
How to Speed up WordPress Site – 15 Proven Tips (Updated for 2026)
Let's imagine you click on a link, excited to explore a website, and then you wait. And wait. And wait some more. Frustrating, isn't it? Well, you're not alone.
Studies show that 40% of visitors abandon a website if it takes more than 3 seconds to load.
In today's fast-paced online world, speed is not just a luxury, it's a necessity. That's why we're here to help you optimize your WordPress website and make it lightning-fast with some proven hacks.
Whether you're a blogger, an entrepreneur, or a web developer, get ready to transform your website into a loading machine. We'll walk you through proven techniques like image optimization, caching, database tweaks, and more.
So, keep reading this blog to rejuvenate your WordPress website and deliver a blazing-fast experience to your users!
Why Should You Speed Up a WordPress Site?
Did you know that website speed directly impacts user experience, conversions, and even search engine rankings? Yes, that's right! A slow-loading website not only tests the patience of your visitors but also affects your business's bottom line.
Let's find out how it impacts your user experience and conversions:
- Lost Engagement: Slow-loading websites drive users away, as they simply don't have the patience to wait. This means lost engagement opportunities. Users who encounter sluggish loading times are more likely to abandon your site, resulting in reduced page views, lower time spent on your website, and fewer interactions with your content.
- Decreased User Satisfaction: Your website is a reflection of your brand. Slow-loading pages give users the impression that you don't value their time. This can lead to a negative perception of your brand and decreased user satisfaction. Dissatisfied users are unlikely to return or recommend your website to others.
- Impacted Conversions and Revenue: When users encounter delays, they may abandon their shopping carts, hesitate to complete forms, or lose interest in your offerings. As a result, you lose valuable leads and potential revenue.
- Lowered Search Engine Rankings: Search engines like Google consider website speed as a ranking factor. If users consistently encounter slow-loading pages from search engine results, it negatively impacts their overall search experience. As a result, Google may push your website lower in the search results. This will lead to decreased organic traffic and missed opportunities to attract new visitors.
We hope, now you can easily understand how you are negatively impacting the user experience and conversion rate if you have a slow-loading website.
How to Check Your WordPress Site Speed?

Your website loads instantly on your computer that doesn't mean it will load instantly on every computer or device.
Since you frequently visit your own website, modern browsers like Chrome store your website in the cache and automatically prefetch it as soon as you start typing an address. This makes your website load almost instantly.
However, a normal user who is visiting your website for the first time may not have the same experience. In fact, users in different geographical locations will have a completely different experience.
So, you need a neutral speed checker that will show you the real page loading speed of your site. Here, we are going to use PageSpeed Insights to check our site loading time.
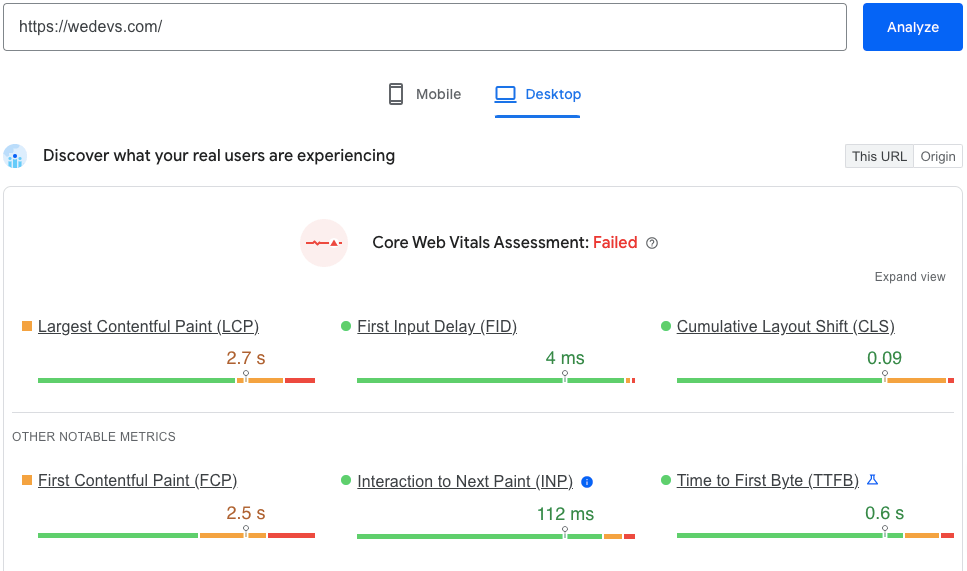
- Go to PageSpeed Insights and paste your site's URL in the search box. Then click on the Analyze button. There you'll find your site performance details within seconds.

