters, along with spaces. It will create a compact file, which takes up a lot less space than the original file.
Some other reasons for a high FCP score are-
- Slow font load time
- Slow server response times (TTFB)
- High request counts and large transfer sizes
- Unused or inefficient CSS
- Script-based elements above the fold
- Lazy loading above the fold
- Not inlining images above the fold
- Excessive DOM size
- Multiple page redirects.
But remember, FCP makes up 10% of the total performance score. As a result, the heavily weighted scores will have a larger impact on your overall Performance scoring.
Why Should You Consider First Contentful Paint as an SEO Matter?

Yes, you should.
For any website, a solid SEO strategy is a must. Without it, the website ranking will suffer. Google uses First Contentful Paint as a metric to assess the performance of a site.
So, how does it affect SEO?
For search engine bots, SEO is one of the aspects when it comes to website ranking. When it comes to the best SEO practices, you cannot avoid the page loading speed. The FCP score will help you to improve the loading speed and take your website one step ahead towards a higher search engine rank.
How To Improve First Contentful Paint?
For one reason or another, your website may get a low FCP score. You can improve it in various ways to get a high score and performance. These are as follows:
- Use Caching For Your Site
- Get Rid of Unused CSS
- Stay Away From Large Network Payloads
- Steer Clear From Lazy Loading Above The Fold Images
- Optimize The Document Object Model (DOM) size of Your Site.
Let's see the details-
Use Caching For Your Site
One way to reduce TTFB (Time TO First Byte) is through caching. How? Well, caching helps to decrease the server processing time and assist you to improve your website loading speed.
Get Rid of Unused CSS

Unused CSS can consume a lot of bytes. Plus, it slows down the render tree construction of your browser. The browser will need to confirm applicable CSS rules for the nodes when constructing the tree. The more unused CSS, the more time the browser will take. You can use Chrome DevTool’s coverage tab to find them.
Stay Away From Large Network Payloads
To speed up your site and increase the FCP score, avoid large payloads, i.e. large file size at any cost. Not only will it make the site lose a high search engine rank, but it will also cost a lot of money.
Plus, the higher the payload, the larger the page, which results in increased page loading speed and downloading time. When you reduce the overall size of the network requests, it will improve the user experience.

Steer Clear From Lazy Loading Above The Fold Images
If you have got a website with image-heavy content and you want to increase the First Contentful Paint score. Then avoid lazy loading images. As they rely on JavaScript, the browser will take a lot of time to render the images, which affects the score.
Optimize The Document Object Model (DOM) size of Your Site

