
How to Create Online Job Application Forms in WordPress
Job openings these days do not rely on applicant’s documents (hard or printed copy) anymore. Qualifications vary depending on the nature of the job and sometimes the applicant’s resume doesn’t cover everything the employers are interested in.
To avoid these crises, employers tend to post forms with an appropriate field, for available vacant positions, where the interested candidates can add the necessary information the organization wants to know about her/him. It also allows them to add any specific criteria they want to know about.
Create Job Application Forms in WordPress Using weForms
weForms is one of the most popular WordPress form plugins, which recently bought a number of different form templates – from a request for leave to patient intake forms. One of the newest additions among these forms is the job application form.
Using weForms, you can easily create such job application forms, where you can learn about your candidate’s status in any specific criteria according to your demand. As icing on the cake, candidates can upload their resume with this form. Not only it saves time and energy, but also it is clean and organized. Without further ado, let’s take a look at what it is and how it works:
Prerequisites
Before getting started, you will need to install WordPress on your site. Next, you have to install and activate weForms. Read the docs to learn more.
Step 1: Creating A Form
Now, you have to create a form, which will become your job application form.
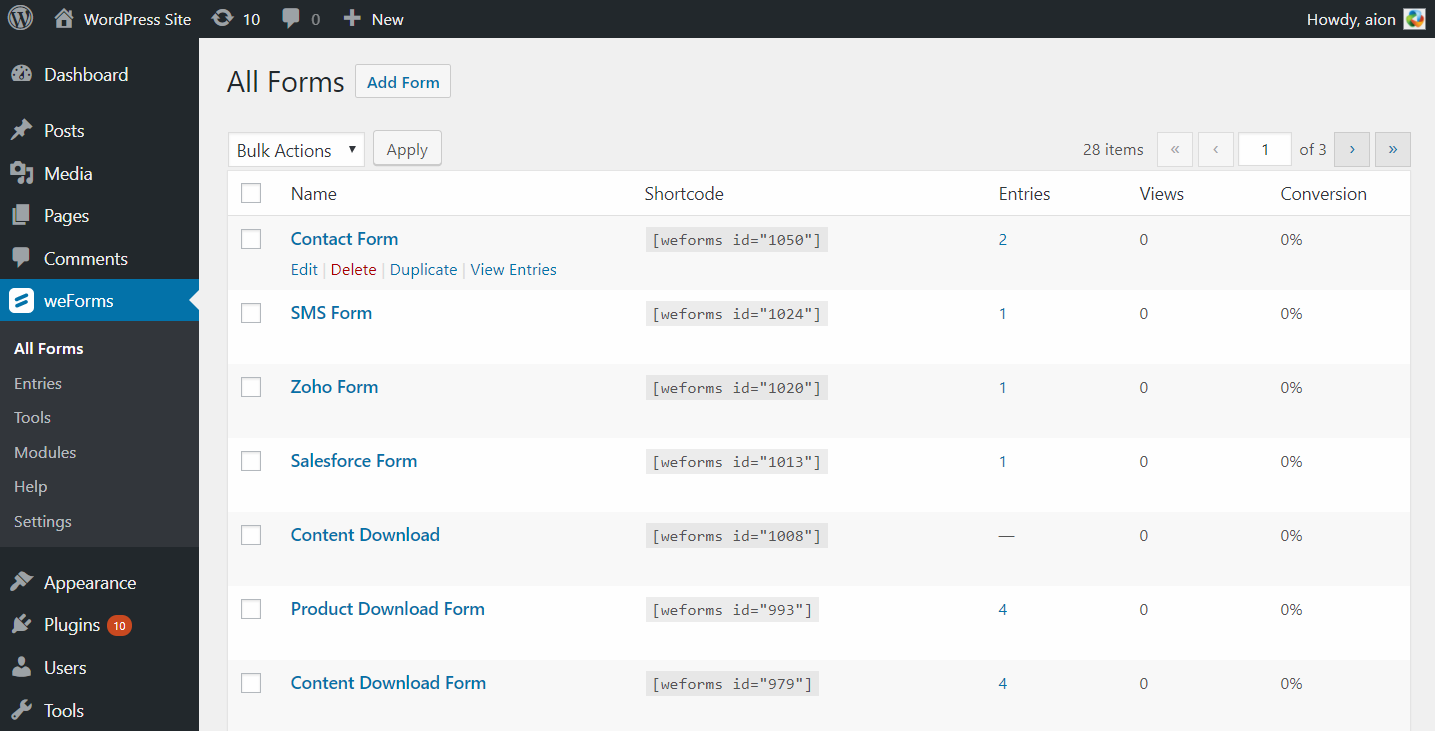
Navigate through: WordPress Admin Dashboard → weForms → All forms.

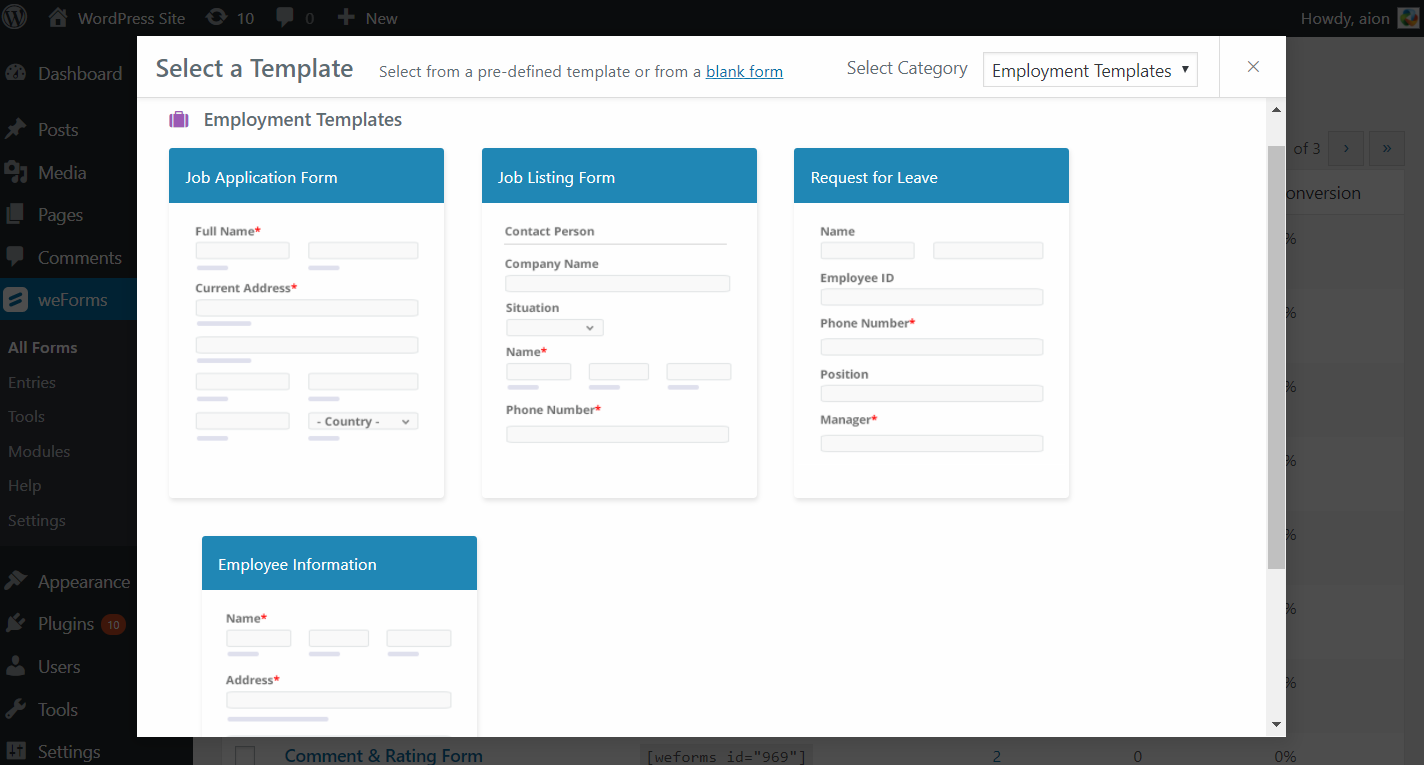
In this step, click on the Add Form button. You will find a lot of templates to choose from. There is also a drop-down menu, select Employment Templates and you will see the available ones.
You can always create a form of your own from the scratch. However, You can also use this default job application and listing form that comes with weForms as templates.