If you aren't sure what to check and what is the standard, follow these tips:
- Largest Contentful Paint (LCP) checks the page loading time, especially how fast the web page renders its most significant elements. Aim to score 2.5 seconds or less to provide a good user experience.
- First Input Delay (FID) calculates the page interactivity, mainly the response time from the first user interaction to the web browser’s response. The ideal score for FID is 100 milliseconds or less.
- Cumulative Layout Shift (CLS) measures the page’s visual experience and stability by calculating the total amount of unexpected layout shifts. Aim to have a CLS score of 0.1 or less.
How to Speed up WordPress Site: 15 Proven Tips for You

Making a blazing-fast website isn't a task of one night. Execute these actionable tips and keep checking your site if it's improving or not.
First, take a quick look at the tips to speed up a WordPress site:
Now we will discuss each of the above-mentioned tips so that you can easily understand exactly what you need to do in order to speed up your site.
Note: These are not ordered by importance or any criteria, we have just gathered everything that we have learned through our years of experience about how to speed up a WordPress site and listed them all here.
1. Choose a Quality Web Hosting

Your Web hosting company and hosting package have a huge impact on the speed of your website, among many other important performance-related things. Most WordPress hosts offer several types of hosting:
- Shared Hosting
- Dedicated hosting
- Virtual private server (VPS) hosting
- Managed WordPress hosting plans
When choosing a WordPress hosting plan, you generally get what you pay for. However, on shared hosting, you share the server resources with many other customers. This means that if your neighboring site gets a lot of traffic, then it can impact the entire server performance which in turn will slow down your website.
On the other hand, using a managed WordPress hosting service gives you the most optimized server configurations to run WordPress. Managed WordPress hosting companies also offer automatic backups, automatic WordPress updates, and more advanced security configurations to protect your website.
Established websites with more content and higher levels of regular traffic should find a dedicated, VPS, or managed hosting plan from a reputable provider. These plans will allocate enough server resources to handle increased traffic without affecting load time.
2. Keep Your Site Up to Date
As a well-maintained open-source project, WordPress is updated frequently. Each update will not only offer new features but it will also fix security issues and bugs. Your WordPress theme and plugins may have regular updates, too.
As a website owner, it’s your responsibility to use,
- WordPress updated version
- Updated PHP version
- HTML latest version
- Updated WordPress Themes & Plugins.
Always run the latest versions of these things to optimize performance, keep your site secure, patch bugs, and ensure every feature and tool functions as it should.
3. Choose a Speed Optimized Theme
There are many shiny and beautiful themes in the WordPress market. But don’t forget, themes with a lot of dynamic content, widgets, sliders, sidebar, etc., can cause your hosting server to respond slowly.
Rather than opting for a feature-rich theme (which involves a lot of code that has to be loaded every time someone visits your site), take a minimal approach by using a theme that contains the bare bones of what is necessary to function well.
Be careful when purchasing themes on popular marketplaces. When you choose a theme, check the page speed of the theme’s demo. Then decide whether it is purchasable or not.
4. Optimize Your Database

It's a good sign that WordPress often autosaves everything, but the disadvantage is that your database will get filled with thousands of post revisions, trackbacks, pingbacks, unapproved comments, and trashed items pretty quickly.
Cleaning up your database can be done manually through phpMyAdmin, although can be tricky and damaging if you don’t know what you’re doing. If you aren’t a technical guy, installing a plugin to accomplish this task is the safer way to go.
Plugins like WP-Optimize, Advanced Database Cleaner, and WP-Sweep can help help you to optimize your database.
These plugins routinely clear out your database’s trash, keeping the database efficient and filled only with what needs to be kept. Of course, when doing anything to your database, always back up first. It is one of the best ways to speed up a WordPress site.
5. Decrease Server Requests
A server request happens every time your browser asks for some type of resource from your server. This can be a file like a style sheet, a script, or an image.
The more server requests necessary to complete loading your site, the longer it will take. As a consequence, requests should be as few as possible. Here are a few things you can do to reduce them to a minimum:
- Lower the number of posts shown on a page
- Only show post excerpts, no full posts on your archive pages (find the option under Settings > Reading)
- Split longer posts into pages
- If you get a lot of comments, break them up into several pages (Settings > Discussion)
- Reduce the number of images and other elements on your page
- Uninstall unnecessary plugins, especially slower ones
6. Use Optimized Images
This is another way to improve WordPress website speed. Images are imperative to keeping a site visitor engaged. While your site may contain a ton of beautiful imagery, it’s a good idea to optimize these images to achieve fast page load times. There are multiple ways you can optimize your images, including compressing images, adding alt text and titles, and creating an image sitemap.
For automatic image compressing, you can use a WordPress plugin like Imagify. Imagify is the easiest WordPress image optimizer to compress and convert your images to WebP and Avif. Thanks to its Smart Compression feature, this plugin will automatically compress your images, balancing quality and performance, making them lighter and helping you save time and effort – especially if you want something easy and fast to install and forget.
Besides that, WP Smush is a free plugin that automatically compresses images as you upload them to the media library. All compression is “lossless,” meaning that you won’t notice any difference in the quality of images.
If you don't want to use a plugin for image compression, you can do it manually. You can use Photoshop or other image editing tools to minimize your image size. Or, you can use online tools like tiny png to compress your images.
7. Enable Page Caching