A large-sized Document Object Model (DOM) can negatively affect your First Contentful Paint score. During the primary stages of loading, an unoptimized tree will include nodes that are invisible to the users.
Also, a large Document Object Model size requires more time to process to style, and compute the nodes, which can negatively affect the rendering. Additionally, it can also overwhelm the memory of any device.
Other ways to improve FCP score are-
- Pre-connect to required origins
- Avoid multiple-page redirects
- Preload key requests
- Serve static assets with an efficient cache policy
- Minimize critical request depth
- Ensure text remains visible during the Webfont load
- Keep request counts low and transfer sizes small.
Example of First Contentful Paint
Any website should achieve a fast loading time and a decreased bounce rate through proper optimization.
Sooner or later, your unoptimized site will fall behind the competition. Most users leave a site if it takes too long to load. Therefore, website optimization should be the main priority for any website owner.
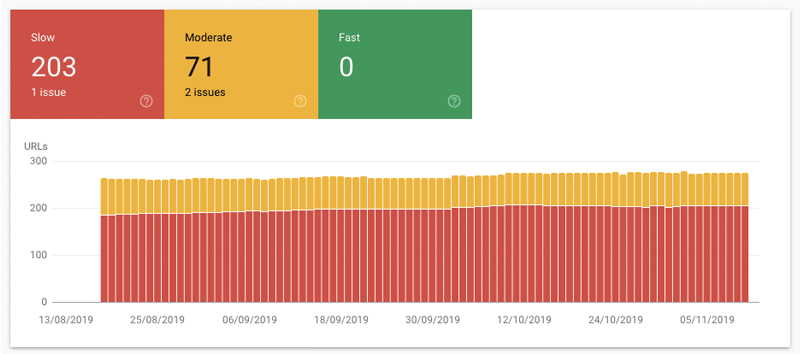
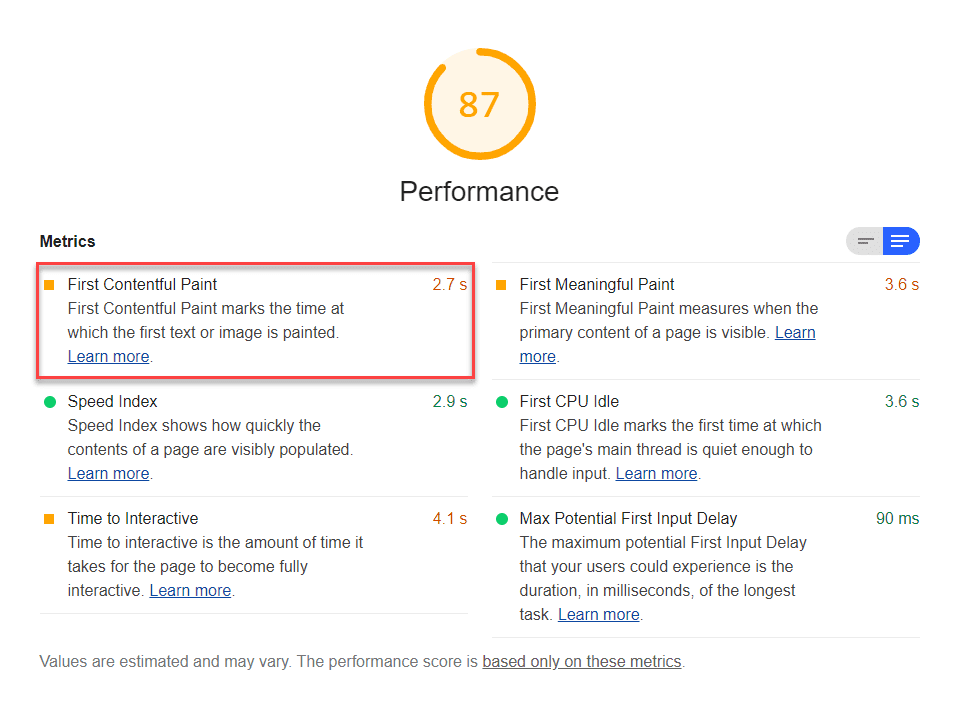
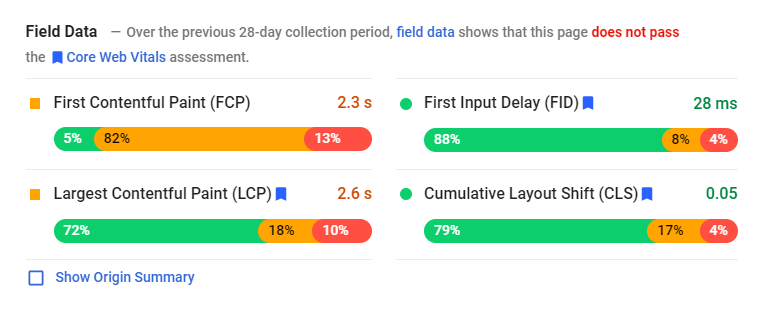
This example shows the results of a website, after optimization. A variety of tools were used such as page speed insights and heat maps.