You can use the ready templates or you can add and delete any field you want with drag and drop form builder. Editing these fields will allow you to have different features, like changing field labels, required, conditional logic, custom CSS etc. Let's find out the details of these features.
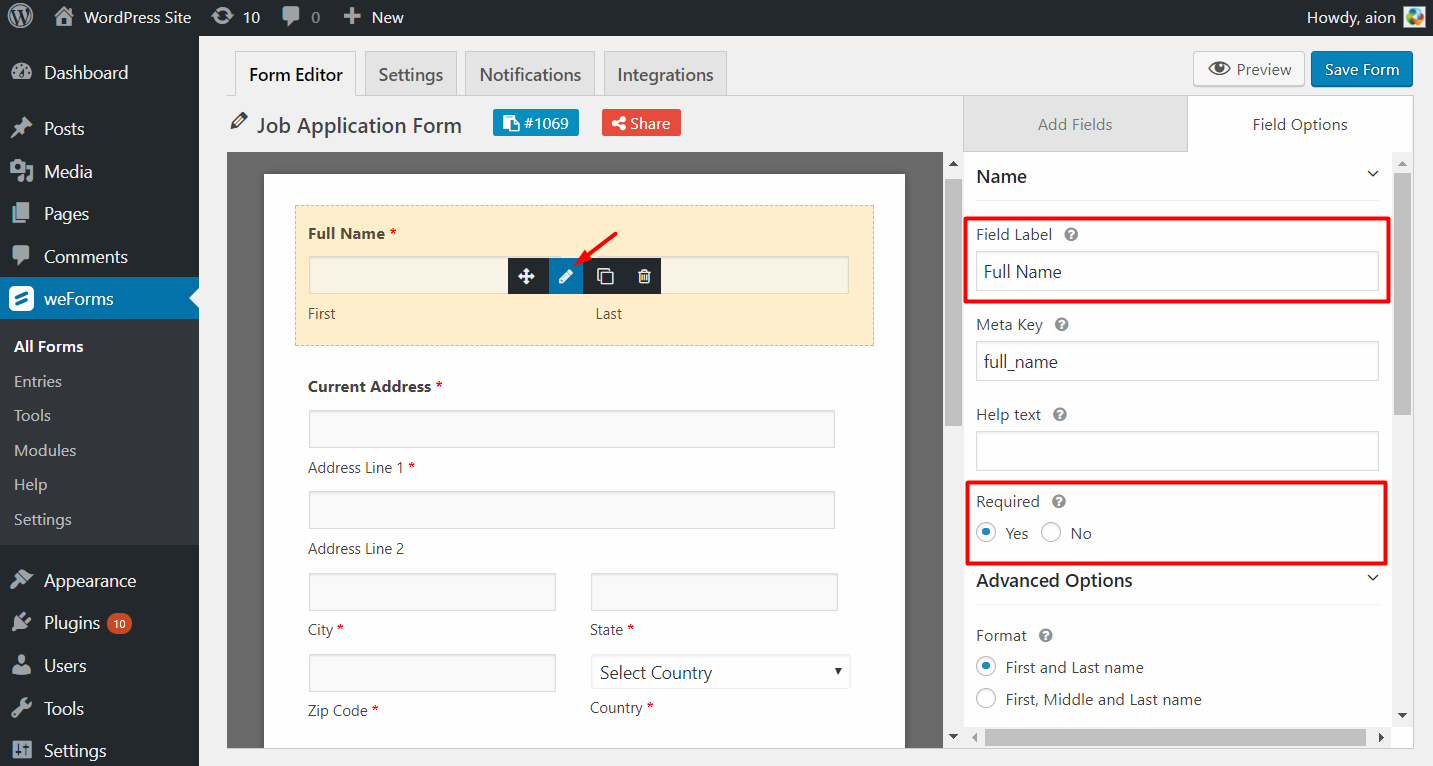
A. Changing Label
You can easily change the labels of any field. Hover on the field and click on the edit icon (pencil). You will reach to Field options. There you can change the field label.

B. Required
Make any field compulsory by turning on the “required” field. Just hover on the field in the form and edit using the pen icon. You will find the “required” option there. The advantage of this field is your applicants cannot submit the form without filling up this field.
C. Conditional Logic
It acts like one field depends on the other. By using conditional logic, you can show specific fields depending on the applicant's choice. Not only it keeps your form short and sweet but also it makes your form smarter. For example, if someone says I want to stay close to city A, then the employer may offer her/him a position in the three nearest cities B, C, D.
Related Article: A Simple Cheat Sheet For Ways You Can Use Conditional Logic In weForms
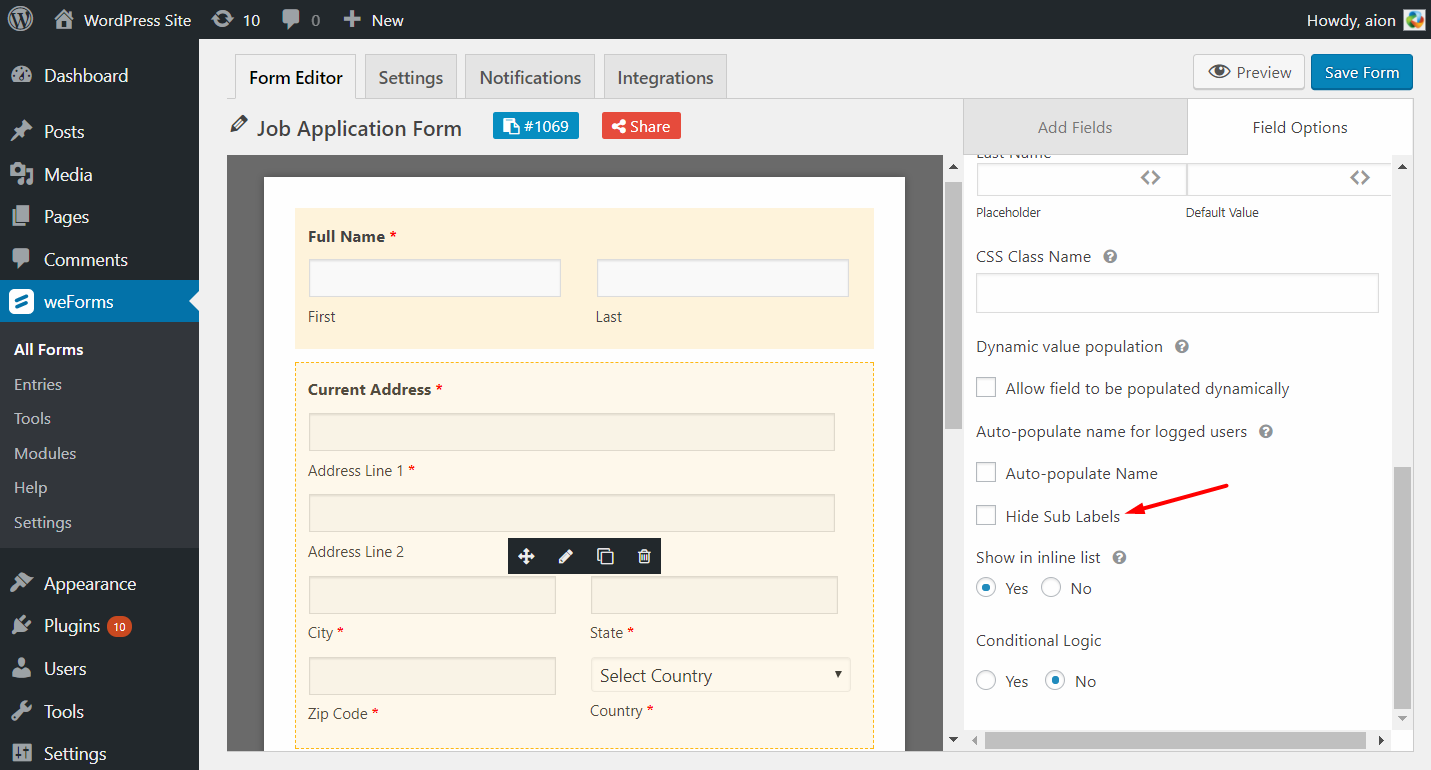
D. Hiding Sublabels
If you want you can hide any sub-label you want that comes with WPUF. Just edit the field options and hide the sub-label under advanced options.