WordPress pages are “dynamic.” This means that every time a visitor requests a web page from a non-cached site, the PHP on your WordPress server has to retrieve all the relevant content from your WordPress database, assemble it into an HTML file, and send that file to the client.
This method has its advantages, including saving server space and allowing for dynamic website content. But, it also takes more time and energy than sending a pre-written web page.
One of the most popular methods to solve this issue is using a cache plugin. A caching plugin will store the final view of your site for any future visitors. This means that your WordPress won’t have to generate it for every following person viewing the site.
WP Rocket is a performance plugin that automatically enables caching upon activation and helps you make your website faster in a few clicks. It can boost your website loading time, optimize PageSpeed Insights score, and improve your Core Web Vitals grades.
Some of the most popular caching plugins are,
You can do it without using a plugin. For that reason, you will need to add expires headers by adding the following code to your .htaccess file.
#
# associate .js with “text/javascript” type (if not present in mime.conf)
#
AddType text/javascript .js
#
# configure mod_expires
#
# URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html
#
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType image/x-icon “access plus 2692000 seconds”
ExpiresByType image/jpeg “access plus 2692000 seconds”
ExpiresByType image/png “access plus 2692000 seconds”
ExpiresByType image/gif “access plus 2692000 seconds”
ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds”
ExpiresByType text/css “access plus 2692000 seconds”
ExpiresByType text/javascript “access plus 2692000 seconds”
ExpiresByType application/x-javascript “access plus 2692000 seconds”
ExpiresByType text/html “access plus 600 seconds”
ExpiresByType application/xhtml+xml “access plus 600 seconds”
#
# configure mod_headers
#
# URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html
#
Header set Cache-Control “max-age=2692000, public”
Header set Cache-Control “max-age=600, private, must-revalidate”
Header unset ETag
Header unset Last-Modified
8. Use a Content Delivery Network (CDN)
A CDN leads to faster page load times because when configured, your website will use an optimized server that’s closest to your site visitor. The data center will store static content and files, and then deliver them to users based on their location.
This can help reduce external HTTP requests because the static content is already ready to go instead of requesting tons of HTTP at once.
You can use,
- Incapsula – Free CDN Provider
- Cloudflare
- CDN Enabler – WordPress Plugin
to set up your CDN. Though setting up a CDN can take a few hours, it’s usually one of the quickest ways to dramatically improve page-loading speed.
9. Enable Gzip Compression

The smaller your website size is, the faster it will load. GZip compression can reduce the size of your website content by about 70 percent. A website, after being compressed, loads faster due to the reduction in bandwidth.
When users visit your website, their browser will automatically unzip the files and show their contents. This method of transmitting content from the server to the browser is far more efficient and saves a lot of time.
You can enable Gzip using WordPress plugins like,
If you want to do it manually that means without using a plugin, open your .htaccess file (found in the root directory on your server), and add the following code to it:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
10. Minify CSS, HTML, and JS Files
Minification of resources means removing unnecessary characters from your HTML, JavaScript, and CSS that are not required to load, such as:
- White space characters
- New line characters
- Comments
- Block delimiters
This speeds up your load times as it reduces the amount of code that has to be requested from the server.
There are plugins to help you to minify your CSS, HTML, and JS file.
Alternatively, you can manually minify JavaScript, CSS, or HTML files using an online minifier, where you provide the code as input and it outputs minified code without adding extra dependencies.
By using these methods, you can ensure that your site loads faster and provides a seamless experience for visitors. Also, it can improve your SEO performance over time.
11. Deactivate Unused Plugins & Themes
Deleting unused plugins and themes can speed up your WordPress site. Find out which plugins and themes you are not using anymore. If you’re not using a certain plugin, there’s a chance it’s doing unnecessary work in the background. It might be time to cut back.
To delete an unused plugin, you’ll first need to deactivate it. Then you can go to your inactive plugins list and delete the ones you no longer want.
To remove unwanted themes, simply go to Appearance > Themes to delete the ones no longer in use.
12. Don’t Upload Audio/Video Directly to Your Site

