
How to Create Online Survey Forms in WordPress
On this data-driven world, we often have to make important decisions for the interests of businesses, individuals, families, societies, politics and so on. This is why researchers across different industries often conduct surveys to reveal the most appropriate and relevant answers to specific, important questions.
However, there might be technical difficulties while creating online survey forms. If you are a WordPress user and want to put survey forms on your website, then how can you do that?
In today's blog, we will go over assisting you in how to make a WordPress survey form using weForms. But, before we get to the topic, let’s discover why it is preferable to conduct online surveys rather than doing offline surveys.
Why will You Choose Online Surveys over Offline Ones?
There are a number of limitations while conducting surveys in the orthodox face to face method. Here are a few of them:
- You will never get real or unbiased data due to the intimidating one-on-one confronting situations. This is where Online Surveys can make the real difference due to its non-intimidating environment. The respondents will be more likely to feel super confident and comfortable to bless you with their truthful responses!
- Traditional pen and paper surveys cannot be made interactive e.g. using a conditional logic to hide or open a particular section of the survey form.
- Online surveys enable you to get feedback as fast as lightning because it can be shared with social media platforms and any other web pages with just a matter of few clicks which will save your extra time, money and effort.
- Making decisions relies on processing and analyzing the data that you got from the feedback to generate meaningful reports or information. Since the data are collected in digitized format, the analysis can be done in the blink of an eye with quick sorting and better retrieval of information.
- Unlike physical papers, you won't have to be anxious about the damage or loss of any paper since they are stored in your server storage.
How to Make Online Survey Forms for Free?
Before you create any survey forms, make sure that you have the following things:
- WordPress 4.4.1 or later
- weForms plugin
Installation and activation process of weForms is similar to any other WordPress plugins.
After you make weForms up and running, follow the below steps:
Use the Blank Form to Create a New Survey Form
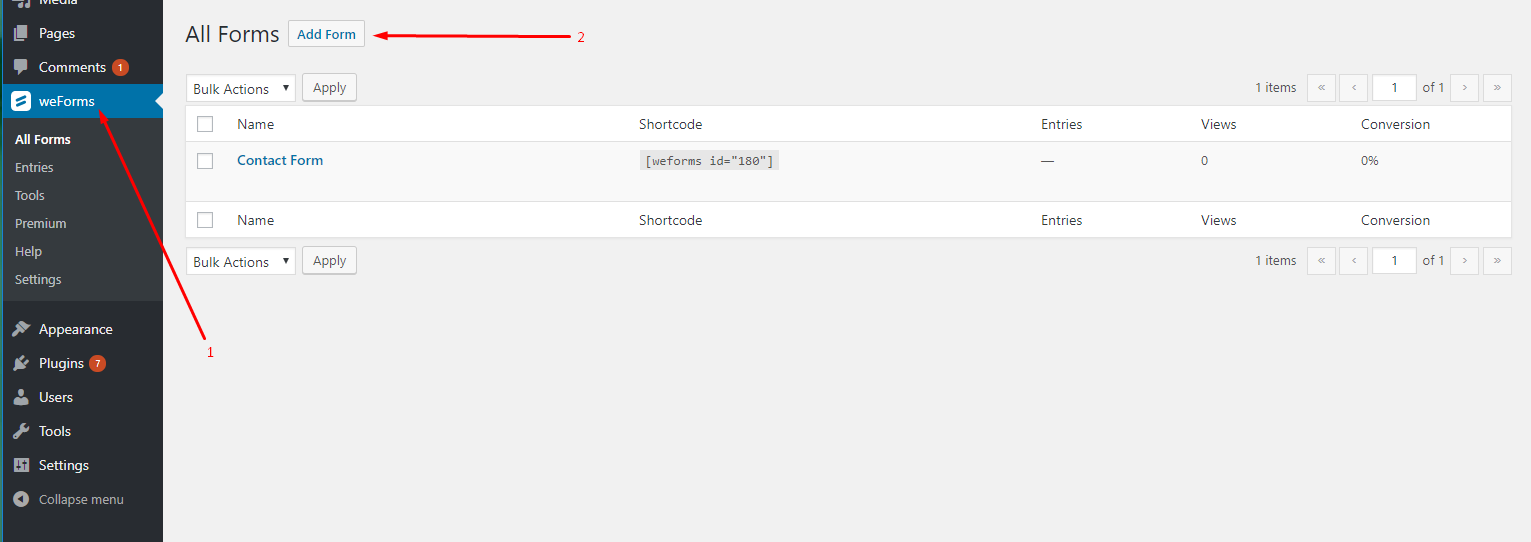
Navigate WP Admin Dashboard → weForms → Add Form.