These tools will provide one with essential information needed for the evaluation, for example, First Input Delay (FID), First Contentful Paint (FCP), lead magnet clicks, and the rate of engagements.
To understand the impact of the optimization, you need to check the pre-optimized data of the website. The score will let you know where the website needs improvement.
After carrying out the optimization, you can find the average page loading speed.
However, a higher speed can be a bonus for the ranking. But, in reality, this is nothing more than a few digits without much value in it. Yet, it does help the website to get a rank in the search engine.
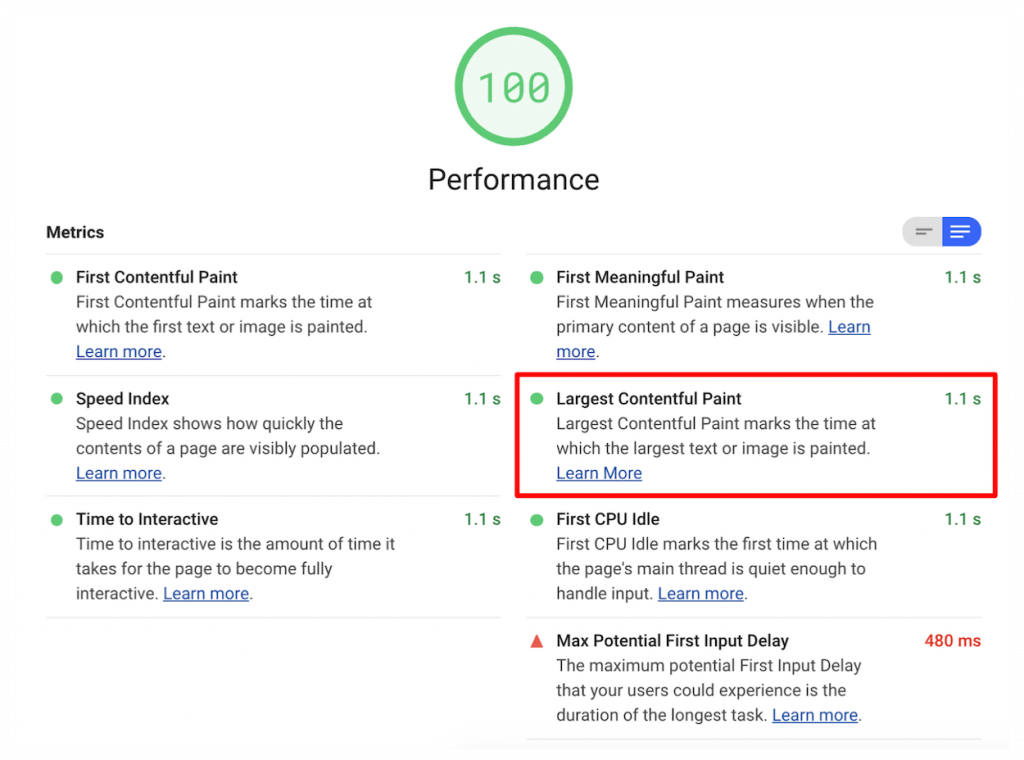
The Lab Data will show the following metrics:
- First Contentful Paint
- Speed Index
- Largest Contentful Paint
- Time To Interactive
- Total Blocking Time
- Cumulative Layout Shift
Lab data may not be enough to get a better understanding of the score. That is why it is ideal if you use both lab and field data.
Various case studies tried to understand how a good First Contentful Paint score will benefit a website. Most of the results showed that an optimized site with excellent performance showed an increased First Contentful Paint score.
But, what is a good First Contentful Paint score? The First Contentful Paint should happen within 1 second and not more than this.
First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – Why You Can’t Ignore Them in 2026

Google recently announced that they are going to evaluate the website speed ranking using FCP. But, why are these metrics considered better than the conventional speed tests?
Well, FCP will give you a solid idea about the performance of your site. If you want to improve its performance to provide users with a positive user experience, these metrics are crucial. And, ultimately, they will spend more time browsing your website.
On the other hand, the Largest Contentful Paint provides information on how much the main content of a page takes time to download. And, get available to interact with the user.
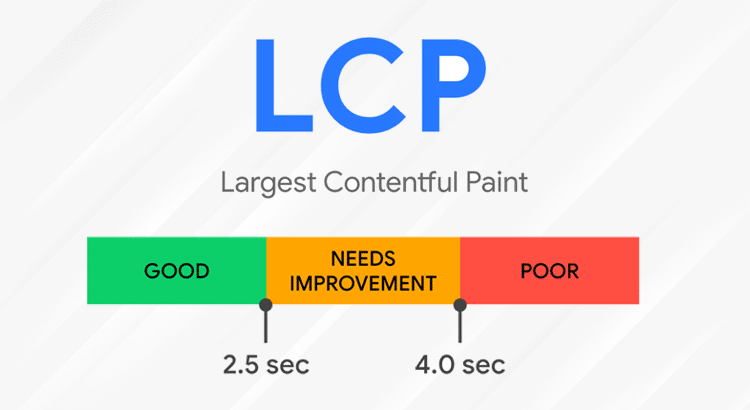
What Is the Largest Contentful Paint?