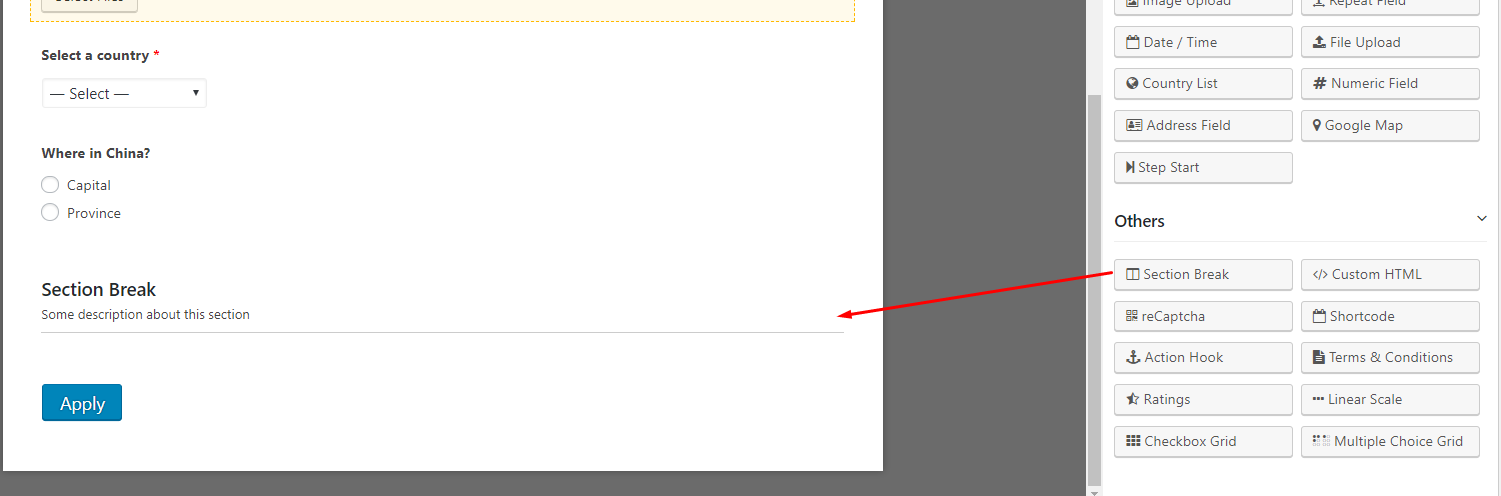
E. Section Break (Multi-Step)
weForms comes with a special field called section break, which will allow you to organize your forms and breaking up similar fields into one part. You might be interested in exploring your applicant's education life, past experience, research works or if she/he has any special qualities like music or athletics. You can find out a lot more about your applicant's life by arranging your application form. Besides that, you can make sure that she/he puts a minimum effort to submit the form.

Basically, when you add section breaks, you can also turn your Job Application form into a multi-step or multi-part form. This breaks down the large application into smaller parts so that your users feel comfortable.
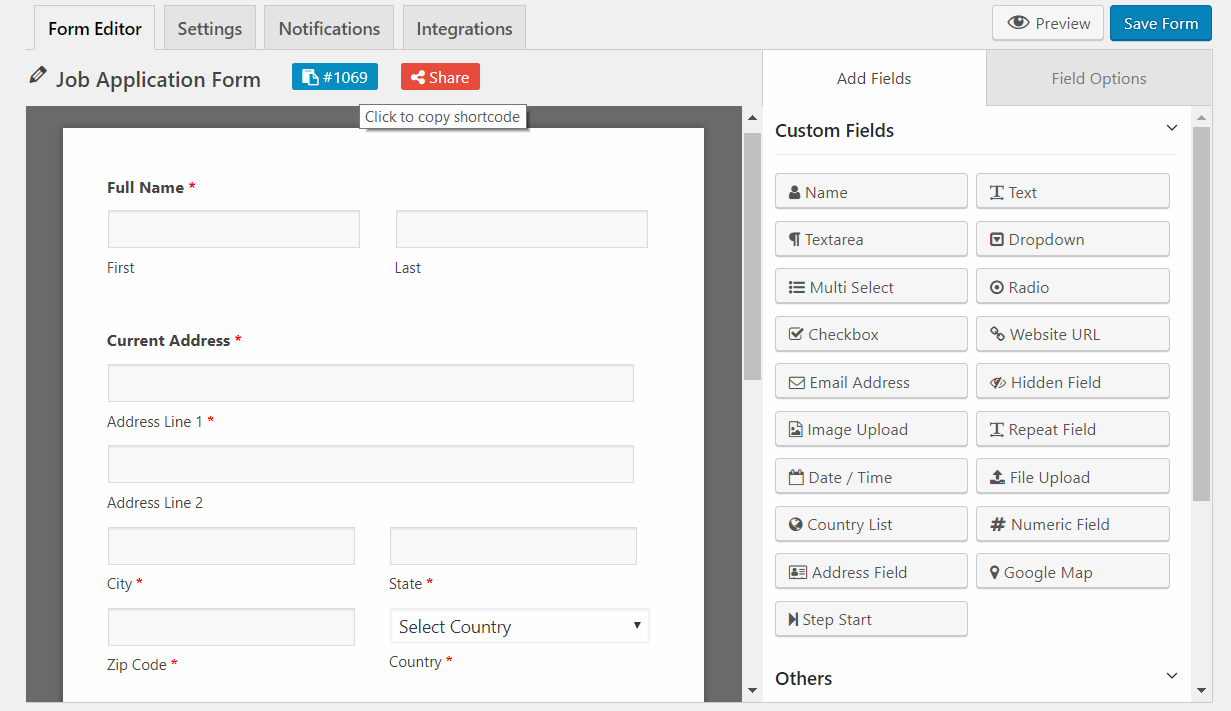
Step 2: Form Shortcode
Finally, save your form when you have customized it according to your requirements.
You probably have noticed there is a number above your form [inside the blue box]. This is your form’s shortcode.