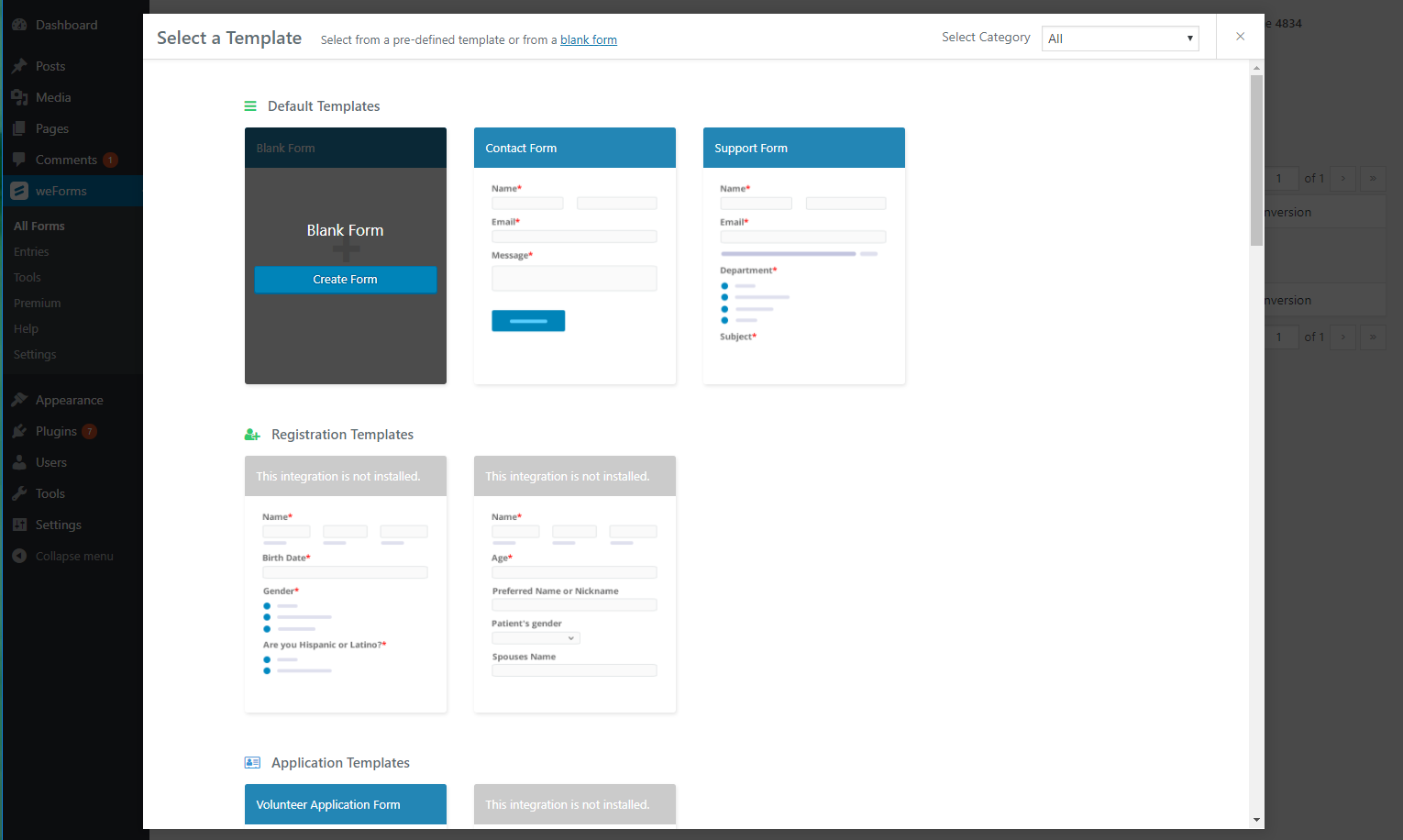
After having clicked on the Add Form button, you will get a bunch of predefined templates along with a Blank Form template. Here is a screenshot:

Time to Spruce up with The Add Fields and Field Options
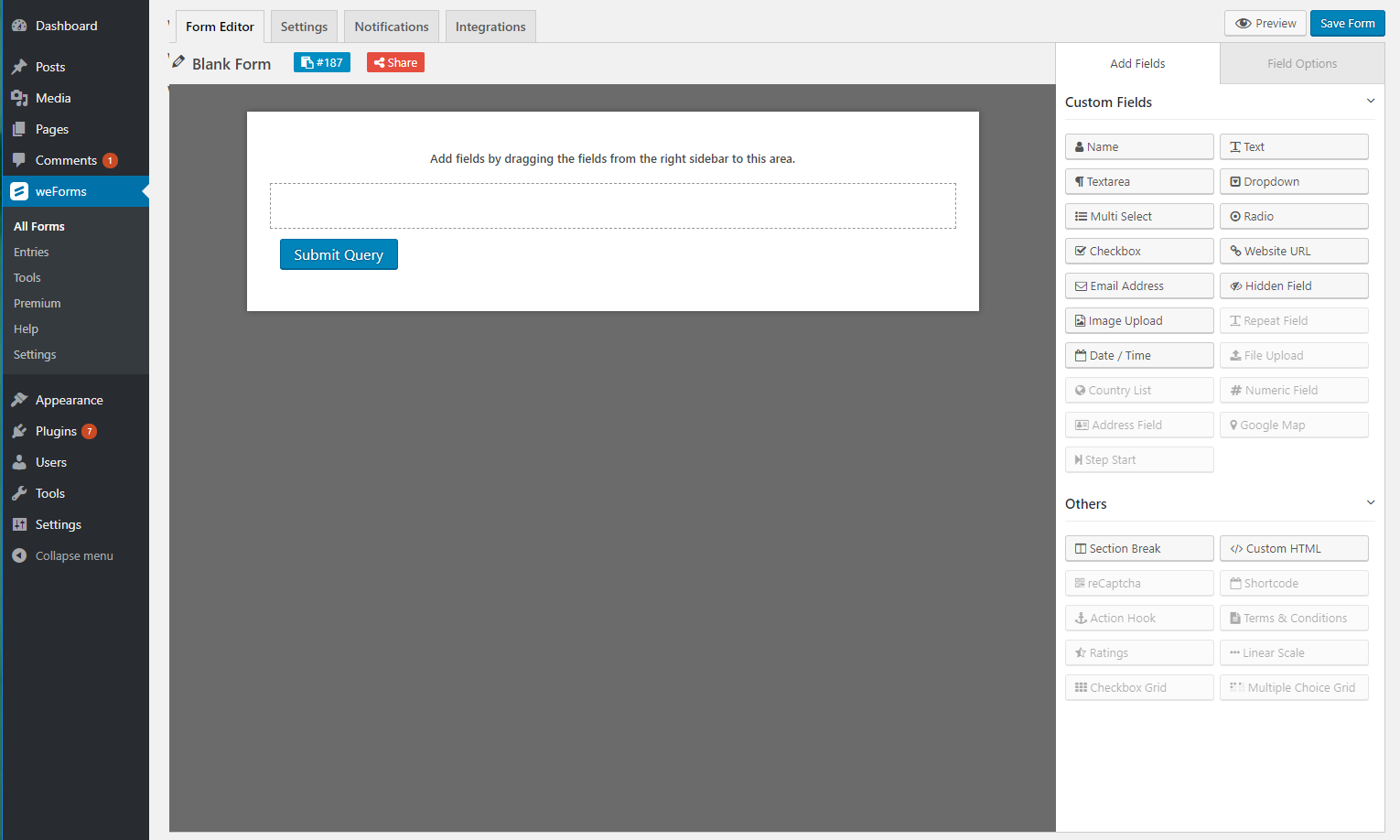
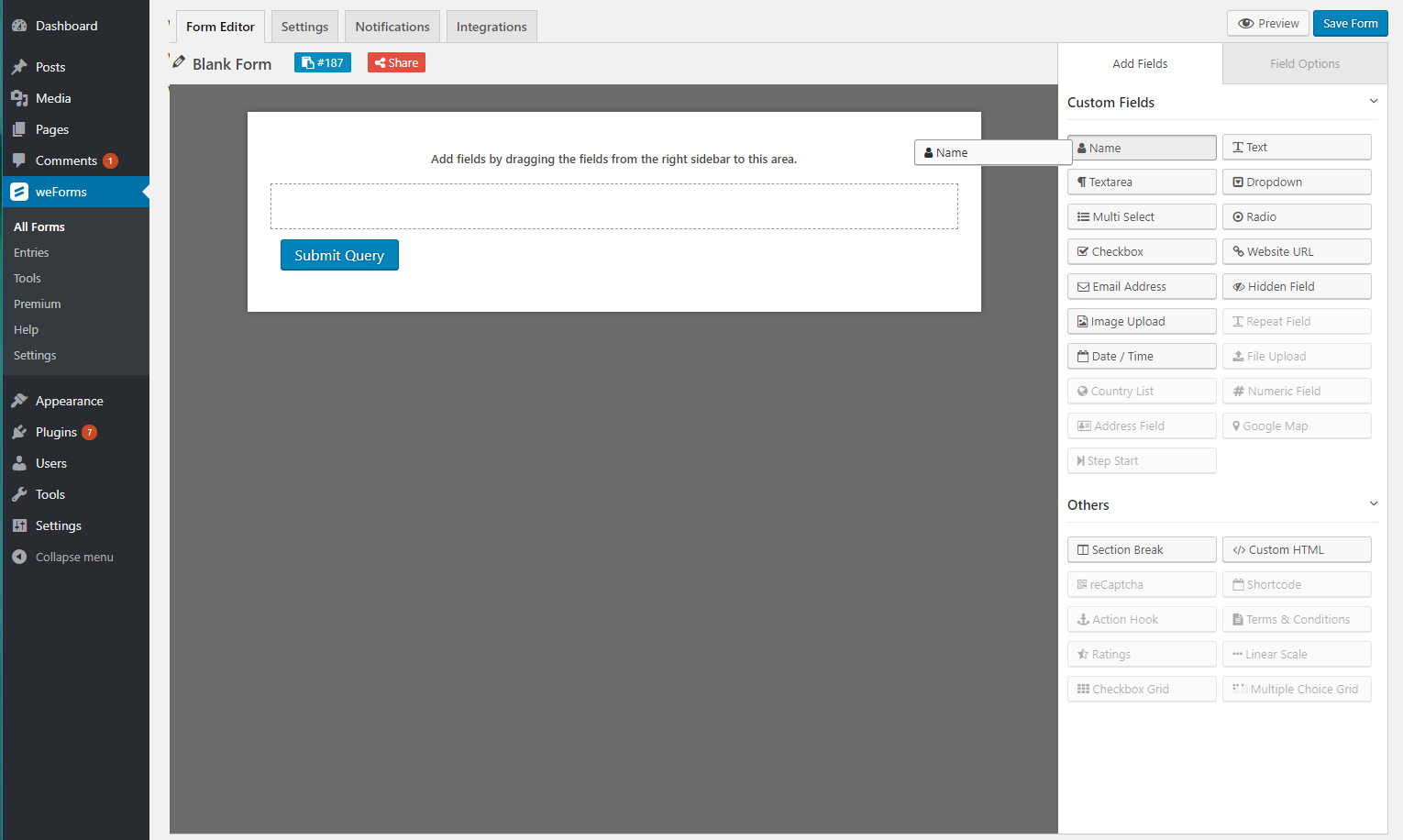
We will be using the Blank Form template to create a survey form. Now, place your mouse on the Blank Form template and hit the Create Form button. After clicking on the button, you will get a form builder or editor.

As demonstrated in the screenshot, you will get a right sidebar consisting of Add Fields and Field Options on the rightmost column of the page. You can simply drag and drop those fields into the white area to create a form that meets your requirements.

N.B. some of the fields are disabled because they can only be found in the pro version.
Example
To provide you with a better grasp, we have made a survey problem easy for you:
Problem
Suppose, you want to know your website's overall performance by taking feedback from your visitors and you have the following questionnaire:
- Name
- Email (required)
- Website URL
- How often do you visit this website? (This is my very first time, Daily, Weekly, Monthly, Less than once a month).
- The information on this website is logically organized. (Yes/No)
- The information on this website is up to date and useful. (Yes/No)
- How much professional does the website appear? (Not at all, very poor, poor, medium, high, very high, excellent)
- What else can we do for the improvement of the website?