Largest Contentful Paint is another crucial metric, and it helps to measure when the largest element becomes visible and ready for user interaction.
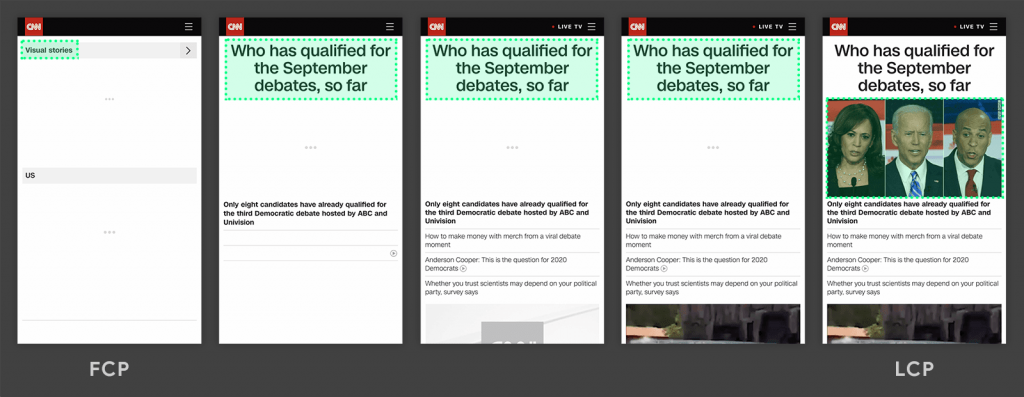
LCP will count the loading time for relevant elements to provide a user with a better user experience such as image tags, image, background images with CSS, and text elements.
Google Web Vital also includes the Largest Contentful Paint metric to measure the website loading speed.
In short, it is one of the hassle-free metrics to understand. One only needs to take any largest element (text, image, or LCP animation) from the website and optimize its loading time.
How To Measure the Largest Contentful Paint?

To understand your website’s Largest Contentful Paint, you need to measure the score. Two ways you can measure the LCP. And, they are:
- Field Method to help you measure it directly from the website.
- By using Lab Mode, you can get the score. For this method, you can use more than one lab tool for measurements, such as Chrome DevTools and Lighthouse.
Other tools you can use are:
- GTMetrix
- Chrome Experience Report
- Webpage test
- Page Speed Insights.
What Causes A Poor Largest Contentful Paint Score?

Various reasons can affect your Largest Contentful Paint score. These can vary from one site to another. If you know these, you can optimize your site to elevate the score. Some common reasons are as follows:
Client-Side Rendering Can Hurt Your Score
A lot of sites use client-side JavaScript logic for rendering the website pages. One needs to be careful when using a large JavaScript bundle, as it can hurt the score. Without proper optimization, users will face a negative experience with the delayed loading time of the website content.
However, there are various optimizations that one can consider, for example, pre-rendering and server-side rendering.
Slow Resource Loading Time Can Affect LCP Score
In addition to increasing JavaScript and CSS blocking time, there are different types of elements that can negatively affect your Largest Contentful Paint score. Some of these elements are:
- <video> elements
- <img> elements
- Block-level elements
Render Blocking JavaScript and CSS
The HTML markup needs to be parsed into a Document Object Model (DOM) tree before the browser proceeds to show any content. But, this process will halt if it comes across any synchronous JavaScript tags or external stylesheets. These will bring about a delay in the Largest Contentful Paint.
Slow Server Response Time

The browser will first need to receive the content before it can display anything on the screen. If the server delays in sending the content, it will end up on a slow-loading page. A fast server will ensure an increased page loading speed. Consequently, it will also improve the Largest Contentful Paint score.
To measure the server time response, you can use the Time To First Byte (TTFB).
Should You Also Consider Largest Contentful Paint AS A SEO Matter?
Yes, you should.
For Google, the Largest Contentful Paint plays a vital role when it comes to SEO ranking. It accounts for twenty-five percent (25%) of the Lighthouse 6.0 performance score. And this particular representation has made it an important metric to be considered.
An enhanced user experience will result in a higher ranking. If there is a tough competition of websites trying to secure a spot in the top ten of the first page of search engines, then the Largest Contentful Paint is crucial to give the site a head start.
How To Improve the Largest Contentful Paint?

Since this metric is important, you need to make sure that your Largest Contentful Paint score remains high to give your website an advantage over its competitors.
Similar to First Contentful Paint, you can also tweak your Largest Contentful Paint score by following some methods. Some of these largest content paint improvement methods are as follows:
- Refrain From Using JavaScript For Lazy Loading Images
- Optimize The Server To Improve The LCP Score
- Optimize The Images of Your Website
- Store The Website Page Assets Using Cache
- Make Use of Browser Hints
- Try Using Content Delivery Network To Improve The Score
Refrain From Using JavaScript For Lazy Loading Images