Next, you have to save the form and copy the shortcode given above. After your job application form is complete, you need to bring this form to a page. The process is displayed below in this documentation.
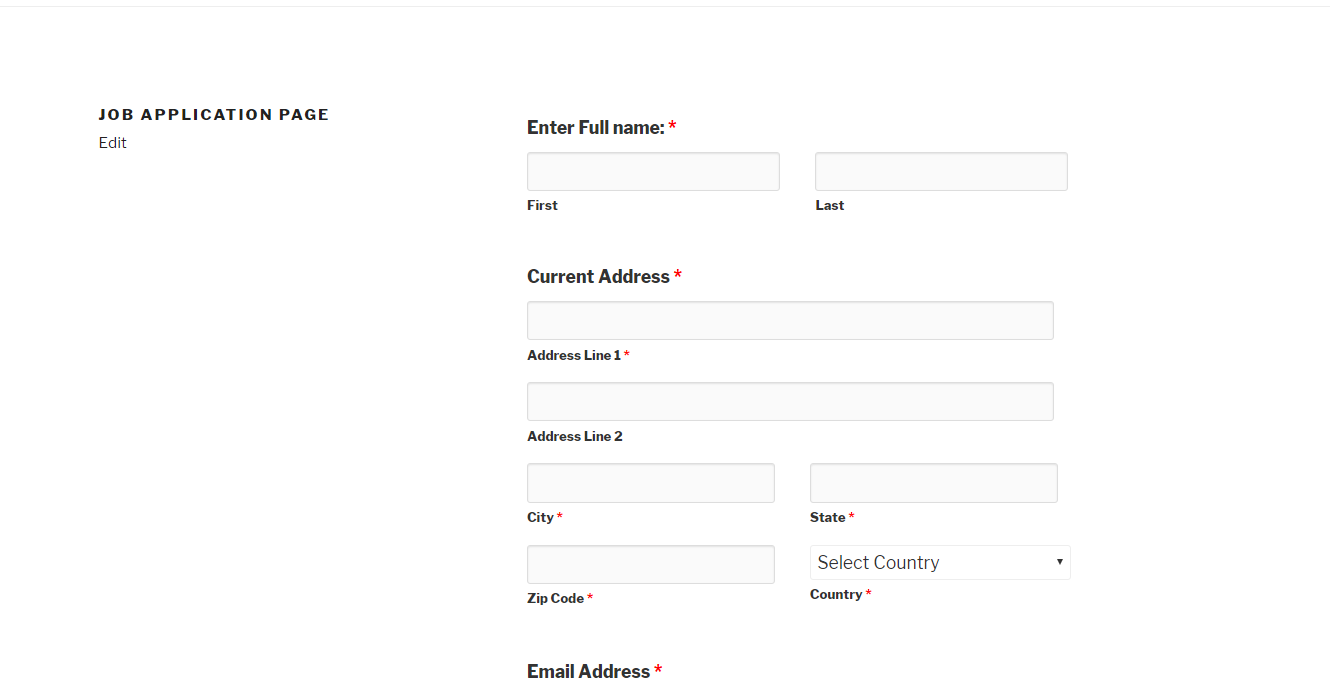
Step 3: Publish the Form
Now you have to create a page where you will paste your form’s shortcode. Navigate through wp-admin > Pages > Add new. Create a new page and paste the shortcode of the job application form, and view it in the browser. Now if you view the page, you will see the job application form with the necessary fields. For details, read this documentation.

After you complete creating a job application form, there are few important terms that are associated with any applications or forms, like submission deadline, application deadline, successful submission page, how to handle the data submitted through forms, how many entries are allowed for each candidate and the list goes on. For all these, one solution can be weForms because it can handle the data submitted by users, the deadline for application, and for controlling the data for admin. Check out the description below to figure out how can you work with all these.
Step 4: Configuring Form Settings
This part deals with where the applicant will reach after submitting an application successfully.
Successful Submission
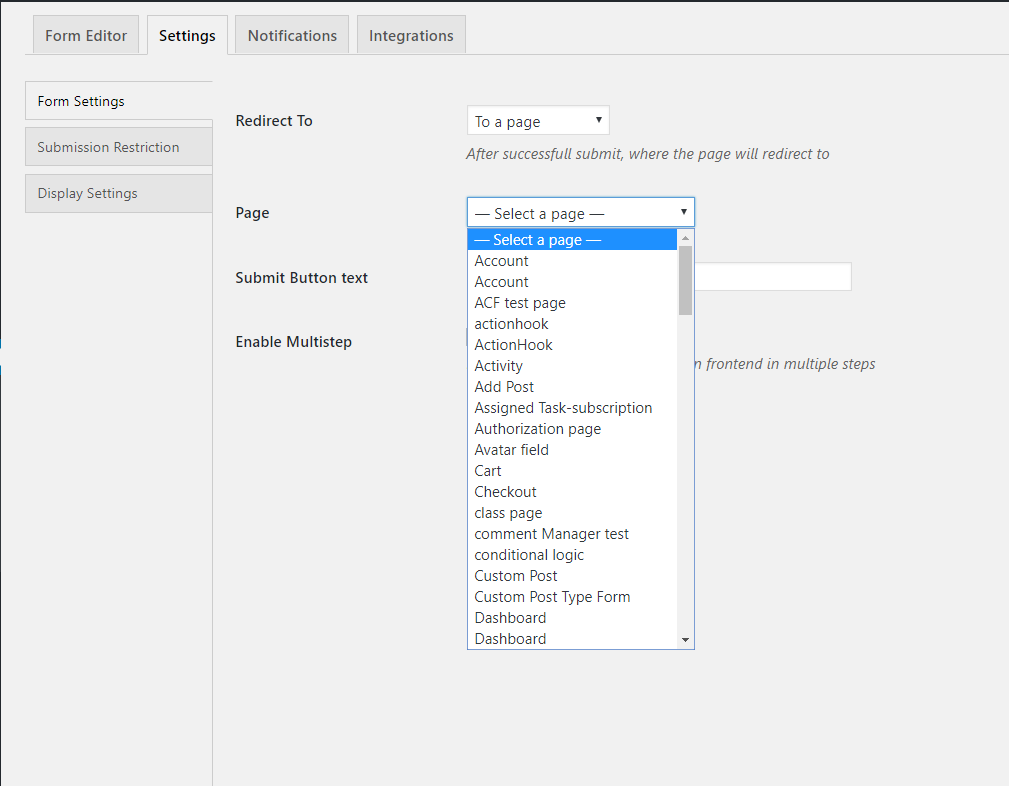
You have to set a page where the candidates will redirect to after they submit their application. Navigate through: weForms → All Forms → Edit an existing form or create a new form → Settings → Form Settings.
There you can set a custom page or URL. This is where your form will take the applicants after they successfully apply using your form.

