
10 Helpful Tips and Tricks for WordPress Gutenberg Editor
The Gutenberg editor has changed the way people use WordPress. It’s more visual, block-based, and flexible than the old Classic Editor. But if you’re new to it, or even if you’ve been using it for a while, some things can still feel a bit tricky.
The good news? There are tons of helpful tips and tricks that can make things faster, easier, and more fun.
In this post, we’re sharing 10 practical Gutenberg tips. These will help you create better content and get more done without the usual frustration.
Evolution of the WordPress Gutenberg Editor

Gutenberg was first introduced in WordPress 5.0 back in December 2018. It replaced the Classic Editor, which had been around for years. The main idea behind Gutenberg was to give users more control over their content using a block-based system.
At first, many users were unsure about the change. The interface felt different. It took some getting used to. But over time, Gutenberg improved a lot. It became faster, more stable, and more flexible.
With each WordPress update, Gutenberg gained new features. You can now build entire page layouts with blocks. You can reuse custom blocks. You can even design headers, footers, and templates using the Site Editor (for block themes).
Today, Gutenberg isn’t just a content editor. It’s becoming a full-site editing tool. And it's getting better with every release.
10 Helpful Tips and Tricks for WordPress Gutenberg Editor
Gutenberg offers a lot more than just basic content blocks. Once you learn a few smart tips, you can work faster and create better-looking pages without touching any code.
Here’s a quick list of helpful tricks that can level up your Gutenberg experience:
- Use Slash Commands to Insert Blocks Quickly
- Turn Any Block into a Reusable Block
- Drag and Drop Blocks to Rearrange Content
- Use the List View for Easy Block Navigation
- Group Blocks to Move or Style Them Together
- Lock Blocks to Prevent Accidental Changes
- Use Keyboard Shortcuts to Save Time
- Use Patterns for Ready-Made Layouts
- Copy and Paste Blocks Between Pages
- Add Custom CSS to Specific Blocks
Now, let's get into the details!
01. Use Slash Commands to Insert Blocks Quickly
Let’s say you’re writing a blog post, and you want to add an image right after a paragraph. You move your cursor down, hit the Enter key, and then… you reach for the mouse, click the little plus icon, scroll through the block options, and finally pick the Image block. Sounds familiar?
Now, let’s make it smarter.
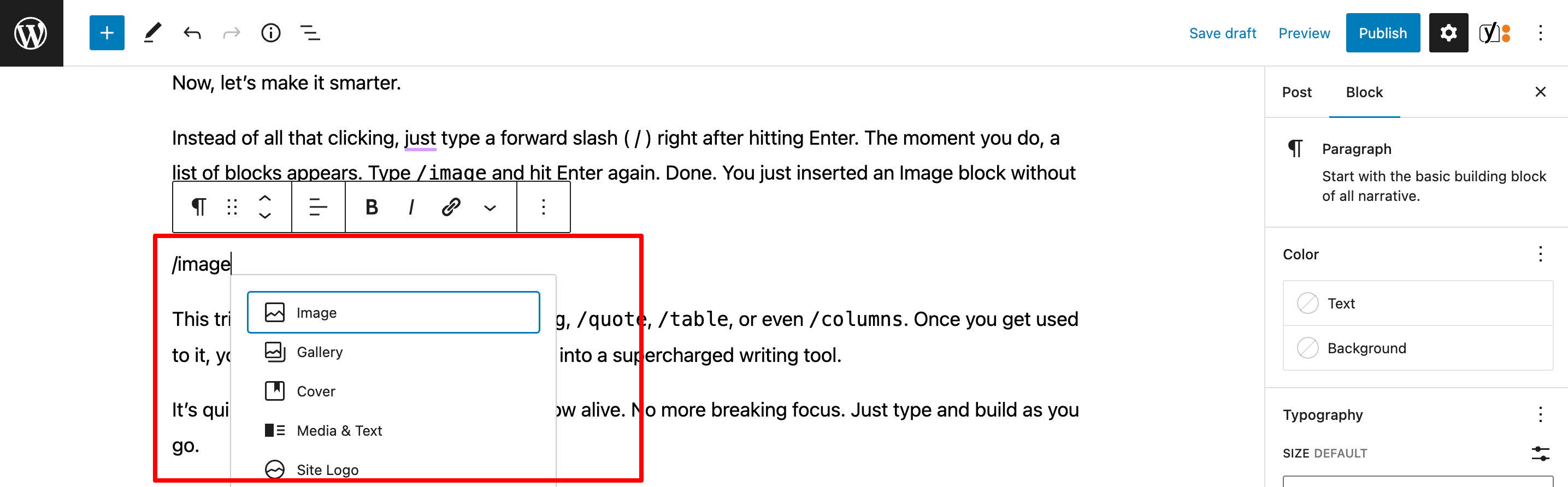
Instead of all that clicking, just type a forward slash ( / ) right after hitting Enter. The moment you do, a list of blocks appears. Type /image and hit Enter again. Done. You just inserted an Image block without even touching your mouse.