But why? The browser has to do the tedious job of loading the JavaScript. Afterward, it needs to parse it, and then again wait for the execution, before it can render the images. So, that takes a lot of time! A good practice is to leave this task for the browser.
Optimize The Server To Improve The LCP Score
The loading time of your website depends a lot on the server. And this is why you need to find a well-reputed server that offers a better infrastructure to help the site improve its performance. If the server is not fast enough, your site users will see an empty page, until the server fully responds.
Optimize The Images of Your Website
Using incorrect image size will hurt your Largest Contentful Paint score. If the browser takes a long time to load the image, the website loading speed will slow down. Always check if there are any specific sizing recommended by your hosting service.
Store The Website Page Assets Using Cache
By caching the HTML pages in the server-side caching system, you can effectively decrease the overall response time. You can use reverse proxies to act like cache servers. You can use cloud systems (Azure and Firebase) as they have their cache systems.
Make Use of Browser Hints
There are wide ranges of browser hints you can use such as defer, pre-render, preload, and prefetch to improve your Largest Contentful Paint score. Specific browser hints are applicable for certain actions. For example, use the defer browser hint for unrelated files to the Largest Contentful Painting content.
Try Using Content Delivery Network To Improve The Score
A CDN service helps to make your browser fast enough for users located outside your geographical area. The farther the users are away from your location, the more time it will take as the browser request will need to move to load the site. To make your image load fast, you can also use a Content Delivery Network service.
These tips will help you to adjust the Largest Contentful Paint in your WordPress site with ease.
You can go through 10 Key-Factors for Blogging with WordPress.
How Do Images Impact Largest Contentful Paint?

One of the most common pieces of content across the web is an image. And for good reasons! They are interactive and can attract attention effortlessly. Any website comes with a range of images in the form of a banner, advertisement, product images, etc.
We need to make sure that we use images that will not affect the Largest Contentful Paint. As we have seen earlier, using the wrong size will increase the website loading time, ultimately messing up the score.
Also, make sure to decode the images asynchronously, a not-so-common way for optimization. Go for modern image formats. Even though reducing the image size affects the quality, this method will keep the original image quality while decreasing the size. In return, it will improve the Largest Contentful Paint score. Additionally, you can check out the Largest Contentful Paint StackOverflow for more tips.
Example of Largest Contentful Paint

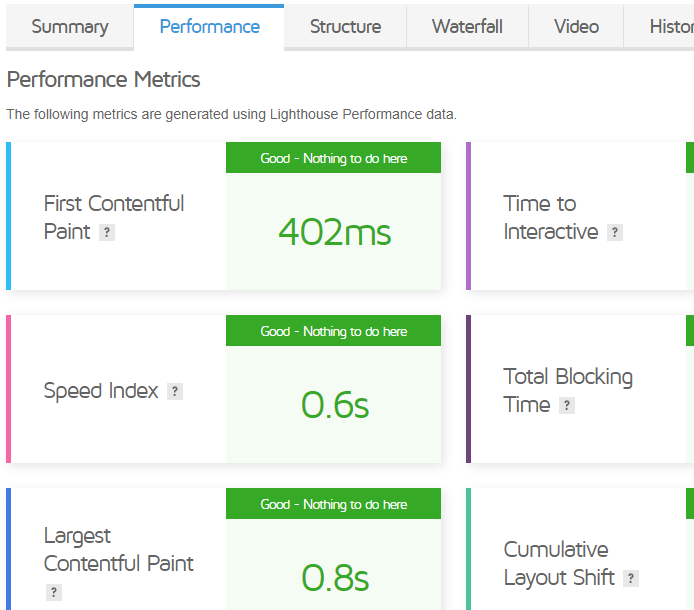
The example for Largest Contentful Paint is similar to First Contentful Paint. You require specific tools to find out the score. You have to record the pre-optimized data of the website. For that, you will need the Largest Contentful Paint score.
To get the web vitals metrics, you need to use Lighthouse version 6. The user opted for Chrome Dev Tools Tab to get the performance audit. As soon as the image is displayed, the Largest Contentful Paint gets in the action.
Image matters a lot when it comes to a good Largest Contentful Paint score. However, there are exceptions.
One case study found that Largest Contentful Paint also considers elements other than images, such as the H1 title, which was found out by using Chrome DevTools.
In a nutshell, by going through the case studies, you need to optimize the whole site and not only images to get the desired Largest Contentful Paint score.
Answers to Some User Queries on First Contentful Paint