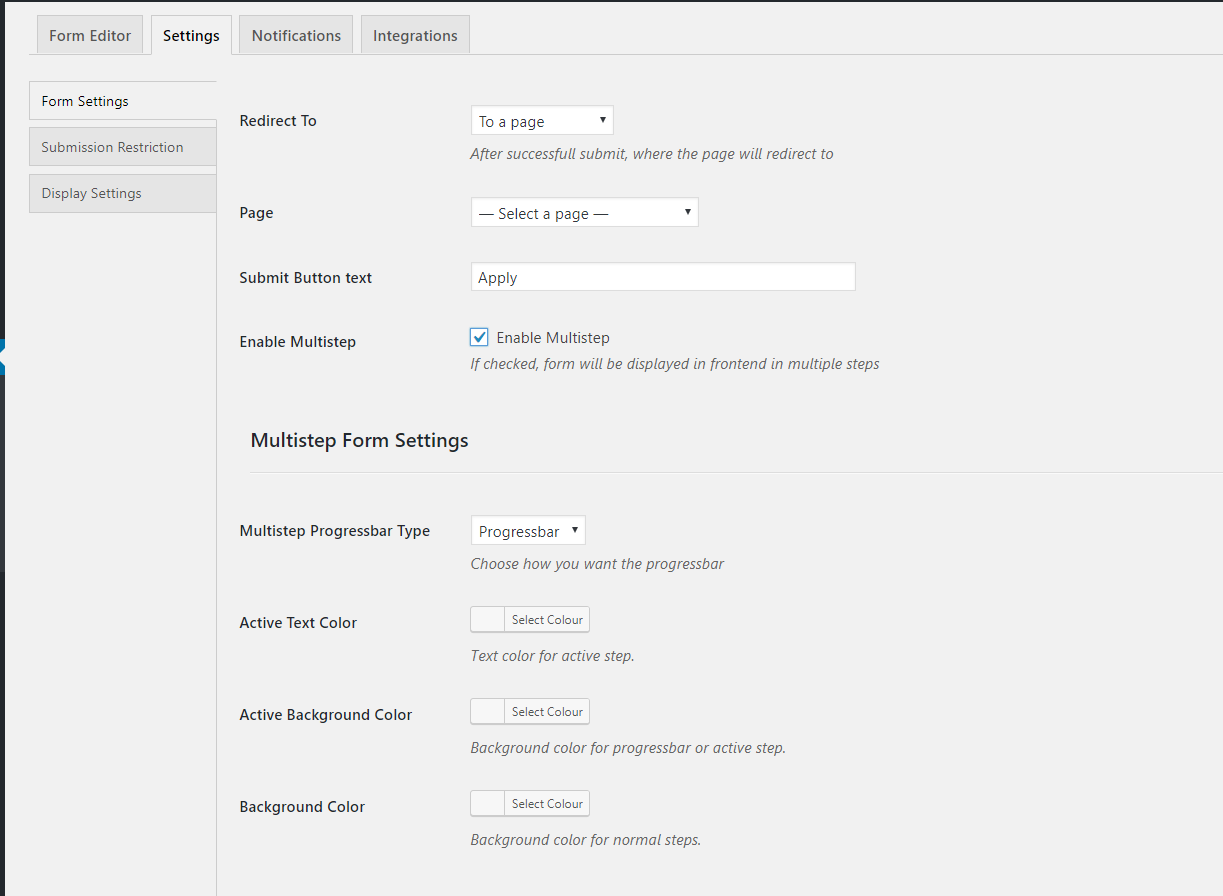
Multistep Form
When a form is very large and on one page, it usually repels people to submit it. When you break This part allows you to set your forms in multiple steps. Additionally, you can select the type of progress bar you want or the color of the font and background, according to your wish. This is how it looks like:

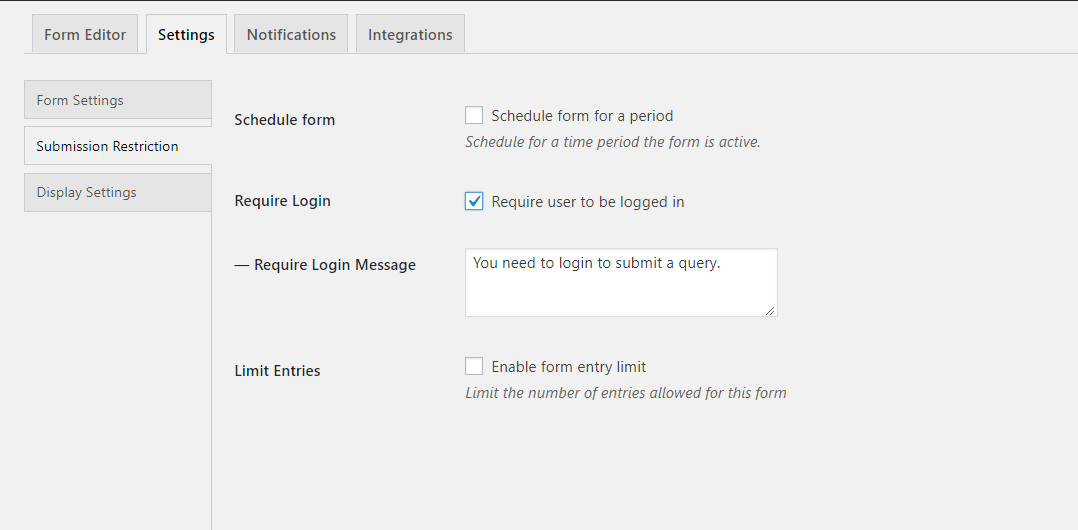
Submission Restriction
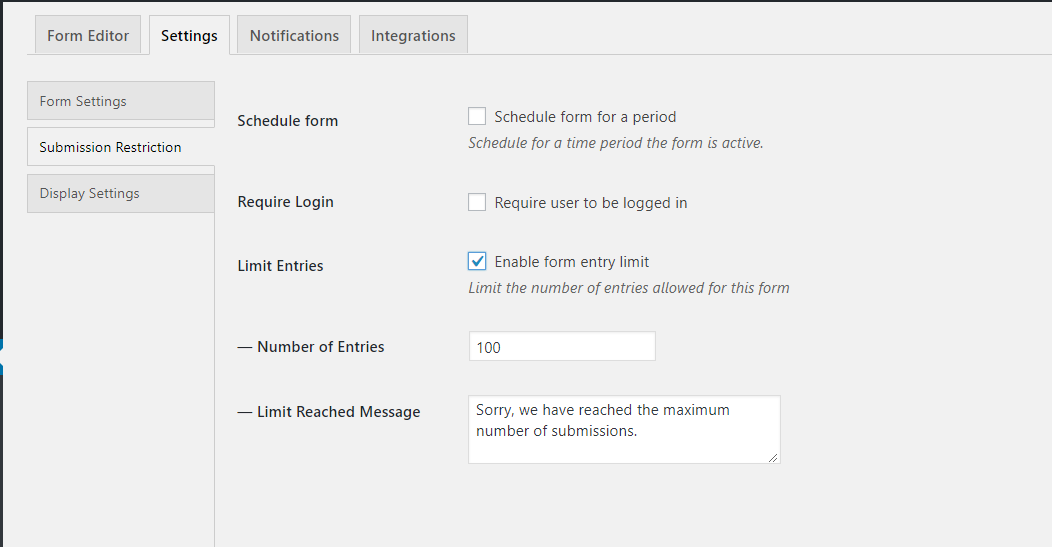
The name says it all. If your organization is hiring in more than one sector, you need to restrict how many applications you can allow applying for the post. Therefore you need the submission restriction option. This part is also applicable for applications like first come first serve. It is under weForms → All Forms → Edit an existing form or create a new form → Settings → Submission Restriction. Here you will find two more very important parts of this type of form.