This trick isn’t just for images. Try /heading, /quote, /table, or even /columns. Once you get used to it, you’ll feel like you’re typing commands into a supercharged writing tool.
It’s quick, smooth, and keeps your writing flow alive. No more breaking focus. Just type and build as you go.
02. Turn Any Block into a Reusable Block
Ever write a call-to-action or a newsletter sign-up box that you want to reuse across multiple posts? Copy-pasting it every time isn’t ideal. You tweak one, forget to update another, and boom—your site ends up with five different versions of the same thing.
Here’s where reusable blocks come in handy.
Let’s say you’ve designed a perfect CTA section. Maybe it’s a heading, a short sentence, and a button. Select all those blocks, click the three-dot menu (⋮), and choose “Add to Reusable blocks.” Give it a name like “Post Footer CTA” and save.

Now, every time you write a new post, just search for that reusable block. Insert it in one click. And here’s the best part—if you ever update that block, it changes everywhere you’ve used it.
No more inconsistencies. No more wasted time.
It’s like having your own custom template, ready whenever you need it.
03. Drag and Drop Blocks to Rearrange Content
Sometimes, your content just doesn’t flow the way you thought it would.
Maybe that image looks better above the text. Maybe the quote feels more powerful near the end. Rearranging content in Gutenberg is as easy as dragging and dropping blocks.
Here’s how it works.
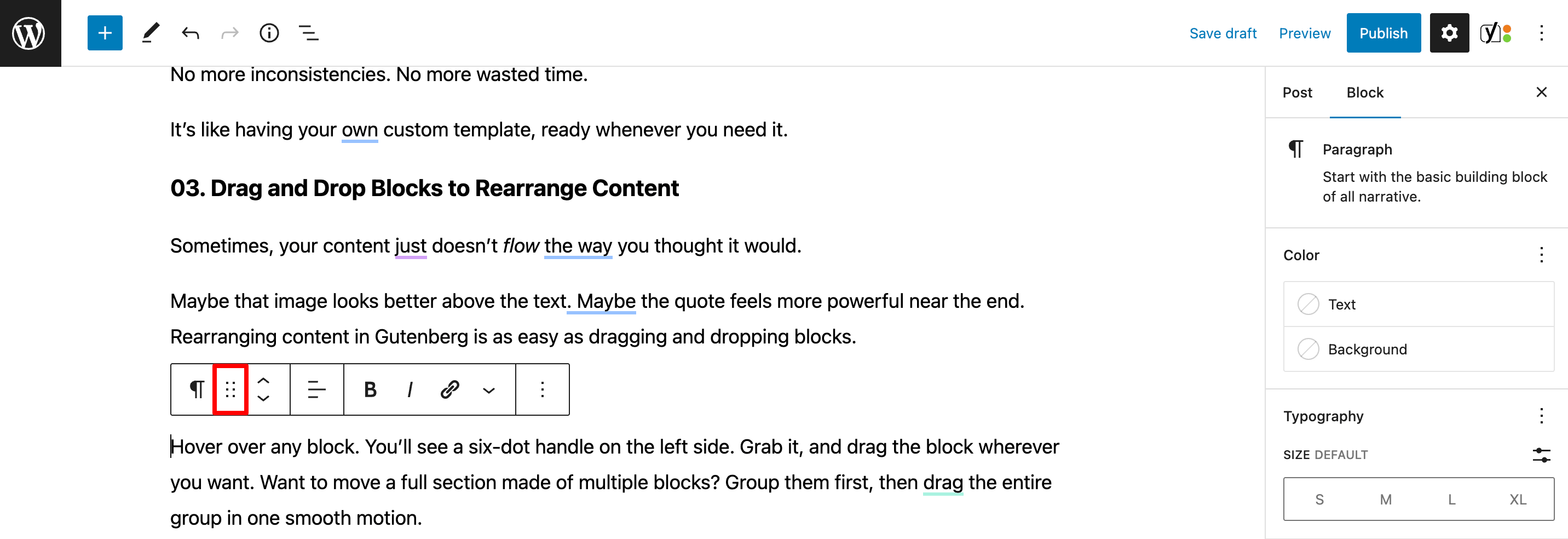
Hover over any block. You’ll see a six-dot handle on the left side. Grab it, and drag the block wherever you want. Want to move a full section made of multiple blocks? Group them first, then drag the entire group in one smooth motion.

This gives you full control over layout—without cutting, pasting, or dealing with any messy code.
It feels like working with building blocks. Move stuff around until everything fits just right.
Simple. Visual. Instant.
04. Use the List View for Easy Block Navigation
Ever build a long blog post with tons of images, text, buttons, and maybe a few columns? At some point, scrolling up and down to find a specific block turns into a headache.
That’s where the List View saves the day.
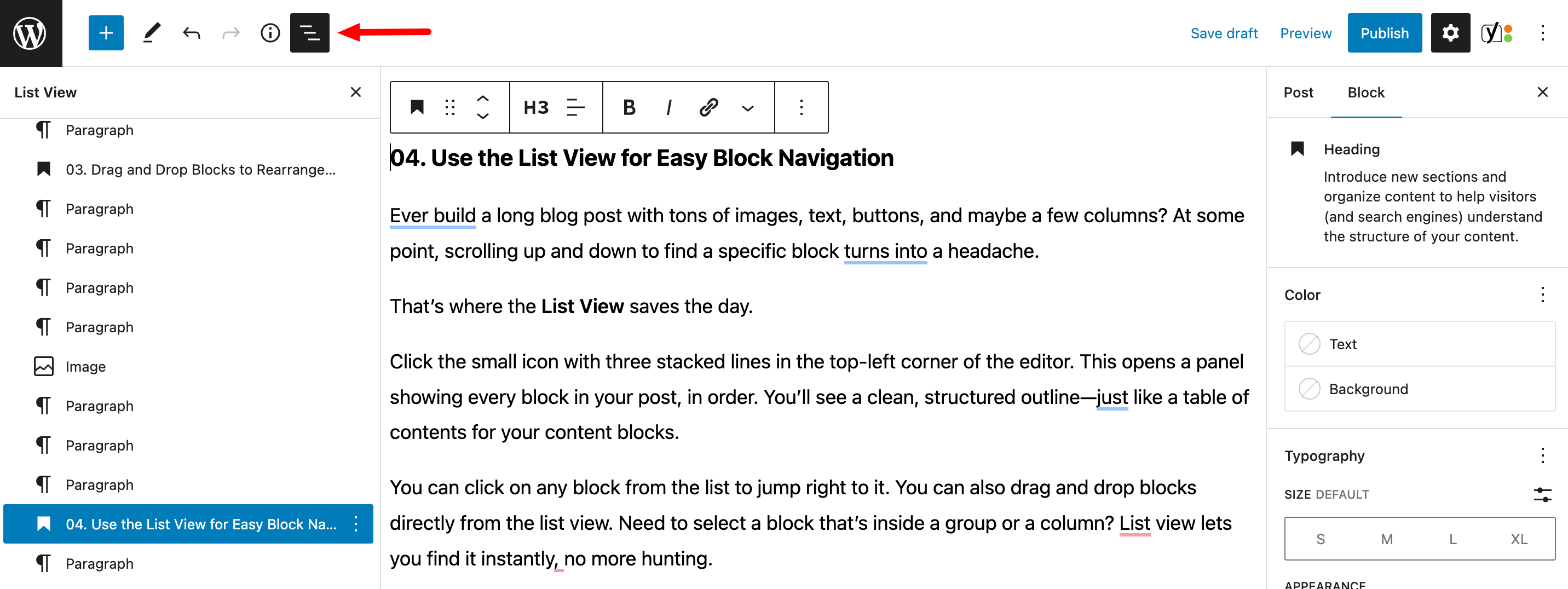
Click the small icon with three stacked lines in the top-left corner of the editor. This opens a panel showing every block in your post, in order. You’ll see a clean, structured outline—just like a table of contents for your content blocks.