Question 1: How does Google define Largest Contentful Paint in SEO?
Answer: Google defines the Largest Contentful Paint as the render time for the “largest content element” in a site to gain visibility within the user’s viewport.
Question 2: What does the Largest Contentful Paint issue mean?
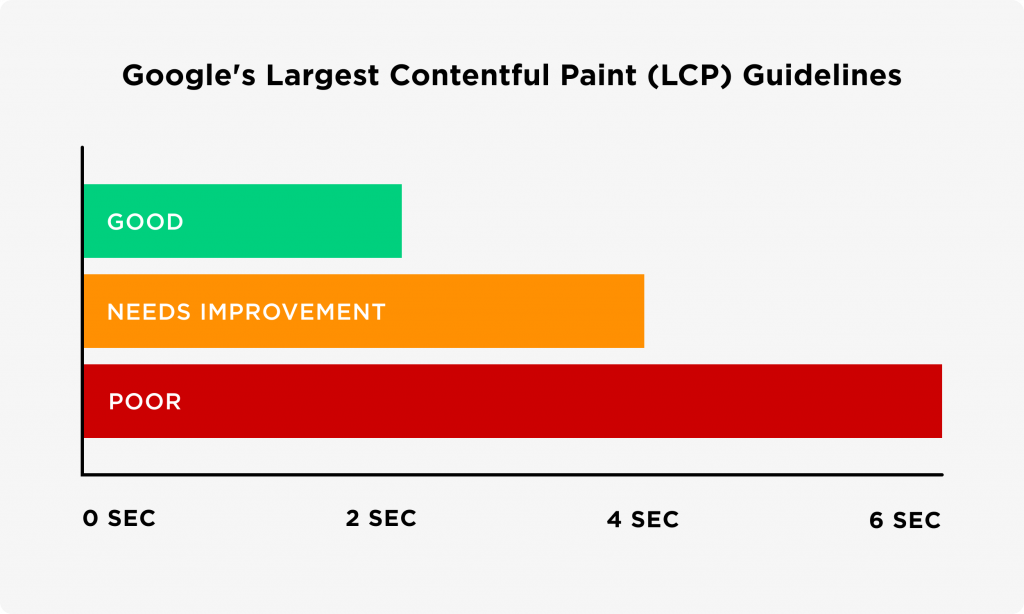
Answer: If you see longer than 4s in desktop or mobile error in the search console, it means the server requires more than 4 seconds to render the largest visible element in your viewport. If the score is more than 4 seconds is a poor one to Google.
Question 3: How to reduce the Largest Contentful Paint for a WordPress site?
Answer: Some ways you can improve the Largest Contentful Paint score for your WordPress site are by selecting a better host, using CDN, optimizing the images, and using caching.
Question 4: How can you increase First Contentful Paint in the final cut pro?
Answer: To increase the First Contentful Paint, you can implement various methods, such as by reducing the server response time, avoiding lazy loading images, optimizing the size of the Document Object Model (DOM), and eliminating the render-blocking resources.
Question 5: How can you get rid of render-blocking resources in WordPress?
Answer: To get rid of render-blocking resources, you need to opt for off the rack plugins. For a free solution, you can combine Async JavaScript and Autoptimize, which are two plugins developed by the same developer.
Question 6: How can I find the render-blocking scripts?
Answer: Use the Google PageSpeed Insight tool to get access to specific files, which are render-blocking. The PageSpeed Largest Contentful Paint score will inform you about the exact files blocking the page that you can eliminate.
Question 7: Are images considered as render-blocking?
Answer: No, images are not render-blocking. You can ignore them if they are on the blue Document Object Model (DOM) line. However, to be on the safe side, a good practice is to optimize the images, if any problem crops up.
Question 8: How can I find the Largest Contentful Paint?
Answer: To calculate the Largest Contentful Paint, you need block-level elements, which can be the <main> and <section> elements. You can consider any block-level elements containing the Largest Contentful Paint text elements for the calculation, but it has to be the largest element.
Get a Low Score on First Contentful Paint and Improve Your Site's Performance!

For any website, the loading speed is crucial if you want to rank high on the search engine results to get better visibility. Many website owners fail to understand the necessity of speed optimization, which hurts their sites.
You need to consider both First Contentful Paint and the Largest Contentful Paint Score. These scores will help you understand how fast the main content of your site loads and whether is it ready for user interaction.
The tactics discussed here will help you to improve the mentioned score. Both FCP and LCP scores are crucial metrics as they correspond to what your user will see on their screen.
If you have furthermore questions about FCP and LCP please give us a knock in the comment section below.
Have a great day!