Solution
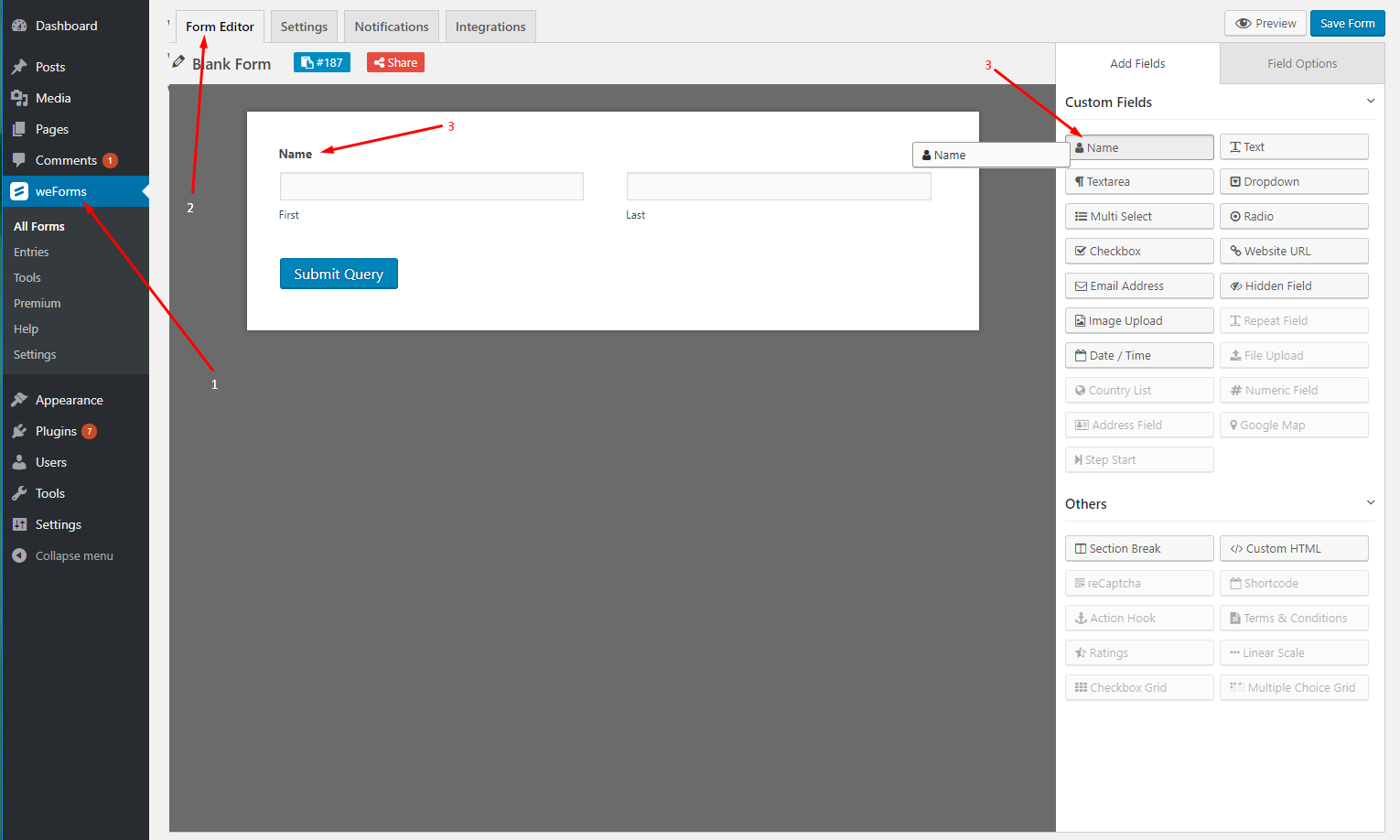
- Use the Name field from the right sidebar. You can also break down the field with First, Middle and Last name using the Field options.

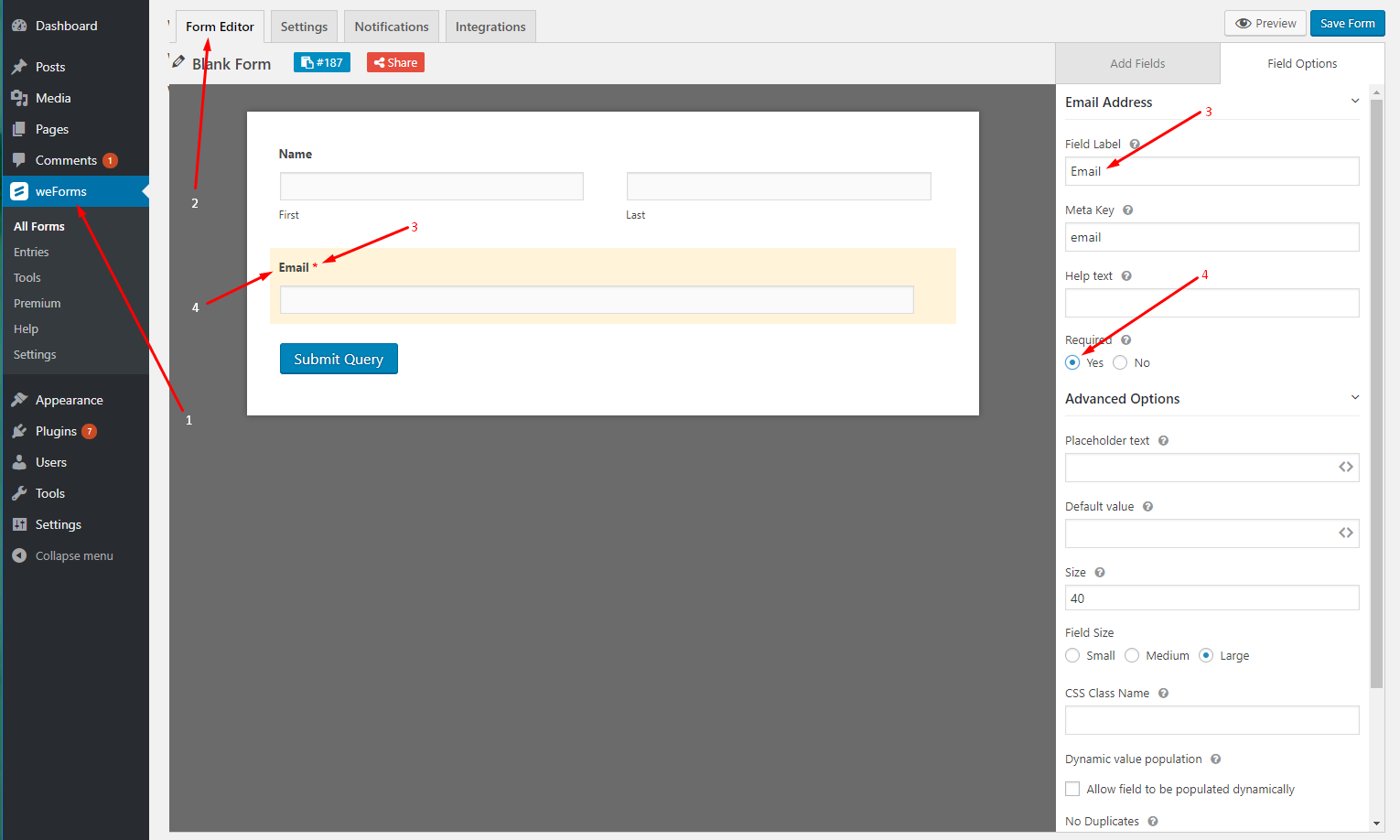
2. Use the Email Address field and edit the field with the help of the Field Options to add the asterisk(*) mark right after it so that your respondents can understand that he/she must fill out this field.