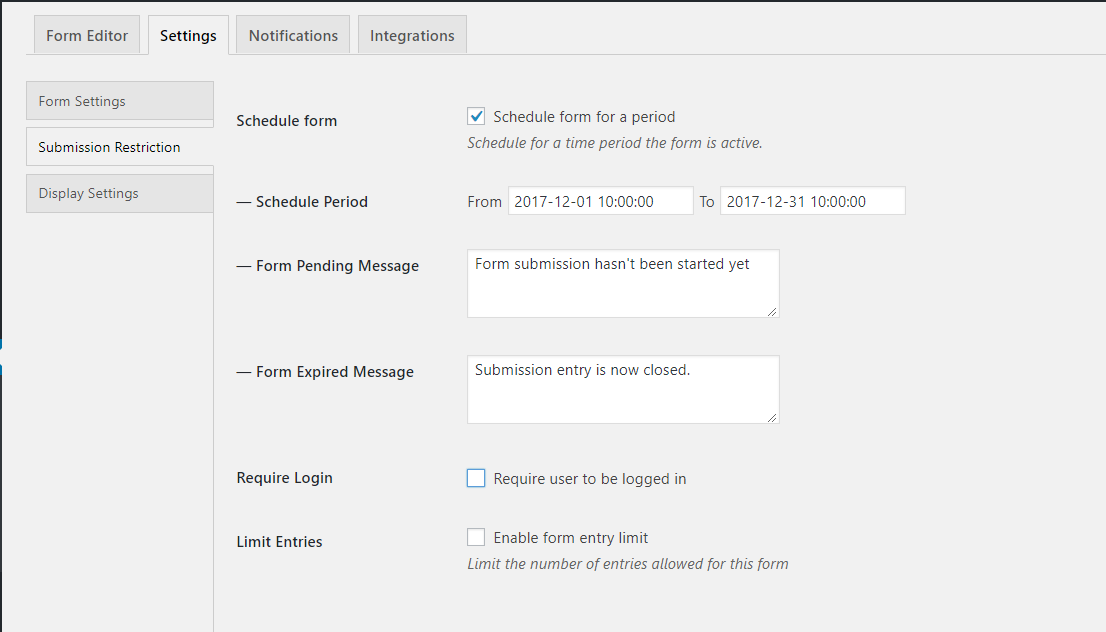
Schedule form
When you complete the hiring phase, there is no point in keeping this form live for everyone rather it misleads people. So you can set the time how long you want this form to remain public and when it should not be live anymore, including the hour and minute. You can also set the required message for these sections.

Required Login
You can make your candidates create an account on your site and then apply for the post they are interested in. This is not mandatory for your forms to work perfectly, but may turn out very helpful for you your applicants to learn about their application status and if they are selected for the next phase of the selection process depending on the nature of the job. You can set the message if you want the applicant to create an account.

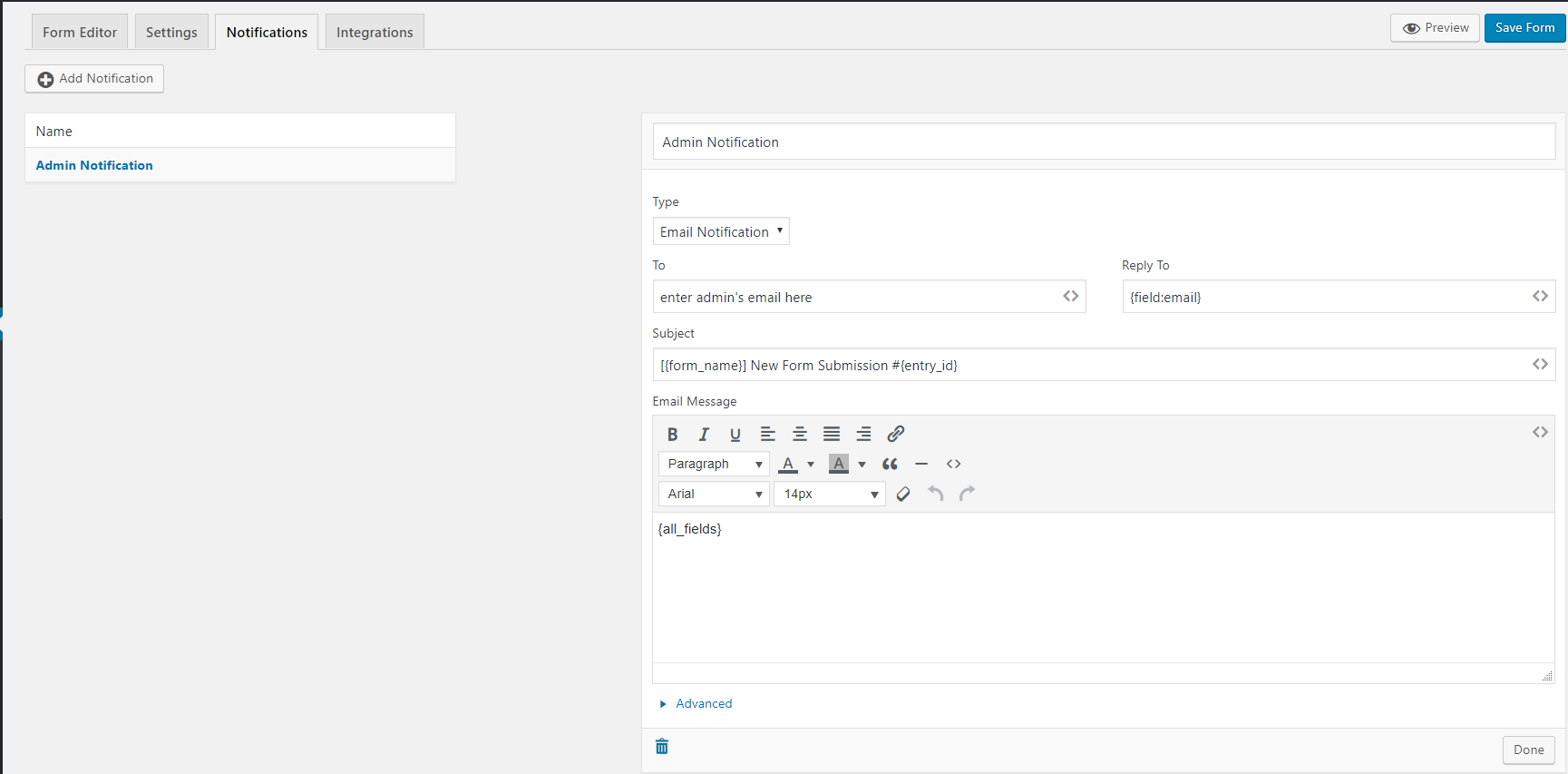
Admin Notification
You might want to get notifications about the submissions of your job application. You can get that using weForms, because weForms comes with an admin notification, whenever anyone fills out the form, you [the admin] will get a notification, and also you can download form data in a .csv file.