You can click on any block from the list to jump right to it. You can also drag and drop blocks directly from the list view. Need to select a block that’s inside a group or a column? List view lets you find it instantly, no more hunting.
It’s especially useful when working with complex layouts or nested blocks.
05. Group Blocks to Move or Style Them Together
Imagine this, you’ve built a section with a heading, a paragraph, a button, and maybe a background color. Looks great. But now you want to move the whole thing to another spot on the page. One block at a time? Nope. Way too slow.
Just group them.
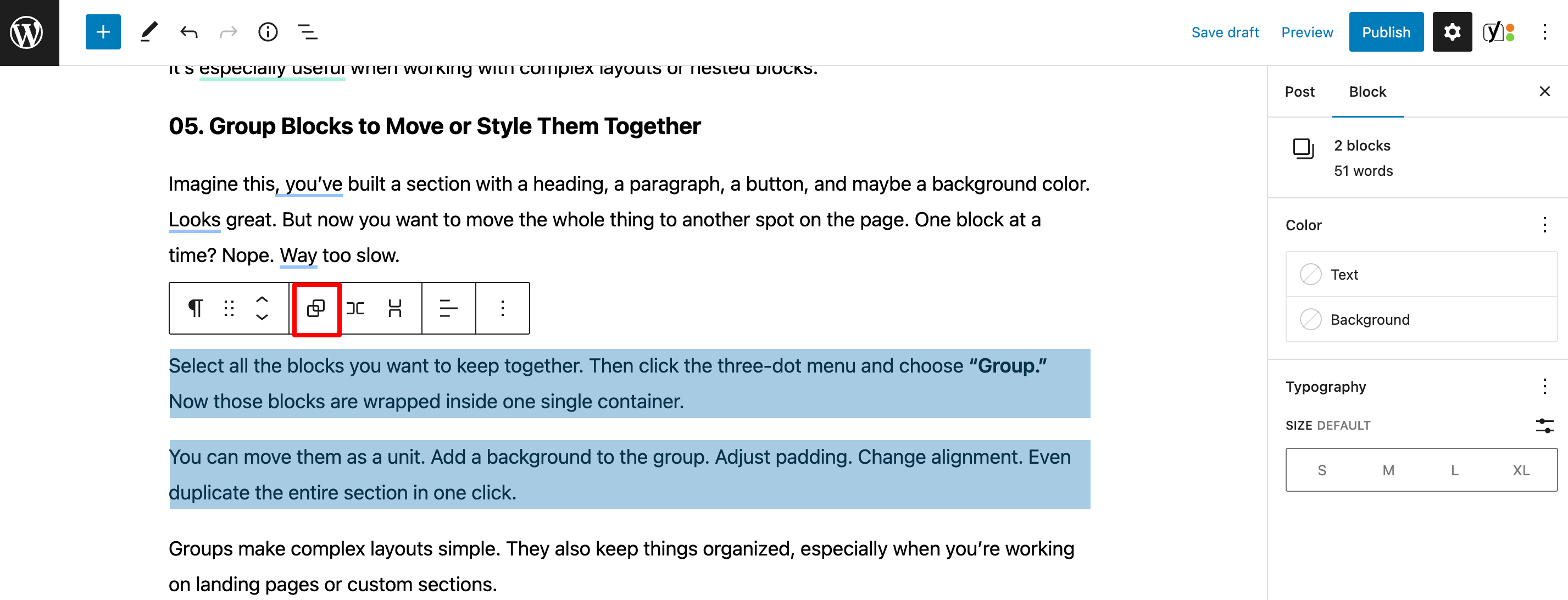
Select all the blocks you want to keep together. Then click the three-dot menu and choose “Group.” Now those blocks are wrapped inside one single container.