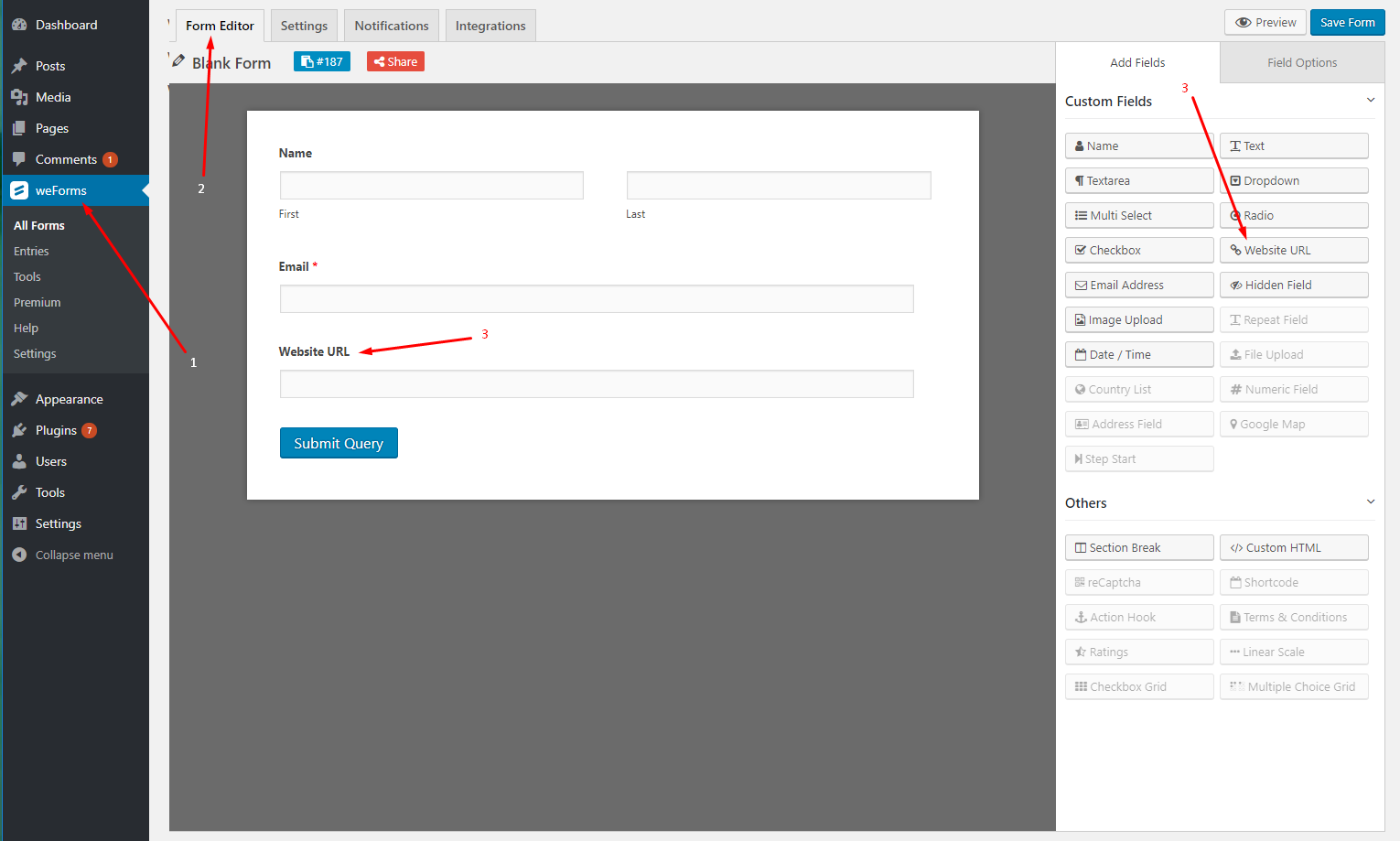
3. Use the Website URL field.

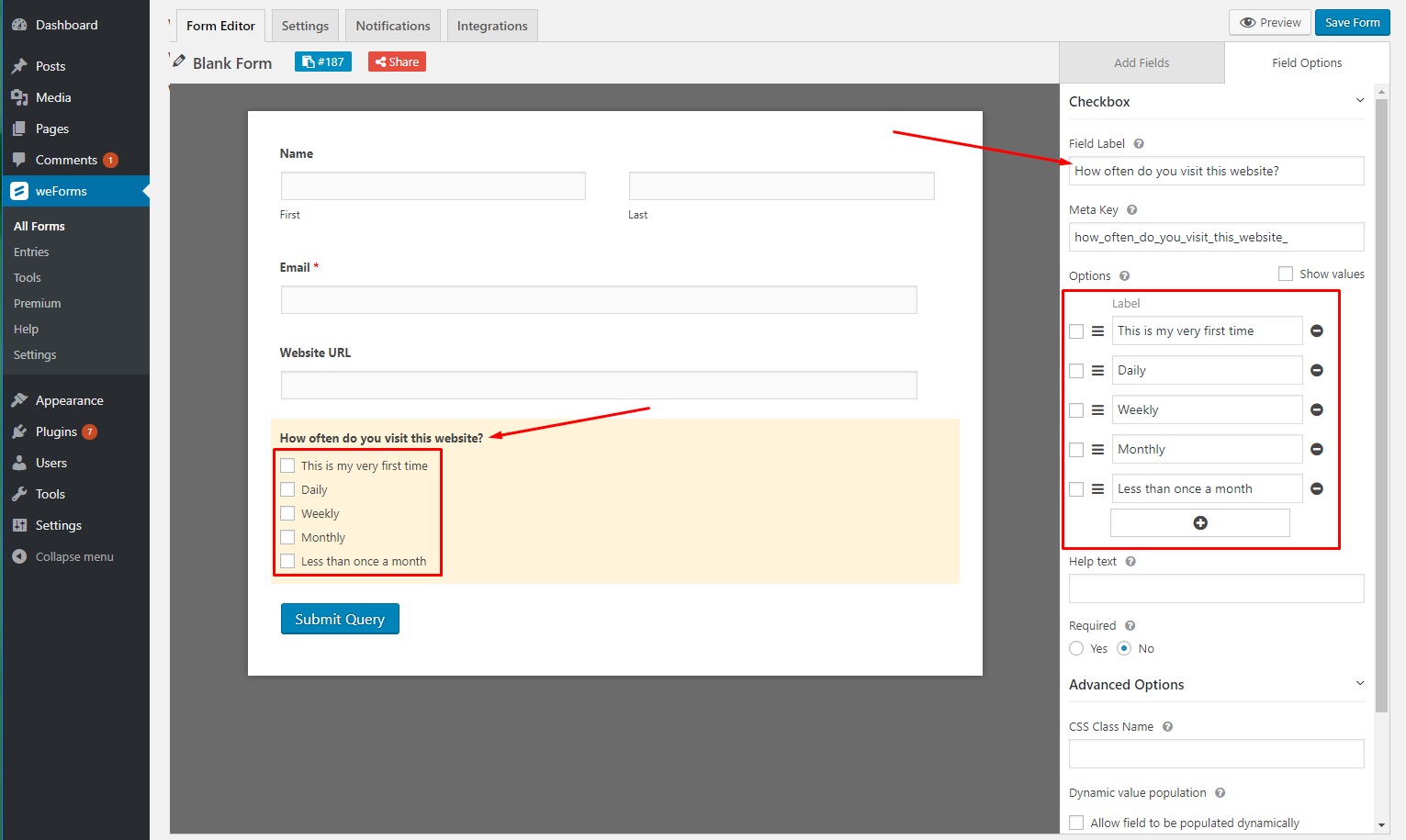
4. Drag and drop Checkbox field into the white area and rename it with “How often do you visit this website?“. Use the (+) sign to add multiple items or options:

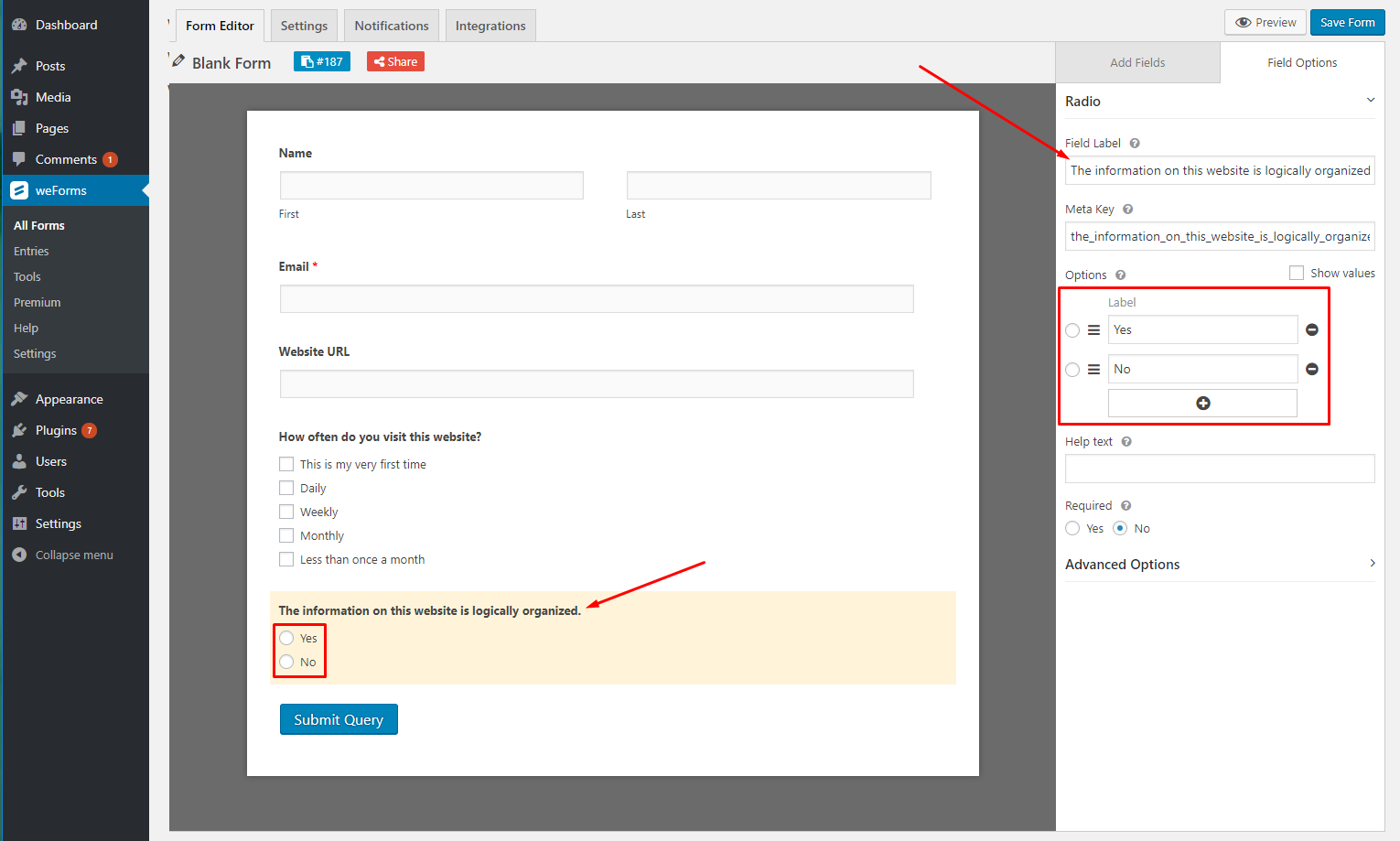
5. Use the Radio box field from the right sidebar and edit the field label from the Field Options by renaming with “The information on this website is logically organized.” Use the plus (+) sign to add multiple items.