You can directly upload audio and video files to your WordPress site, and it will automatically display them in an HTML5 player. But you should NEVER do that!
It increases the loading time of your site tremendously. Instead of uploading audio and video (if it is needed) directly, embed the link and it will work perfectly.
WordPress has a built-in video embed feature, so you can copy and paste your video’s URL directly into your post and it will embed automatically.
13. Add LazyLoad to Your Images
Lazy loading is a concept where you delay the loading of the object unit to the point where it is needed. In WordPress, this usually refers to not loading the object until a user scrolls down the page or using an on-click event. You can lazy load all sorts of content, from images to videos and even the commenting system.
To lazy load images, there is a great free little plugin called BJ Lazy Load. This plugin replaces all your post images, post thumbnails, gravatar images, and content iframes with a placeholder and loads the content as it gets close to entering the browser window when the visitor scrolls the page. Also works with text widgets.
To lazy load your videos there is a free plugin called Lazy Load for Videos. It replaces embedded YouTube and Vimeo videos with a clickable preview image. If your website is video-heavy this plugin alone can dramatically speed up WordPress.
14. Disable Hotlinking
Hotlinking is a term used when one website uses another’s resources. For example,
if someone has copied an image from your site, once his website is loaded, it loads the image from your website. This means that it is consuming bandwidth and resources from your server.
It makes your site slow and by disabling it you can improve your site speed.
You can disable hotlinking by adding the following code to your .htaccess file and updating it with your domain name.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]After implementing hotlinking, images on external sites will show up as broken, a 403 error in the header.
15. Enable HTTPS and HTTP/2
The web has used HTTP 1.1 for a very long time. It was in need of an update! HTTP/2 has many performance enhancements over HTTP 1.1 like multiplexing, server push, header compression, and others.
In order to run HTTP/2, you must be running HTTPS on your site with an SSL certificate installed. It boosts up your WordPress site speed along with ensuring the security of your site.
WordPress Speed Optimization – A Quick Checklist for You
1. Hosting & Server Setup
- Choose a reliable hosting provider (avoid cheap shared hosting).
- Use managed WordPress hosting if possible.
- Ensure the server runs PHP 8.2+ and MySQL 8+.
- Enable HTTP/2 or HTTP/3 for faster connections.
- Use a server close to your main audience
- Enable GZIP/Brotli compression on the server.
2. Theme & Plugins
- Use a lightweight, fast-loading theme.
- Deactivate and delete unused plugins.
- Avoid heavy page builders when possible (or optimize them).
- Test plugin performance using Query Monitor or P3 Profiler.
3. Caching & CDN
- Install a caching plugin (e.g., WP Rocket, W3 Total Cache, or LiteSpeed Cache).
- Enable browser caching and page caching.
- Use a Content Delivery Network (CDN) (e.g., Cloudflare, BunnyCDN, or Jetpack CDN).
- Configure object caching (Redis or Memcached) for large or busy sites.
- Enable database query caching if your host supports it.
4. Images & Media
- Compress images before uploading (TinyPNG, ShortPixel, Imagify).
- Serve modern formats like WebP or AVIF.
- Enable lazy loading for images and videos.
- Use responsive images (srcset) for different screen sizes.
- Optimize or replace heavy video backgrounds with lightweight alternatives.
5. Database Optimization
- Clean up post revisions, spam comments, and transients regularly.
- Optimize database tables using plugins like WP-Optimize.
- Disable autosave or limit post revisions (via
wp-config.php). - Schedule automatic database cleanups monthly.
6. Code & Scripts
- Minify HTML, CSS, and JavaScript files.
- Combine and defer non-critical scripts (where safe).
- Remove unused CSS/JS (use tools like Asset CleanUp or Perfmatters).
- Preload key resources (fonts, hero images).
- Use async/defer for third-party scripts.
- Limit or remove external scripts (e.g., chat widgets, tracking tools).
7. Core Web Vitals
- Check your site in Google PageSpeed Insights or Lighthouse.
- Improve:
- LCP (Largest Contentful Paint) — optimize hero image and server response.
- CLS (Cumulative Layout Shift) — set proper width/height for images & ads.
- INP/FID (Input Delay) — reduce heavy JS and background scripts.
- Aim for green scores (90+) on mobile and desktop.
8. Security & Updates
- Keep WordPress, themes, and plugins updated.
- Use the latest PHP version.
- Remove unused themes and plugins.
- Use a security plugin (Wordfence, Sucuri, or similar).
- Regularly backup your site (files + database).
9. Monitoring & Maintenance
- Test your site speed monthly (GTmetrix, Pingdom, PageSpeed).
- Track uptime and performance using UptimeRobot or Better Uptime.
- Review plugin performance after each new install.
- Keep an eye on site size — aim for under 2 MB total page weight.
- Review analytics: high bounce rate might mean slow pages.
10. Advanced (Optional)
- Generate Critical CSS for above-the-fold content.
- Use lazy loading for iframes (YouTube, maps).
- Implement preconnect and prefetch for external domains.
- Consider server-level caching (Nginx FastCGI, LiteSpeed).
- Explore headless WordPress or static site generation if performance-critical.
Bonus: How Fast a Website Should Load?