You can move them as a unit. Add a background to the group. Adjust padding. Change alignment. Even duplicate the entire section in one click.
Groups make complex layouts simple. They also keep things organized, especially when you’re working on landing pages or custom sections.
06. Lock Blocks to Prevent Accidental Changes
You’ve got your design just the way you want it. Everything’s lined up perfectly. But then, while editing, you accidentally delete a block or shift something out of place. Annoying, right?
Here’s the fix: lock your blocks.
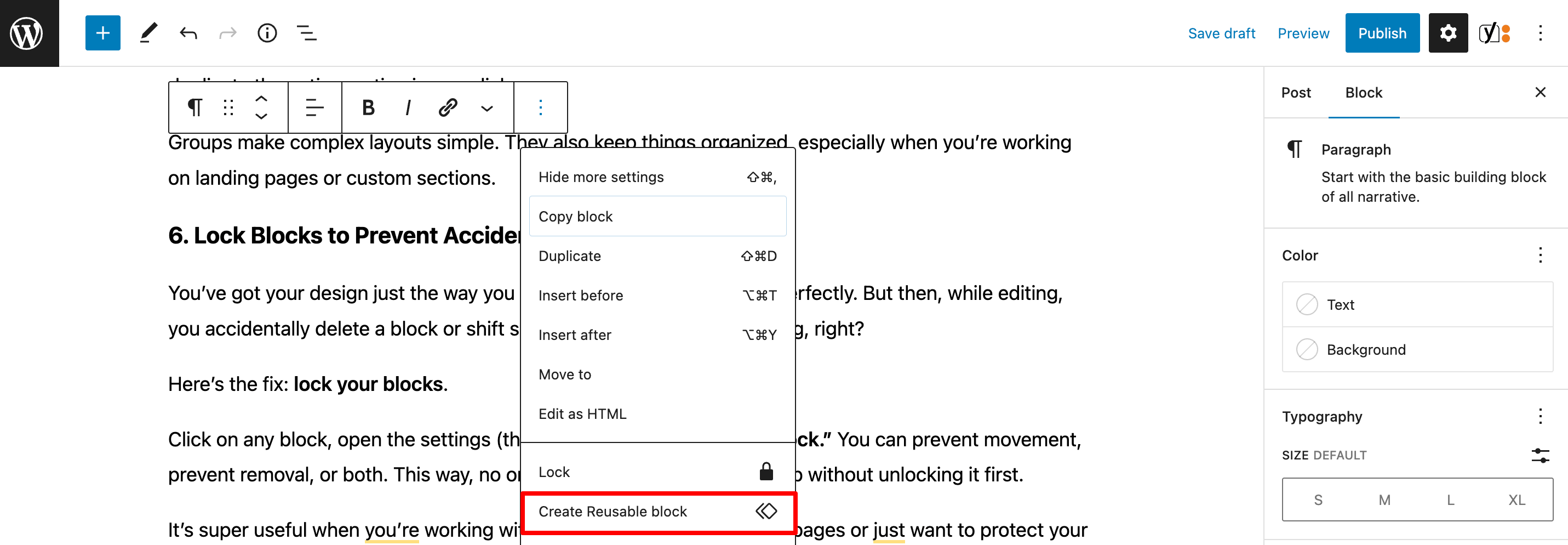
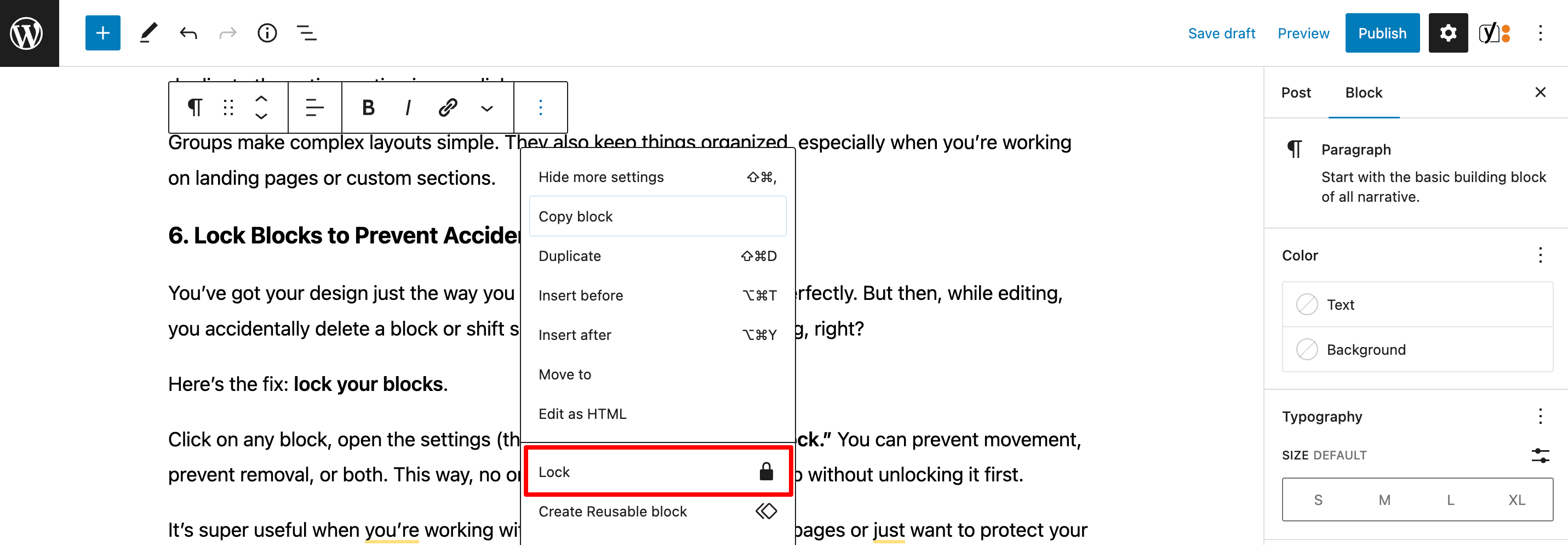
Click on any block, open the settings (three-dot menu), and choose “Lock.” You can prevent movement, prevent removal, or both. This way, no one, including you, can mess it up without unlocking it first.

It’s super useful when you’re working with reusable layouts and shared pages or just want to protect your own hard work.
07. Use Keyboard Shortcuts to Save Time
Clicking around works, but keyboard shortcuts? That’s next-level efficiency.
Instead of moving your mouse every few seconds, learn a few quick combos and you'll fly through your content. For example:
- Ctrl + Shift + D (Cmd on Mac): Duplicate a block
- Ctrl + Alt + T: Insert a block above
- Ctrl + Alt + Y: Insert a block below
- Shift + Alt + Z: Remove a block
- / (forward slash): Open the block inserter instantly
There are more, but even just a few can save you minutes, especially if you build long posts or pages regularly.
It’s like knowing secret cheat codes. And once your fingers remember them, you’ll wonder how you ever worked without them.
08. Use Patterns for Ready-Made Layouts
Designing a page from scratch can feel overwhelming. You know what you want, but getting there block by block takes time. That’s where patterns come in.