6. Same as no. 5
7. Same as no. 4
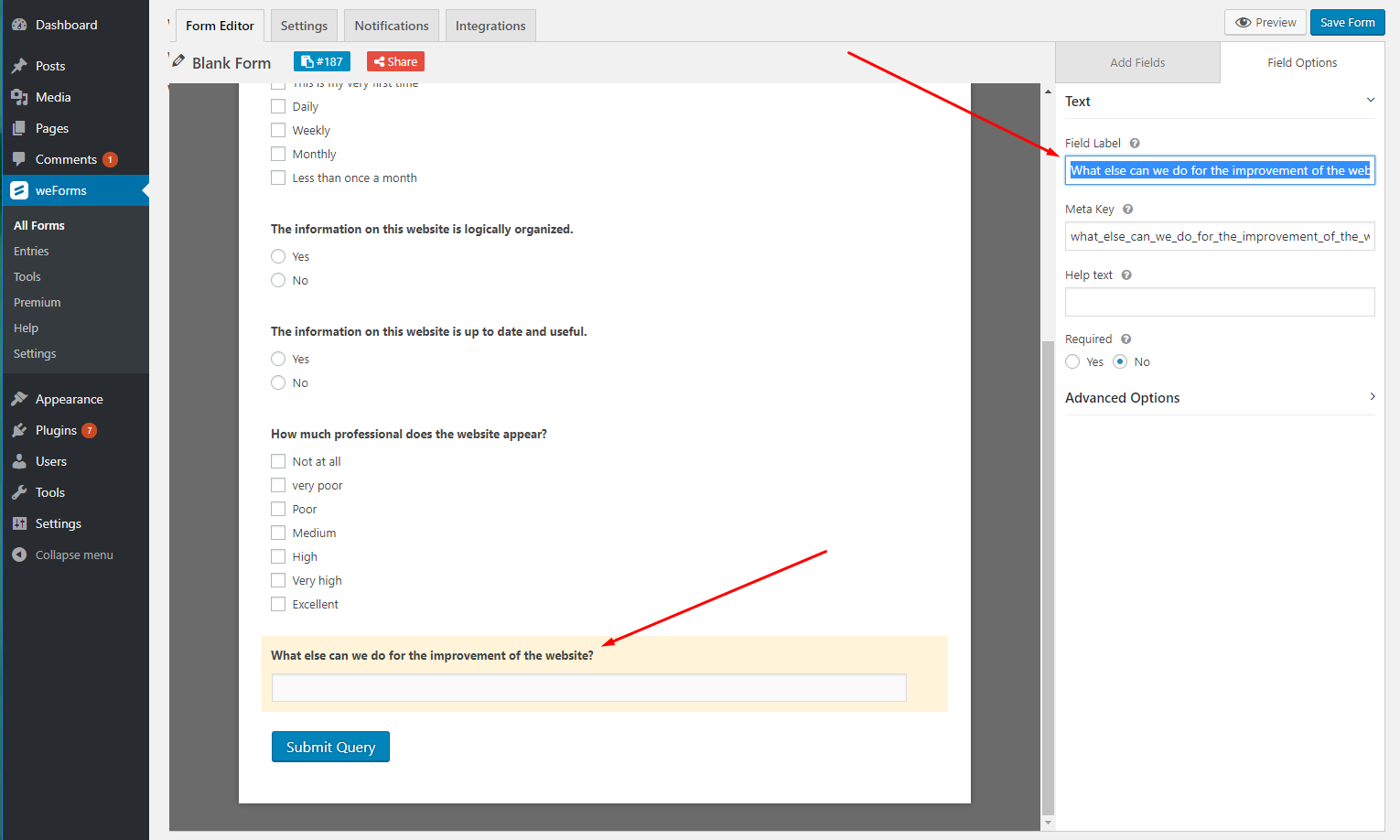
8. Use the Text field and rename it from the Field Options with “What else can we do for the improvement of the website?”.

However, in this example, we did not use all the fields. The form builder is capable of rendering any kinds of fields under the sun.
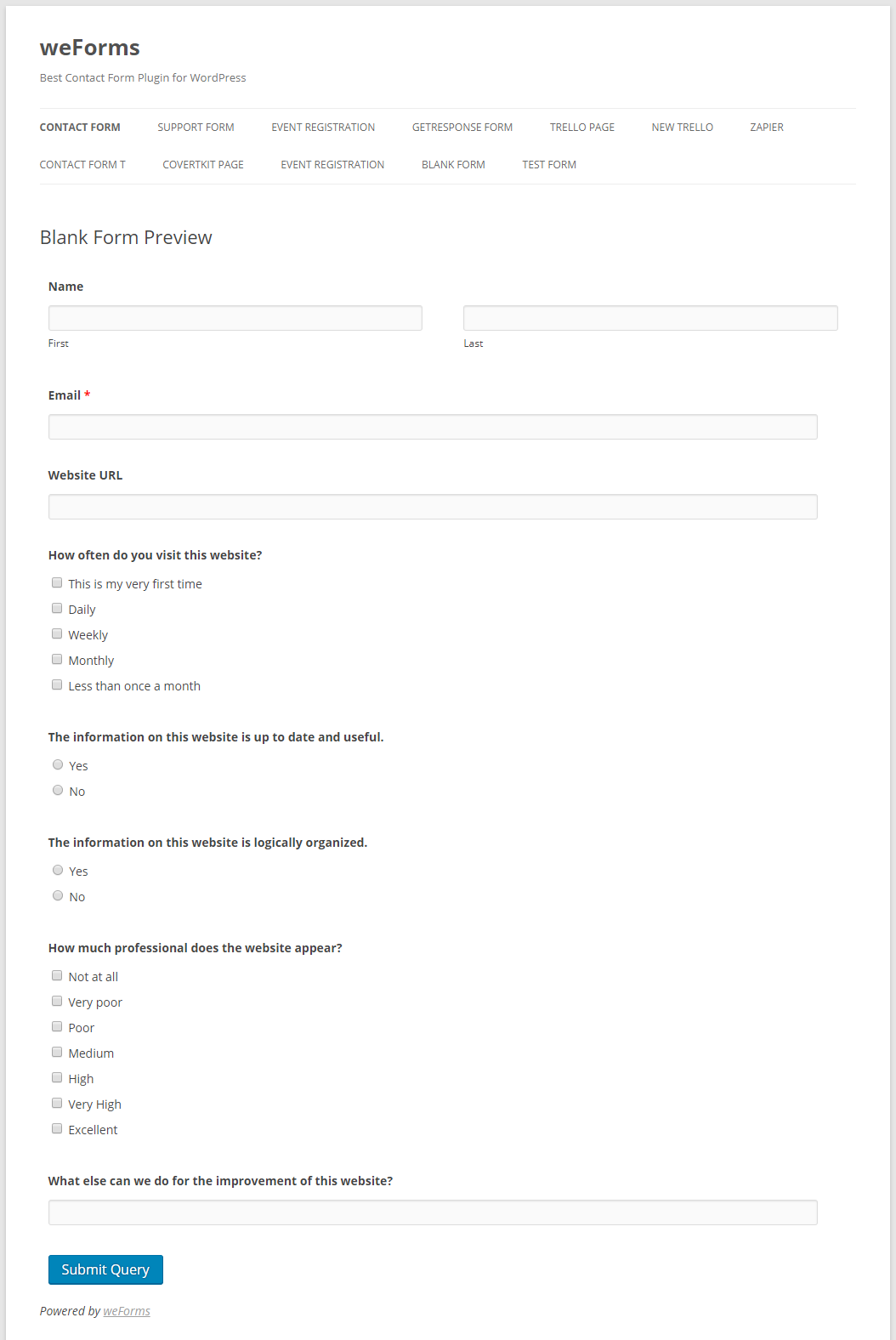
How Your Visitors will See this Form from Frontend?