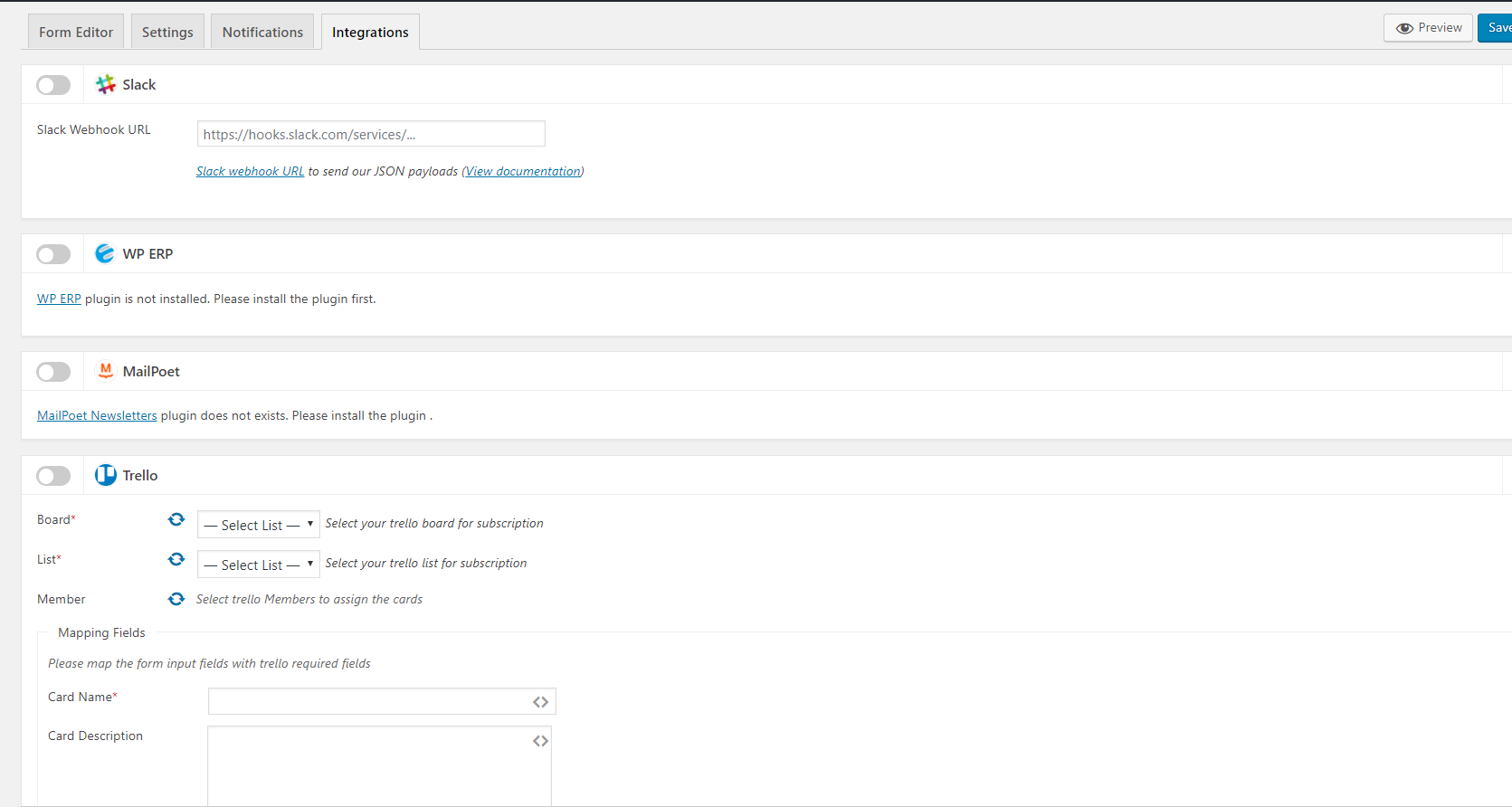
Integrations & Modules
weForms has a number of modules that you can use for increased productivity, CRM, mailing features, and so on. Since weForms is now integrated with Trello, MailChimp, Slack, Zoho, Campaign Monitor, etc. – you can draw a large number of applicants or interested candidates for your job openings.
Please note that – modules and integrations come with the premium versions. You will also have to enable the modules that you want to use.
Just navigate through weForms → All Forms → Integrations.
You can set up the integration that you want for this form.

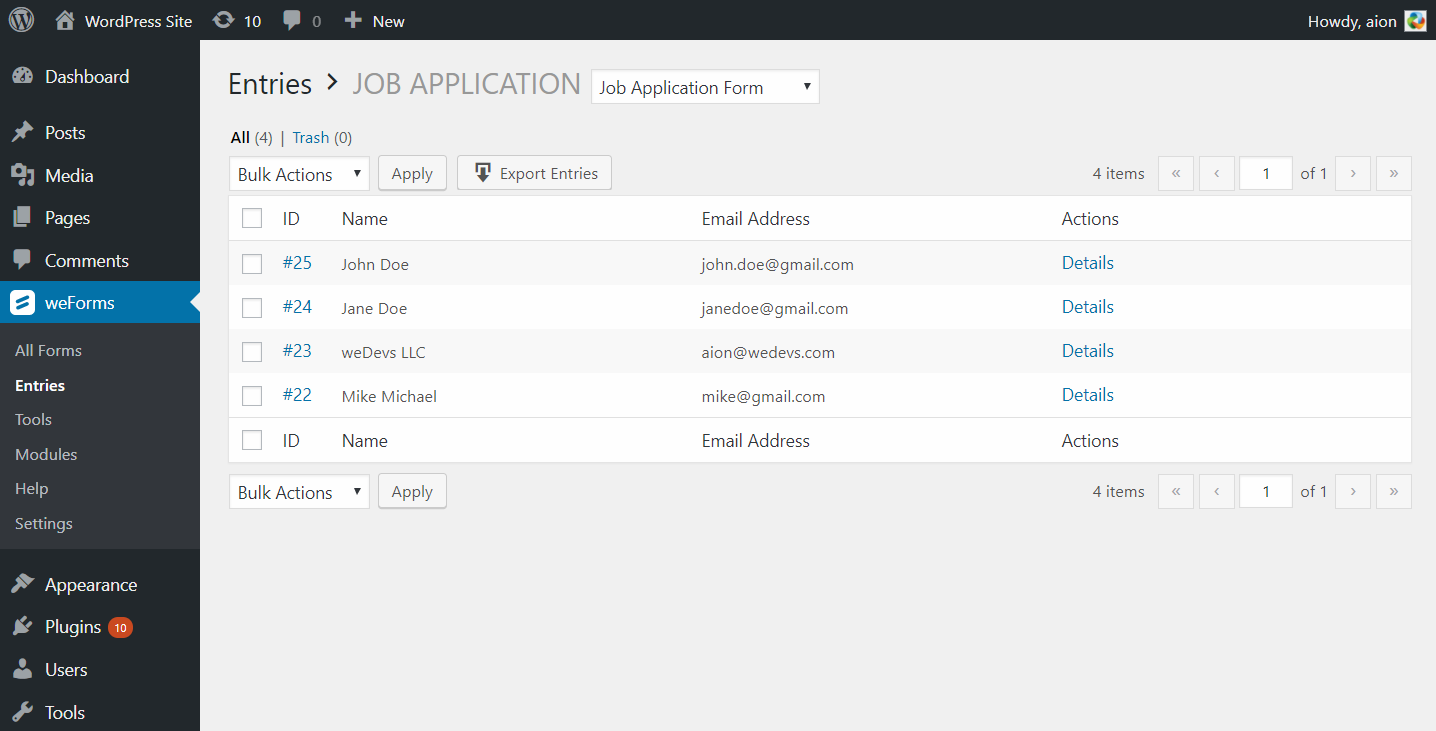
Step 5: Form Entries
The most important part of any form is the responses or the entries. weForms lets you access the form entries for free. Simply, navigate to – weForms → Entries.
You will find a drop-down menu with all the forms you have created. Select your form and you will see the entries.