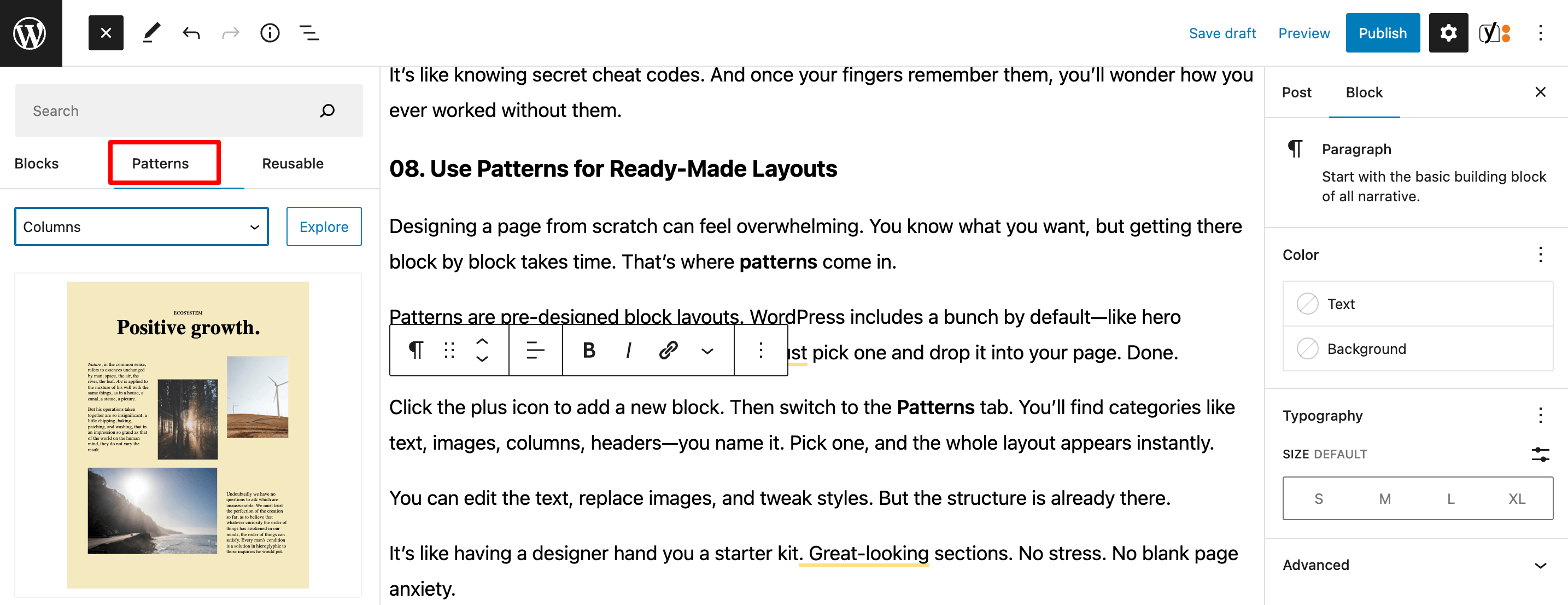
Patterns are pre-designed block layouts. WordPress includes a bunch by default—like hero sections, testimonials, CTAs, and more. You just pick one and drop it into your page. Done.
Click the plus icon to add a new block. Then switch to the Patterns tab. You’ll find categories like text, images, columns, headers—you name it. Pick one, and the whole layout appears instantly.

You can edit the text, replace images, and tweak styles. But the structure is already there.
It’s like having a designer hand you a starter kit. Great-looking sections. No stress. No blank page anxiety.
09. Copy and Paste Blocks Between Pages
Built something nice on one page and want the same thing on another? Don’t start from scratch. Just copy and paste the blocks.
It’s easier than you think.
Click on the block (or group of blocks), then hit Ctrl + C (or Cmd + C on Mac). Go to your other page or post. Click where you want it to go, and hit Ctrl + V. Boom—everything appears, just like that.
All formatting, styles, buttons, images—everything comes along.
And yes, it even works across browser tabs. So you can open two posts side by side and move content between them in seconds.
10. Add Custom CSS to Specific Blocks
Sometimes, the built-in styles just don’t cut it. You want something more unique. This is where custom CSS comes into play.