The following screenshot demonstrates how your audience will be able to experience the form from frontend, though the preview of the form relies on the type of theme that you are using to some extent:

Bonus Tips to Create an Amazing Survey Form
To get the most responses or feedback from your survey:
- deploy fields as few as possible.
- never make too many fields required.
- hide and show specified fields to target the right audience or respondents using the conditional logic (available in pro version) to personize the survey form.
- use recaptcha (Pro version) to prevent bot submission.
- deploy rating (pro version) fields.
The Big Picture
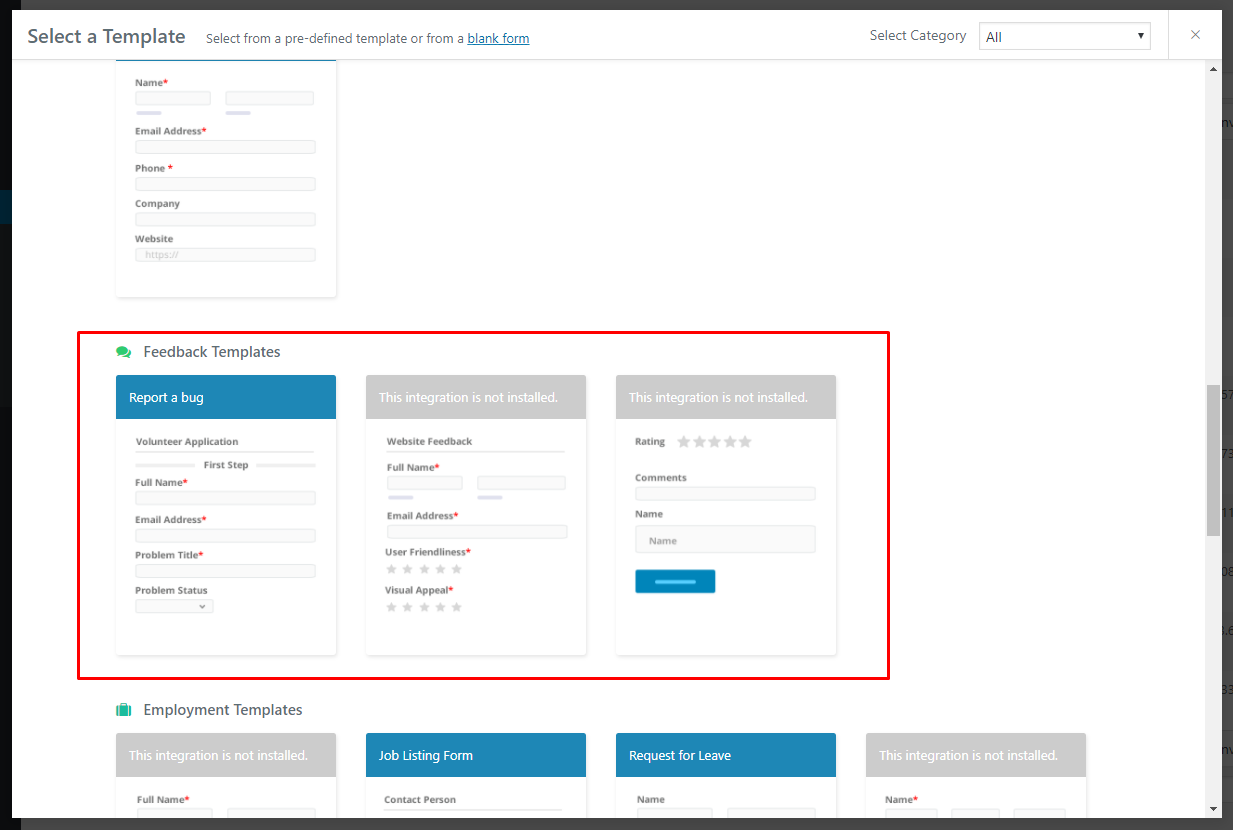
We know how important your time is. To assist you in making survey forms quickly we have included some prebuilt feedback templates in the plugin. However, you can avail them from the Premium version only.

Luckily, the free version itself is adequate enough to create a complete survey form. But, if you want to use the advanced feature then you can consider the premium version.
We suggest you be on the ground before using any software. To get a real-life experience of the plugin, you can try the demo version. If you make any survey form using weForms feel free to let us know your experience in the comment section.