Ideally, a website should load within 2 to 3 seconds or even faster. Research indicates that the majority of users expect websites to load quickly. And they start losing interest after just a couple of seconds if the site isn't already loaded.
But the speed can differ depending on the type of website. Here, we’ve listed the load time of websites, including eCommerce, blogging, and SaaS:
- eCommerce: The standard loading time for an eCommerce site is 2 to 3 seconds. 40% of consumers will not wait more than three seconds before abandoning an eCommerce site if it doesn’t load in that time.
- Blogging: The standard loading time for a blogging site is 1 to 5 seconds. After 5 seconds the bounce rate of a blogging site becomes skyrockets.
- SaaS: SaaS websites are no exception in needing fast-loading pages. A page that loads in 2.4 seconds has a much higher chance of conversion.
If your website doesn't fall under these categories, still you need to make sure of a less than 3 second loading time.
FAQs on How to Speed up WordPress Sites
1. What are the common reasons for a slow-loading WordPress site?
There are several factors that can cause a slow-loading website, including unoptimized images, excessive plugins, bulky themes, lack of caching, poor hosting, and unoptimized database queries.
2. Can I speed up my WordPress site without coding knowledge?
Absolutely! There are many speed optimization techniques that you can implement without coding knowledge. These include optimizing images, using caching plugins, choosing a fast hosting provider, and utilizing performance optimization plugins.
3. How do I optimize images on my WordPress site for faster loading?
Image optimization is crucial for website speed. You can optimize images by resizing them to the appropriate dimensions, compressing them without compromising quality, and leveraging lazy loading techniques. There are also image optimization plugins available that can automate this process for you.
4. Should I use a caching plugin for my WordPress site?
Yes, using a caching plugin is highly recommended. Caching plugins create static HTML versions of your web pages, reducing the server load and allowing faster delivery to visitors. Popular caching plugins for WordPress include WP Rocket, W3 Total Cache, and WP Super Cache.
5. Is my web hosting provider affecting the speed of my WordPress site?
Absolutely! The choice of web hosting plays a significant role in website speed. Shared hosting plans often have limited resources and can result in slower loading times. Consider upgrading to a managed WordPress hosting provider or a Virtual Private Server (VPS) that offers better performance, dedicated resources, and optimized server configurations.
Stop Thinking and Start Optimizing Your Site Speed Now
If you're struggling to speed up your WordPress site, then it's time to start working on that. Make a plan according to our guide. Start checking your site point by point. Apply our suggestions to your site and see the impact whether it is working or not.
Remember one thing, you may not get the result instantly, but if you follow our guide you'll get positive results consistently and surely. It's not a task overnight. So, be patient and keep up your hard work.
If you get any advantages from this guide, then don't forget to share it with our readers through the comment box below. It will help new readers to boost their work.
And, if you face any problems while speeding up your site, do let us know. We are here to assist you. Good luck!