You can also view the entries from the all form page. Simply, click on the entries option under the form and you will view all the entries.
Exporting Your Form Entries
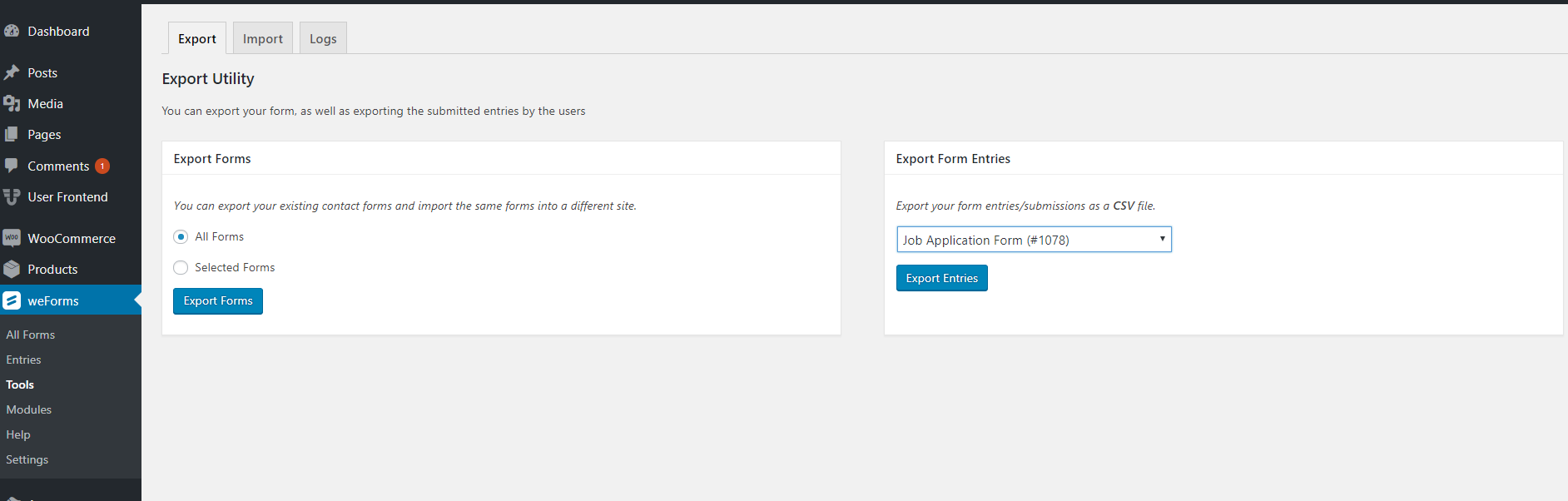
You can always get the get that is submitted through your forms, navigate through weForms → Tools → Export. You should see the following drop-down on the right side. From there you can select the form, of which form's data you need. Click on the button export entries after selecting the appropriate form, you will see the file in .csv format.

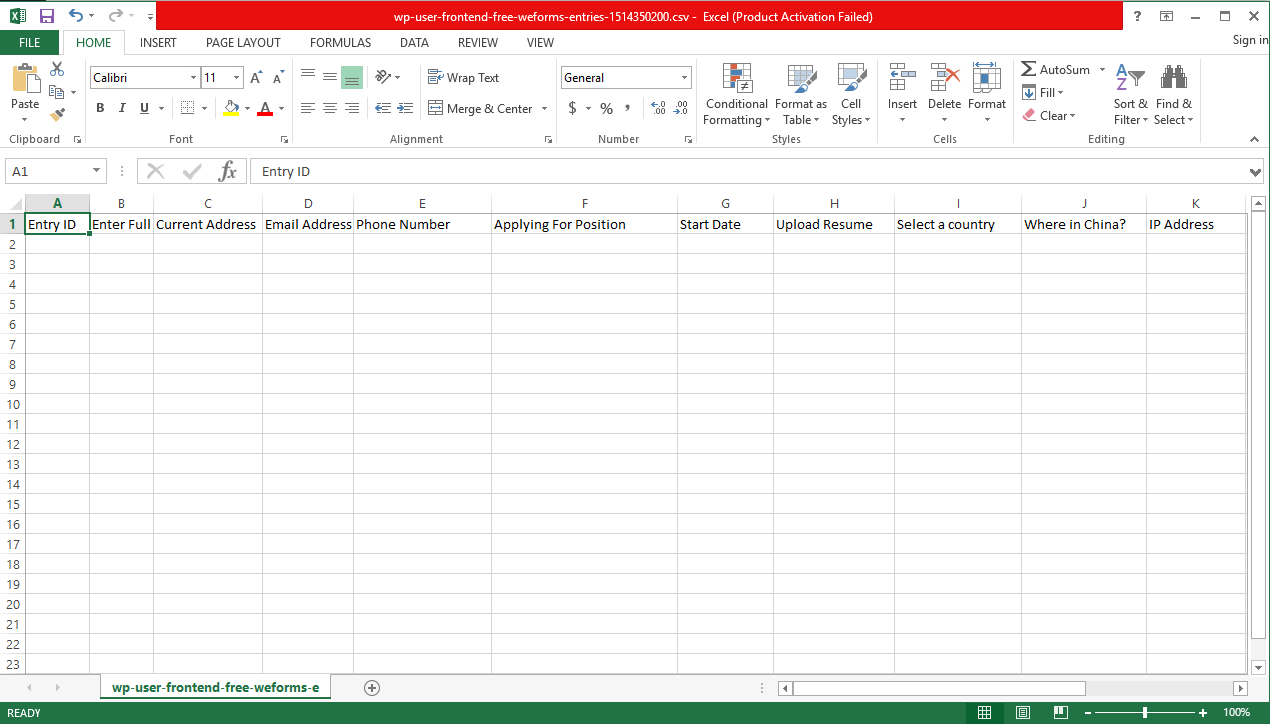
This is how your .csv file will look like:

Bonus: Transfer Your Entries Directly to Google Sheets
Do you know – you can easily transfer all your from entries to your Google Sheets account?
Simply read this article and learn how you can do it with your Job Application Form.
Wrapping Up
This is just an example of using weForms for various reasons. You can easily create any type of forms you want and deploy it on your WordPress site. There are also many handy modules that can help you in case of advanced mailing features, productivity, CRM's, and many more.
So, it's time to take the job openings of your organization to the next level using weForms. Also, share your opinion on how you have used weForms to make amazing forms for your WordPress site.