Gutenberg lets you apply custom CSS to individual blocks, so you can make specific parts of your content stand out without affecting the whole page.
Here’s how to do it:
- Select the block you want to customize.
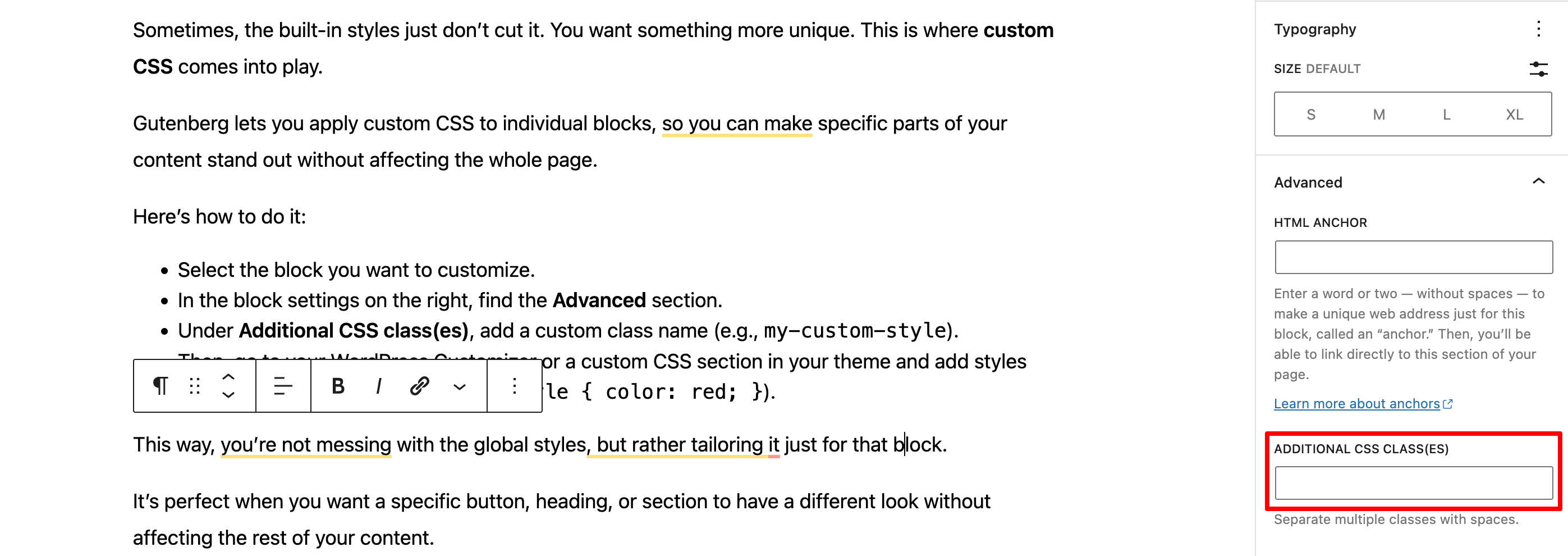
- In the block settings on the right, find the Advanced section.
- Under Additional CSS class(es), add a custom class name (e.g.,
my-custom-style). - Then, go to your WordPress Customizer or a custom CSS section in your theme and add styles using that class (e.g.,
.my-custom-style { color: red; }).

This way, you’re not messing with the global styles, but rather tailoring it just for that block.
It’s perfect when you want a specific button, heading, or section to have a different look without affecting the rest of your content.
Conclusion
With these tips and tricks, you’re well on your way to mastering the WordPress Gutenberg editor. From speeding up your workflow with slash commands to adding custom styles with ease, Gutenberg offers a ton of flexibility for content creators.
Remember, the key is to experiment and find the tools that work best for your style. Whether you’re creating simple posts or complex layouts, these features will help you save time, stay organized, and add a personal touch to your site.
If you want to compare Gutenberg with Elementor, you can check our blog post on Elementor vs Gutenberg to know who leads the way.
Want to share your feedback related to this blog post? Please do it using the comment box below. We would love to know your feedback. Take care!